Volta e meia eu vejo em algumas redes algumas pessoas desenvolvedoras falando sobre, use isso, não use tal, e dizendo que devs juniors já deviam saber disso ou daquilo, porém normalmente isso tem relação a funções extendidas de javascript, python, etc.. mas poucos se atentam a uma questão que pode ser bem crítica, que é a complexidade do código gerado usando essas funções, e nesse artigo gostaria apenas de mostrar exemplos do que são e de pequenas implementações de algoritmos e diversos momentos de complexidade, a notação usada será a Big O
Espero que gostem 🙂
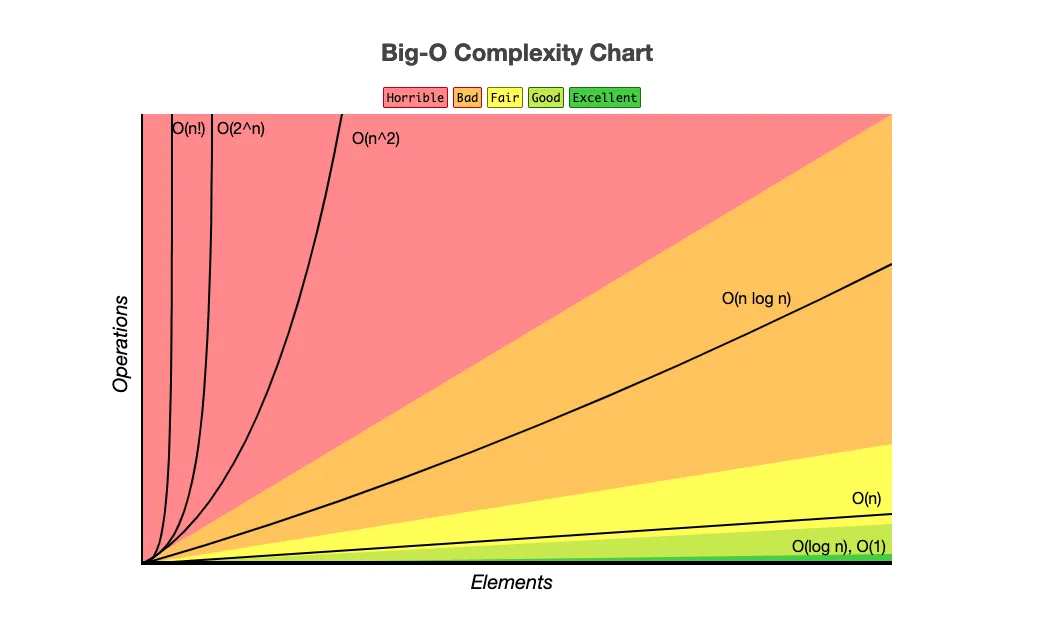
Primeiramente, o que é Big O?
Na ciência da computação, a notação Big O é uma notação matemática que descreve o comportamento limitante de uma função quando o argumento tende a um valor específico ou ao infinito. É membro de uma família maior de notações conhecida como notação Landau, notação Bachmann–Landau, ou notação assintótica.
A notação Big O é usada para classificar algoritmos de acordo com seu tempo de execução ou requisitos de espaço, conforme a entrada de dados aumenta.
Continue reading →