
Authentication parte 3
Continuando o layout, adicionando o Bootstrap
Bootstrap, não acho que seja uma questão de gostar ou não gostar, muito antes pelo contrário
E por isso vamos instalar o bootstrap no nosso projeto, e para isso vamos usar a lib ngx-bootstrap, o comando agora é um pouco diferente, como o ngx-bootstrap provém schematics, isso é, ele atualiza o projeto aonde é necessário para seu funcionamento, no caso dele no package.json e no angular.json
Para maiores informações sobre schematics visite https://angular.io/guide/schematics-for-libraries
Bem, vamos nessa, no console digite: ng add ngx-bootstrap
ng add ngx-bootstrap
Installing packages for tooling via npm.
+ ngx-bootstrap@5.1.1
added 1 package from 1 contributor and audited 19330 packages in 8.565s
found 0 vulnerabilities
Installed packages for tooling via npm.
✅️ Added "bootstrap
✅️ Added "ngx-bootstrap
🔍 Installing packages...
UPDATE package.json (1338 bytes)
UPDATE angular.json (4245 bytes)
UPDATE projects/principal/src/app/app.module.ts (567 bytes)
npm WARN bootstrap@4.1.1 requires a peer of jquery@1.9.1 - 3 but none is installed. You must install peer dependencies yourself.
npm WARN bootstrap@4.1.1 requires a peer of popper.js@^1.14.3 but none is installed. You must install peer dependencies yourself.
added 1 package from 2 contributors and audited 19331 packages in 7.409s
found 1 moderate severity vulnerability
run `npm audit fix` to fix them, or `npm audit` for detailsAgora temos algumas coisinhas a considerar, ele disse que adicionou o bootstrap 4, mas não a última versão por isso temos que instalá-la na “mão”👋 , e também diz que temos que instalar o jQuery e o popper, então vamos nessa.
npm i --save bootstrap@latest jquery popper.js
+ jquery@3.4.1
+ popper.js@1.15.0
+ bootstrap@4.3.1
added 2 packages from 3 contributors, updated 1 package and audited 19333 packages in 7.067s
found 0 vulnerabilitiesO ng add ngx-bootstrap já adicionou algumas linhas automaticamente em angular.json
"styles": [
"./node_modules/bootstrap/dist/css/bootstrap.min.css",
"./node_modules/ngx-bootstrap/datepicker/bs-datepicker.css",
"projects/principal/src/styles.scss"
],
"scripts": []Porém o jQuery e o popper.js não tiveram essa regalia, então adicione essas linhas, são necessárias as animações do bootstrap
"styles": [
"./node_modules/bootstrap/dist/css/bootstrap.min.css",
"./node_modules/ngx-bootstrap/datepicker/bs-datepicker.css",
"projects/principal/src/styles.scss"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/popper.js/dist/umd/popper.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]Como usamos o parâmetro –save as libs ficaram todas “salvas” dentro de dependencies do package.json
Não se preocupe, ainda teremos mais outras libs para colocarmos ai =D
"dependencies": {
"@angular/animations": "~8.1.2",
"@angular/common": "~8.1.2",
"@angular/compiler": "~8.1.2",
"@angular/core": "~8.1.2",
"@angular/forms": "~8.1.2",
"@angular/platform-browser": "~8.1.2",
"@angular/platform-browser-dynamic": "~8.1.2",
"@angular/router": "~8.1.2",
"bootstrap": "^4.3.1",
"jquery": "^3.4.1",
"ngx-bootstrap": "^5.1.1",
"popper.js": "^1.15.0",
"rxjs": "~6.4.0",
"tslib": "^1.9.0",
"zone.js": "~0.9.1"
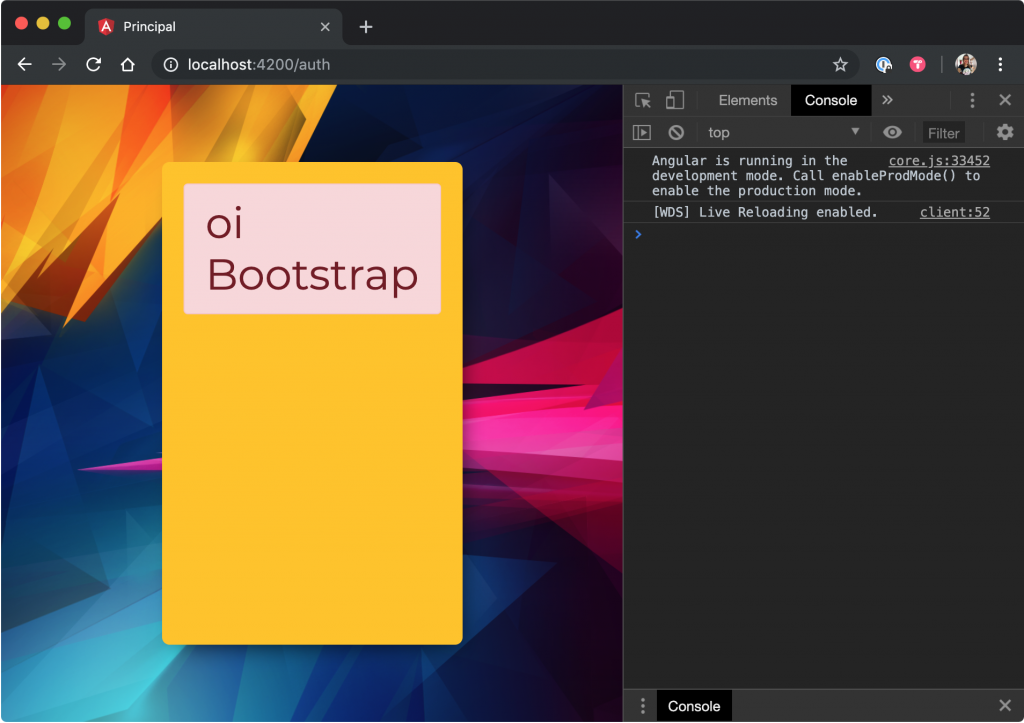
},Vamos testar o boostrap, dentro do template html da component auth, o auth.component.html, adicione um div com as classes bootstrap alert alert-danger
<div class="auth-body">
<div class="auth-content">
<div>
<h1 class="alert alert-danger">oi Bootstrap</h1>
</div>
</div>
</div>ng serve… e oiii Bootstrap!!! Que lindo!!!!!!!!! 😍

Lembre sempre de deixar o console do navegador aberto para pegar os erros e alertas, isso é muito importante durante o desenvolvimento
Bom, no próximo artigo é hora de criar o formulário de email e senha =D, té mais!
1

