Muito se fala sobre árvores binárias, especialmente sobre a inversão dessas estruturas. Mas o que isso realmente significa? Quais são as consequências dessa operação? E, antes de tudo, o que é uma árvore binária? Neste artigo, quero começar do princípio e, passo a passo, chegar até o tão mencionado, e muitas vezes temido, processo de inversão de árvores binárias. 😊

A ideia não é se aprofundar no tema, mas sim contextualizá-lo e fornecer uma direção sobre o assunto.
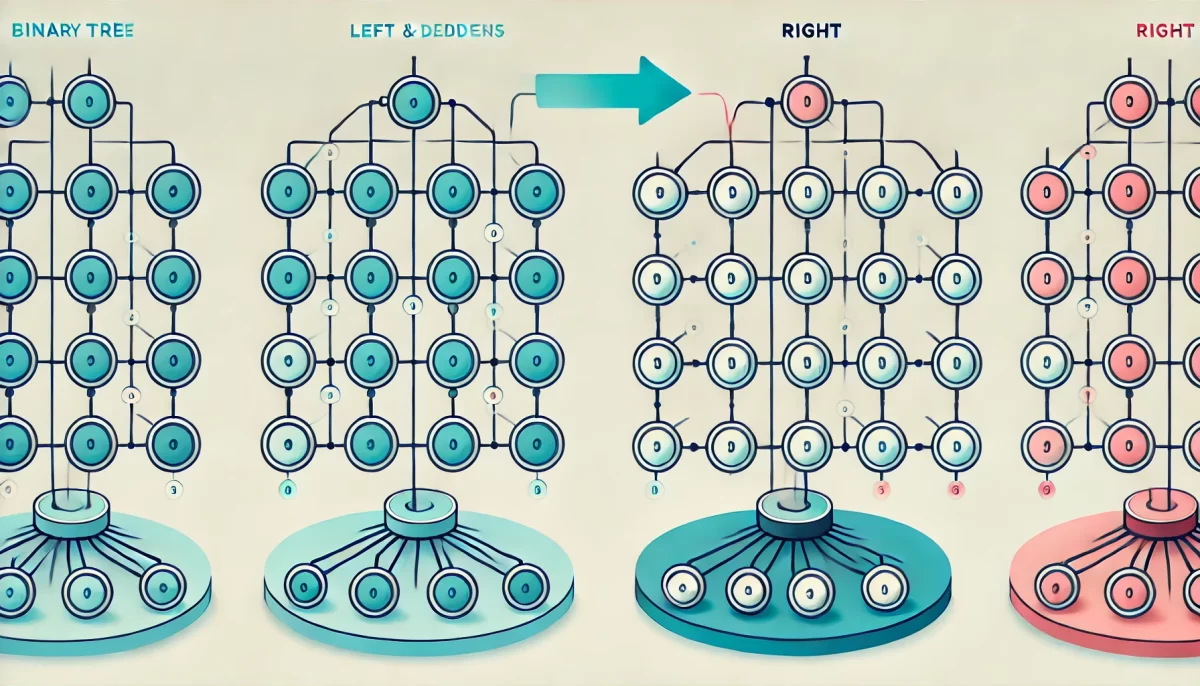
Primeiro, o que é uma Árvore Binária?
Uma árvore binária é uma estrutura de dados hierárquica composta por nós, em que cada nó pode ter no máximo dois filhos: um filho à esquerda e um filho à direita. Essa estrutura é amplamente utilizada em computação para organizar dados de forma eficiente, permitindo buscas, inserções e remoções rápidas.
Principais conceitos de uma árvore binária:
• Raiz (root): O primeiro nó da árvore.
• Nós (nodes): Elementos da árvore que podem conter um valor e apontar para filhos.
• Filho esquerdo e filho direito: Cada nó pode ter até dois filhos.
• Folha (leaf): Um nó que não possui filhos.
• Altura da árvore: O maior número de arestas (conexões) do nó raiz até uma folha.