Por quê?
Costumo criar projeto Angular dessa forma por considerar que ficam muito mais organizados, pois todas as aplicações são adicionadas dentro da pasta projects
Vamos aos Passos
No console vc vai criar o projeto usando o ng new nome-projeto, porém usando –createApplication=false para não ciar aplicação e –interactive=false para que as opões de adicionar módulo de rota e escolha de pré processador css não sejam mostradas, já que como não será criado uma app, isso não terá efeito prático
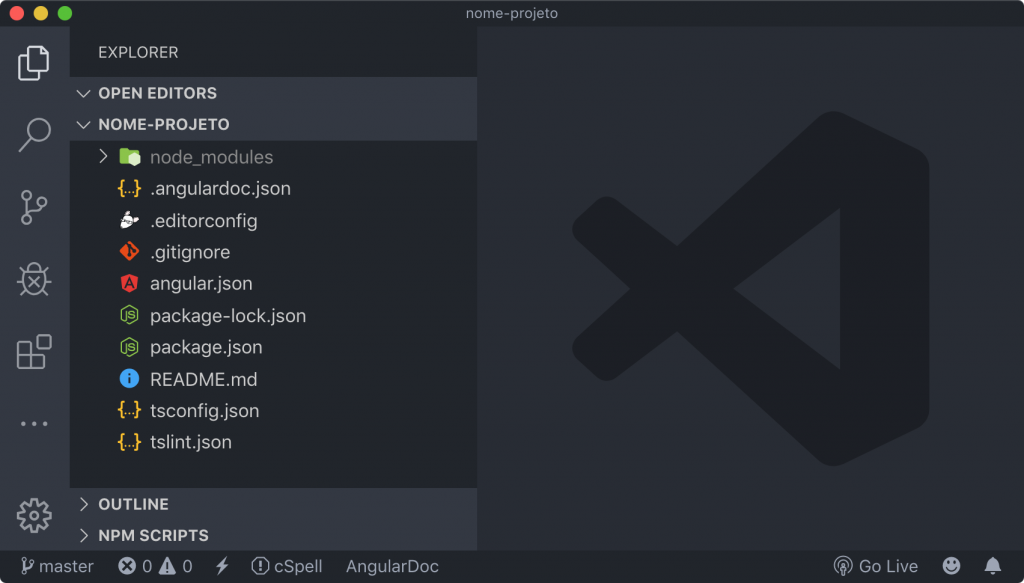
ng new nome-projeto --createApplication=false --interactive=falseApós finalizado o script vc deve poder visualizar uma estrutura de pastas bem mais simples do que de costume
cd nome-projeto
Agora vamos criar uma aplicação
Dentro da pasta do projeto rode o script abaixo
Note que nesse momento vc deve informar se quer o módulo de rotas e qual pré processador css, pois o ng g application não tem modo interativo
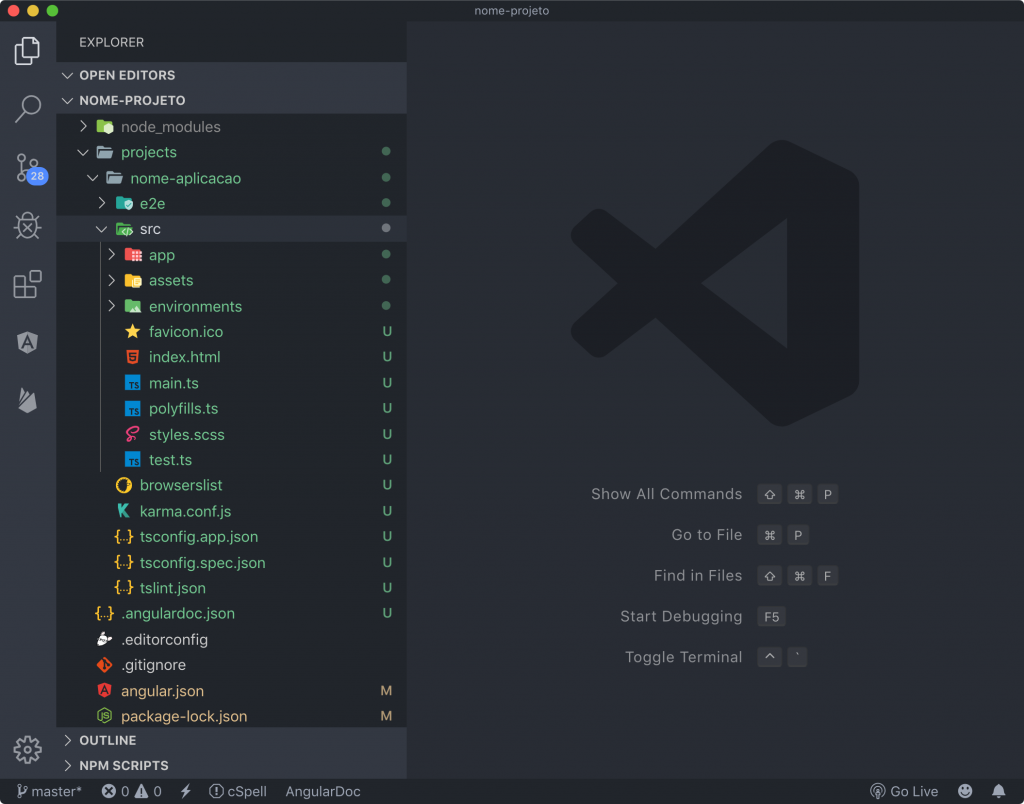
ng g application nome-aplicacao --routing --style=scssA estrutura mudou um pouco, agora dentro da pasta projets temos a application nome-aplicacao, sendo que ela é a aplicação principal do nosso projeto, o que isso quer dizer é, que ao rodar comandos no CLI para criar components, services, modulos, etc, não especificando uma aplicação, eles serão gerados nela

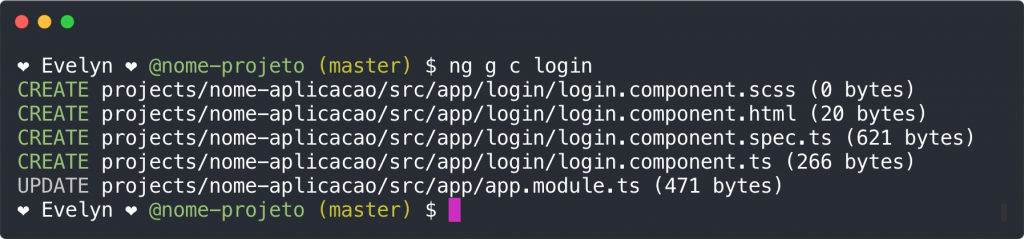
Exemplo, rode o seguinte script
ng g c loginEle é gerado dentro da aplicação nome-aplicação, como pode ser visto no que foi gerado pelo script

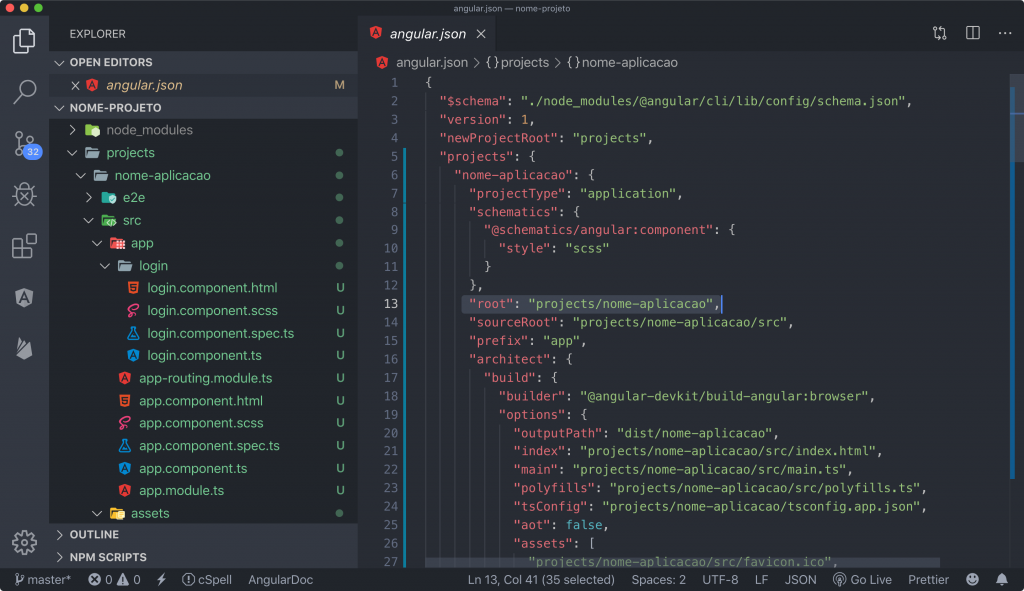
E nas pastas e no arquivo angular.json

Bom, era isso, espero que seja útil e lhes ajudem a se organizar melhor dentro de um projeto Angular =D
4

[…] Criando um projeto Angular sem aplicação na raiz […]