
Desenvolvendo uma aplicação web usando Angular acessando os recursos do Firebase
Durante essa série de artigos iremos ver tudo que a aba Desenvolver do console do Firebase oferece:
Authentication, Database, Storage, Hosting,Functions
Nessa primeira parte iremos criar a aplicação Angular
E o que precisamos para isso?
Acredito que vc já tenha familiaridade com gerenciadores de pacotes, no caso uso o NPM https://www.npmjs.com/ e será com ele que os exemplos serão exemplificados 😋
Para ter o NPM instalado primeiramente instala o nodejs https://nodejs.org/en/, caso ainda não tenha, esse é o momento de instalá-lo
Tudo, ok, instalado, vamos colocar a mão na massa, vamos instalar o angular
No caso eu uso mac, então para fazer instalações globais, quem usa mac ou linux precisa de permissões de admin para tal, por isso o sudo no início
sudo npm install -g@angular/cliInstalado, vamos ver se está tudo ok, use o comando ng version, ng é um acrônimo para aNGular, e também usado nas diretivas, como ngIf, ngRepeat, vc verá muito ele durante esses artigos. =D
Abaixo como está no meu laptop
ng version
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 8.1.2
Node: 12.4.0
OS: darwin x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.801.2
@angular-devkit/core 8.1.2
@angular-devkit/schematics 8.1.2
@schematics/angular 8.1.2
@schematics/update 0.801.2
rxjs 6.4.0Obtendo esse resultado está tudo ok, então vamos criar a aplicação.
Para criar um novo projeto angular, o comando é o ng new + nomedoprojeto, porém apenas rodando dessa forma ele irá criar uma aplicação na raiz do projeto, e isso deixa um pouquinho bagunçado, como pode ser visto no artigo abaixo
E não queremos isso, então vamos rodar com algumas definições a mais, que são –createApplication=false –interactive=false, que não criará uma aplicação e não rodará a interatividade, pois não terá efeito de qualquer forma.
Vamos nessa, o nome do meu projeto será zero-hero
ng new zero-hero --createApplication=false --interactive=false
CREATE zero-hero/README.md (1025 bytes)
CREATE zero-hero/.editorconfig (246 bytes)
CREATE zero-hero/.gitignore (629 bytes)
CREATE zero-hero/angular.json (135 bytes)
CREATE zero-hero/package.json (1233 bytes)
CREATE zero-hero/tsconfig.json (543 bytes)
CREATE zero-hero/tslint.json (1796 bytes)
> fsevents@1.2.9 install /Users/evelyn/Projects/zero-hero/node_modules/fsevents
> node install
node-pre-gyp WARN Using request for node-pre-gyp https download
[fsevents] Success: "/Users/evelyn/Projects/zero-hero/node_modules/fsevents/lib/binding/Release/node-v72-darwin-x64/fse.node" is installed via remote
> core-js@2.6.9 postinstall /Users/evelyn/Projects/zero-hero/node_modules/core-js
> node scripts/postinstall || echo "ignore"
> @angular/cli@8.1.3 postinstall /Users/evelyn/Projects/zero-hero/node_modules/@angular/cli
> node ./bin/postinstall/script.js
added 754 packages from 870 contributors and audited 8218 packages in 38.978s
found 0 vulnerabilities
Successfully initialized git.Acima foi o resultado rodando na minha máquina.
Bem, eu uso para editar código o Visual Studio Code, e com ele apenas entro na pasta e digito comando code . para visualizar o código e as pastas, como na imagem abaixo
cd zero-hero/
@zero-hero (master) $ code .
Agora vamos criar uma aplicação
Para isso, voltamos ao console e iremos digitar o seguinte comando ng g application principal –routing –style=scss, e o que são cada pedacinho desse monte de coisinhas?
| angular | generate | parâmetro tipo | nome da aplicação | criar módulo de rotas | processador CSS |
| ng | g | application | principal | –routing | –style=scss |
ng g application principal --routing --style=scss
CREATE projects/principal/browserslist (429 bytes)
CREATE projects/principal/karma.conf.js (1025 bytes)
CREATE projects/principal/tsconfig.app.json (218 bytes)
CREATE projects/principal/tsconfig.spec.json (278 bytes)
CREATE projects/principal/tslint.json (247 bytes)
CREATE projects/principal/src/favicon.ico (5430 bytes)
CREATE projects/principal/src/index.html (296 bytes)
CREATE projects/principal/src/main.ts (372 bytes)
CREATE projects/principal/src/polyfills.ts (2838 bytes)
CREATE projects/principal/src/styles.scss (80 bytes)
CREATE projects/principal/src/test.ts (642 bytes)
CREATE projects/principal/src/assets/.gitkeep (0 bytes)
CREATE projects/principal/src/environments/environment.prod.ts (51 bytes)
CREATE projects/principal/src/environments/environment.ts (662 bytes)
CREATE projects/principal/src/app/app-routing.module.ts (246 bytes)
CREATE projects/principal/src/app/app.module.ts (393 bytes)
CREATE projects/principal/src/app/app.component.scss (0 bytes)
CREATE projects/principal/src/app/app.component.html (1152 bytes)
CREATE projects/principal/src/app/app.component.spec.ts (1104 bytes)
CREATE projects/principal/src/app/app.component.ts (214 bytes)
CREATE projects/principal/e2e/protractor.conf.js (810 bytes)
CREATE projects/principal/e2e/tsconfig.json (226 bytes)
CREATE projects/principal/e2e/src/app.e2e-spec.ts (638 bytes)
CREATE projects/principal/e2e/src/app.po.ts (251 bytes)
UPDATE angular.json (3954 bytes)
UPDATE package.json (1282 bytes)
npm ERR! code EACCES
npm ERR! syscall open
npm ERR! path /Users/evelyn/.npm/_cacache/index-v5/e5/26/c1f9a28c00dfe3cf97bda32e5836cb258fa116d6764a0eec28b401b1c127
npm ERR! errno -13
npm ERR!
npm ERR! Your cache folder contains root-owned files, due to a bug in
npm ERR! previous versions of npm which has since been addressed.
npm ERR!
npm ERR! To permanently fix this problem, please run:
npm ERR! sudo chown -R 501:20 "/Users/evelyn/.npm"
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/evelyn/.npm/_logs/2019-09-04T01_08_57_968Z-debug.log
Package install failed, see above.
❤ Evelyn ❤ @zero-hero (master) $ Se por acaso aparecer essa mensagem npm ERR! errno -13, vc tirou revés, rode o script abaixo, volte 3 casas, delete os fontes e refaça o projeto 😝
sudo chown -R 501:20 "/Users/evelyn/.npm"
Password:
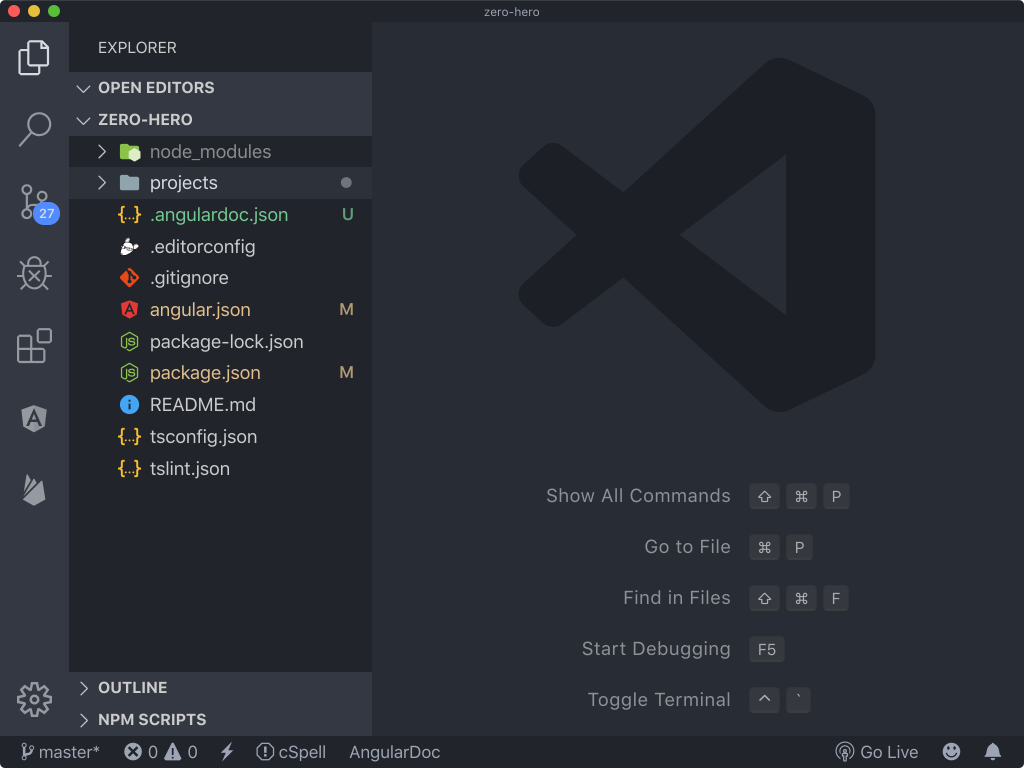
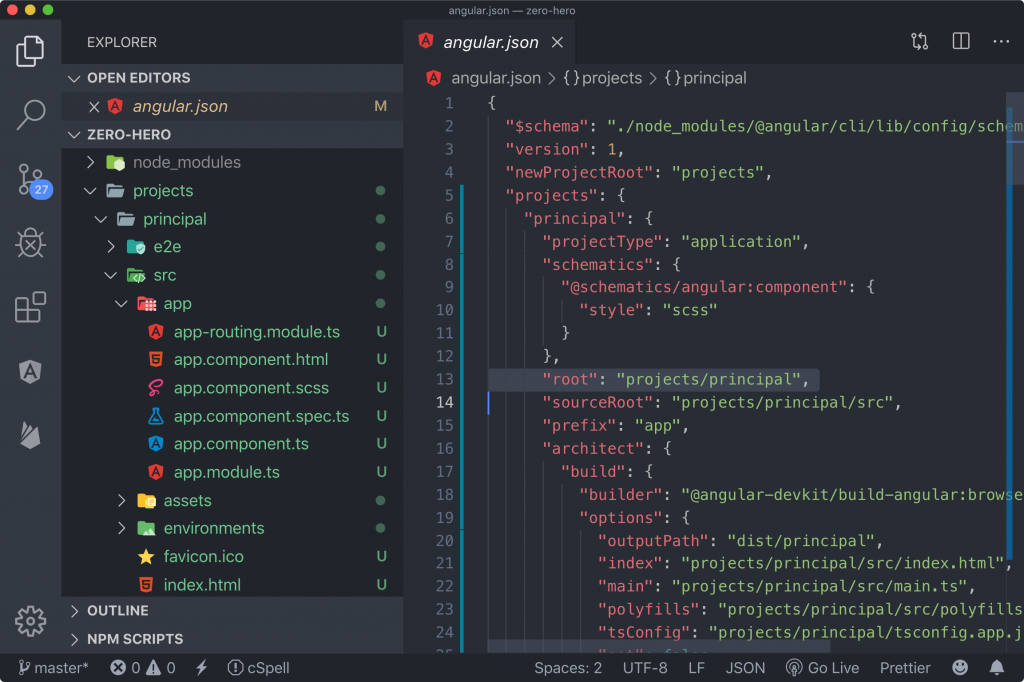
$Vamos ver como ficou a estrutura de pastas dentro do projeto, se criou a aplicação “principal”


Ótimo, temos tudo criado vamos rodar o projeto com o comando ng serve
ng serve
10% building 3/3 modules 0 activeℹ 「wds」: Project is running at http://localhost:4200/webpack-dev-server/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: 404s will fallback to //index.html
chunk {main} main.js, main.js.map (main) 11.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 288 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.09 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 17.2 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 4.09 MB [initial] [rendered]
Date: 2019-09-04T01:24:05.613Z - Hash: d7c3db84e12f7a840df4 - Time: 10013ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
ℹ 「wdm」: Compiled successfully.Se rodou tudo direitinho, o projeto estará disponível aqui http://localhost:4200/

Bom, tá tudo funcionando, essa primeira parte termina por aqui, até a próxima =D
7

