Mas então, o que é o Firebase?
E o que podemos fazer com ele?

Essa postagem fala dos recursos de desenvolvimento do Firebase, com ênfase no Authentication e nas Cloud Functions
O Firebase é uma plataforma de desenvolvimento de aplicativos para dispositivos móveis e web, desenvolvida pela Firebase Inc em 2011 e adquirida pelo Google em 2014
Hoje tem vários produtos, todos em nuvem que funcionam bem individualmente, mas compartilham dados e insights, para que trabalhem melhor juntos
É construído na infraestrutura do Google e é dimensionado automaticamente, mesmo para os maiores aplicativos, portanto você não precisa se preocupar em escalar o seu código ou mudar de servidor com capacidade extra, o Firebase cuida de tudo para você

O Firebase é uma plataforma de desenvolvimento de aplicativos para dispositivos móveis e web, desenvolvida pela Firebase Inc em 2011 e adquirida pelo Google em 2014
Hoje tem vários produtos, todos em nuvem que funcionam bem individualmente, mas compartilham dados e insights, para que trabalhem melhor juntos
É construído na infraestrutura do Google e é dimensionado automaticamente, mesmo para os maiores aplicativos, portanto você não precisa se preocupar em escalar o seu código ou mudar de servidor com capacidade extra, o Firebase cuida de tudo para você
E o que podemos fazer com ele?
O Firebase tem 3 pontos principais, Build (better apps), Improve(app quality) e Grow(your business), em português de TI seria algo como desenvolva, aperfeiçoe e cresça
 Build |  Improve |  Grow |
sso se traduz em várias ferramentas, a maioria gratuita, para usar integradas aos apps mobiles ou sistemas web. Exemplos:
- Aplicativos mobiles nativos, iOS e Android
- Aplicativos mobiles híbridos, IONIC, Flutter, etc…
- Aplicativos web, como PWAs, sites dinâmicos acessando dados por microsserviços e pq não sites estáticos no Firebase Hosting
- O que a sua imaginação conceber
Os projetos do Firebase
Um projeto do Firebase é a entidade de nível superior do Firebase. Depois de vincular seu app ao projeto e configurá-lo para usar o serviço, você pode adicionar os SDKs a qualquer número de produtos do Firebase, como Analytics, Cloud Firestore, Monitoramento de desempenho ou Configuração remota.
Relação entre os projetos Firebase e o Google Cloud Plataform – GCP
Quando você cria um novo projeto no Console do Firebase, na verdade está criando um projeto do Google Cloud Platform (GCP). Pense em um projeto do GCP como um contêiner virtual para dados, código, configurações e serviços. Um projeto do Firebase é um projeto do GCP que tem configurações e serviços adicionais específicos do Firebase. É possível até criar um projeto do GCP primeiro e depois adicionar o Firebase a ele.
Portanto um projeto Firebase é um projeto do Google Cloud Platform
- Os projetos que aparecem no Console do Firebase também aparecem no Console do GCP e no Console de APIs do Google;
- O faturamento e as permissões para projetos são compartilhados entre o Firebase e o GCP;
- Os identificadores exclusivos de um projeto (como project ID) são compartilhados entre o Firebase e o GCP;
- É possível usar produtos e APIs do Firebase e do GCP no seu projeto;
- A exclusão de um projeto o exclui no Firebase e no GCP.
Vamos ao Build

Criar aplicativos rapidamente, sem precisar gerenciar a infraestrutura
Dentre os recursos do Build temos…

Firebase Authentication

O Firebase Authentication fornece serviços de back-end, SDKs fáceis de usar e bibliotecas de IU prontas para autenticar usuários no seu app. Ele oferece suporte à autenticação por meio de senhas, números de telefone e provedores de identidade federados como Google, Facebook, Twitter e muito mais.
O Firebase Authentication é estreitamente integrado a outros serviços do Firebase e aproveita os padrões do setor, como OAuth 2.0 e OpenID Connect, para que possa ser facilmente integrado ao seu back-end personalizado.
Principais Recursos
Você pode permitir que usuários façam login no seu app do Firebase usando a FirebaseUI como uma solução de autenticação simples e completa ou o SDK do Firebase Authentication para integrar manualmente um ou vários métodos de login no seu app.
- Autenticação do FirebaseUI
- Solução de autenticação com drop-in
- SDK do Firebase Authentication
- Autenticação baseada em e-mail e senha
- Integração do provedor de identidade federado
- Autenticação por número de telefone
- Integração de sistema de autenticação personalizado
- Autenticação anônima
Usuários em projetos do Firebase
O objeto user do Firebase representa uma conta de usuário que fez login em um app no projeto. Normalmente, os apps têm muitos usuários registrados e, em um projeto, todos os apps compartilham um banco de dados de usuários.
As instâncias do usuário são independentes das instâncias do Firebase Authentication. Dessa forma, é possível ter várias referências a diferentes usuários dentro do mesmo contexto e ainda chamar qualquer um dos métodos deles.
Propriedades do Usuário
Os usuários do Firebase têm um conjunto fixo de propriedades básicas, um código exclusivo, um endereço de e-mail principal, um nome e um URL de foto, armazenados no banco de dados do usuário do projeto, que podem ser atualizados pelo usuário (iOS, Android, web). Não é possível adicionar outras propriedades diretamente ao objeto “user”. Em vez disso, armazene as propriedades adicionais em qualquer outro serviço de armazenamento, como o Google Cloud Firestore.
Quando um usuário se inscreve no seu app, os dados do perfil dele são preenchidos com as informações disponíveis:
- Se o usuário fez login com um endereço de e-mail e uma senha, somente a propriedade do endereço de e-mail principal será preenchida.
- Se o usuário fez login com um provedor de identidade federado, como Google ou Facebook, as informações da conta disponibilizadas por esse provedor serão usadas para preencher o perfil dele.
- Se o usuário fez login com seu sistema personalizado de autenticação, será preciso adicionar explicitamente as informações necessárias ao perfil do usuário.
Após a criação da conta de usuário, você pode atualizar as informações dela para incorporar alterações que o usuário fez em outro dispositivo.
Provedores de login
É possível permitir que usuários façam login nos seus apps do usando vários métodos: endereço de e-mail e senha, provedores de identidade federados e um sistema personalizado de autenticação. Você também pode associar mais de um método de login a um usuário permitindo, por exemplo, que ele faça login na mesma conta usando um endereço de e-mail e uma senha ou o Login do Google.
As instâncias do usuário monitoram todos os provedores vinculados ao usuário. Isso permite que as propriedades em branco do perfil sejam atualizadas com as informações fornecidas por um provedor. Consulte o artigo “Como gerenciar usuários” (iOS, Android e Web).
O usuário atual
Quando um usuário se inscreve ou faz login, ele se torna o usuário atual da instância de autenticação, e ela mantém o estado do usuário. Portanto, a atualização da página em um navegador ou a reinicialização do aplicativo não resultará na perda de informações do usuário.
Quando o usuário sai do aplicativo, a instância do Auth descarta a referência ao objeto User e ao estado dele. Logo, não há usuário atual. No entanto, a instância de usuário continua completamente funcional. Se você mantiver uma referência a ela, ainda poderá acessar e atualizar os dados do usuário.
O ciclo de vida de usuário
A forma recomendada de rastrear o estado atual da instância de autenticação é usar listeners (também chamados de “observadores” no JavaScript). Eles recebem uma notificação sempre que algo relevante acontece com o objeto Auth. Consulte o artigo “Como gerenciar usuários” (iOS, Android e Web).
Um listener de autenticação é notificado nas seguintes situações:
- O objeto Auth termina a inicialização, mas o usuário já havia feito login em uma sessão anterior ou foi redirecionado do fluxo de login de um provedor de identidade.
- Um usuário faz login (o usuário atual está definido).
- Um usuário sai (o usuário atual se torna nulo).
- O token de acesso do usuário atual é atualizado. Isso pode acontecer nas seguintes condições:
- O token de acesso expira: essa é uma situação comum. O token de atualização é usado para acessar um novo conjunto válido de tokens.
- Se o usuário alterar a senha: o Firebase emite novos tokens de acesso e de atualização e faz com que os antigos expirem. Com isso, o token do usuário expira e/ou é desconectado automaticamente de todos os dispositivos por motivos de segurança.
- O usuário se autentica novamente: algumas ações, como exclusão da conta, configuração de endereço de e-mail principal e alteração da senha, exigem emissão recente das credenciais do usuário. Em vez de desconectar o usuário e fazer o login dele novamente, adquira novas credenciais do usuário e transmita-as para o método de reautenticação do objeto “user”.
Tokens de autenticação
Tokens de código do Firebase
Criado pelo Firebase quando um usuário se inscreve em um aplicativo. Esses tokens são JSON Web Tokens (JWTs, na sigla em inglês) assinados que identificam um usuário com segurança em um projeto do Firebase. Eles contêm informações básicas do perfil do usuário, incluindo a string de código dele, exclusiva para o projeto do Firebase. Já que a é possível verificar a integridade dos tokens de código, envie-os a um servidor de back-end para identificar o usuário conectado no momento.
Tokens de provedor de identidade
Criados por provedores de identidade federados, como Google e Facebook. Eles podem ter formatos diferentes, mas costumam ser tokens de acesso OAuth 2.0. Os apps usam esses tokens para verificar se a autenticação dos usuários com o provedor de identidade foi concluída. Em seguida, eles os convertem em credenciais que podem ser usadas pelos serviços do Firebase.
Tokens personalizados do Firebase
São criados pelo seu sistema personalizado de autenticação para permitir que os usuários façam login em um app usando seu sistema de autenticação. Os tokens personalizados são JWTs assinados usando a chave privada de uma conta de serviço. A maneira como os apps utilizam esses tokens é parecida com o uso de tokens retornados dos provedores de identidade federados.
API Admin Auth
Com o SDK Admin do Firebase, é possível integrar servidores próprios ao Firebase Authentication. Você pode usá-lo para gerenciar seus usuários ou tokens de autenticação.
- Gerenciamento de usuários
- Nem sempre é conveniente ter que visitar o Console do Firebase para gerenciar seus usuários do Firebase. A API de gerenciamento de usuários do administrador oferece um acesso programático a eles. Com ela, é possível inclusive realizar ações como recuperar todos os dados e alterar a senha e o endereço de e-mail de um usuário, o que não pode ser feito no Console do Firebase.
- Autenticação personalizada
- É possível integrar o sistema de um usuário externo ao Firebase. Por exemplo, você talvez queira usar um banco de dados de usuários preexistente ou configurar uma integração com um provedor de identidade de terceiros ao qual o Firebase Authentication não oferece suporte nativo.
- Para fazer isso, é possível criar tokens personalizados com declarações arbitrárias que identificam o usuário. Depois, use esses tokens personalizados para fazer login no serviço do Firebase Authentication em um aplicativo cliente e para assumir a identidade descrita pelas declarações do token. Em seguida, essa identidade será usada para acessar outros serviços do Firebase, como o Cloud Storage.
- Verificação da identidade
- O Firebase Authentication é usado principalmente para identificar os usuários do seu aplicativo a fim de restringir o acesso a outros serviços, como o Cloud Storage. No entanto, também é possível usar o serviço para identificar esses usuários no seu servidor próprio. Isso permite que você realize com segurança a lógica do servidor em nome dos usuários que fizeram login com o Firebase Authentication.
- Para isso, recupere o token de código de um aplicativo cliente que fez login com o Firebase Authentication e o inclua em uma solicitação para seu servidor. Dessa forma, o servidor verifica o token de código e extrai as declarações que identificam o usuário, incluindo o uid, o provedor de identidade usado para login etc. Agora, essas informações de identidade podem ser usadas pelo seu servidor para realizar ações em nome do usuário.
- O SDK Admin do Firebase oferece métodos para realizar as tarefas de autenticação mencionadas acima. Com isso, será possível gerenciar seus usuários, gerar tokens personalizados e verificar tokens de código.
- Declarações de usuário personalizadas
- Em alguns casos, é possível que você queira implementar um controle de acesso detalhado para os usuários que já fizeram login com um dos provedores de autenticação do Firebase compatíveis, como e-mail/senha, Google, Facebook, telefone, entre outros. Uma combinação de declarações de usuário personalizadas e regras de segurança para aplicativos oferece essa função. Por exemplo, um usuário conectado com o provedor de senha e e-mail do Firebase Authentication pode ter o controle de acesso definido usando declarações personalizadas.
- Gerenciamento de usuários
- O SDK Admin do Firebase fornece uma API para gerenciar seus usuários do Firebase com privilégios elevados. Com a API de gerenciamento de usuários do administrador é possível recuperar, criar, atualizar e excluir usuários de modo programático, sem precisar das credenciais de um usuário e sem limitações de taxa para o cliente.
Gerenciar usuários
- Criar novos usuários sem limitação de taxa.
- Pesquisar usuários por diferentes critérios, como UID, e-mail ou número de telefone.
- Listar todos os usuários de um projeto específico em lotes.
- Acessar metadados de usuários, incluindo data de criação da conta e última data de login.
- Excluir usuários sem exigir a senha existente.
- Atualizar propriedades de usuários, incluindo senha, sem precisar fazer login como o usuário.
- Verificar e-mails sem ter que passar pelos fluxos de ação fora de banda.
- Alterar o e-mail de um usuário sem enviar links de e-mail para revogar as alterações.
- Criar um novo usuário com um número de telefone sem ter que passar pelo fluxo de verificação SMS.
- Alterar o número de telefone de um usuário sem ter que passar pelo fluxo de verificação SMS.
- Fazer o provisionamento off-line de usuários em estado desativado e, depois, controlar a ativação.
- Criar consoles personalizados de usuário ajustados para o sistema de gerenciamento de usuários de um app específico.
Criação de tokens personalizados
- O principal objetivo da criação de tokens personalizados é permitir a autenticação dos usuários com mecanismos externos ou legados. Esse mecanismo pode ser controlado por você, como seu servidor LDAP ou um provedor OAuth terceirizado que não tenha compatibilidade nativa com o Firebase, como Instagram ou LinkedIn.
- O SDK Admin do Firebase tem um método integrado para criação de tokens personalizados. Também é possível criar tokens personalizados de modo programático em qualquer idioma usando bibliotecas JWT de terceiros.
- O servidor deverá criar um token personalizado com um código exclusivo (uid) e transmiti-lo a um app cliente, que o usará para fazer login no Firebase. Consulte Criar tokens personalizados para ver exemplos de códigos e mais detalhes sobre o processo de criação desses tokens.
Criar tokens personalizados
- Com o Firebase, você tem controle total sobre as autenticações ao permitir que usuários e dispositivos sejam autenticados usando JSON Web Tokens (JWTs) seguros. Você gera esses tokens no seu servidor, devolve-os a um dispositivo cliente e os usa para autenticação pelo método signInWithCustomToken().
- Para isso, você precisa criar um ponto de extremidade do servidor que aceite credenciais de login, como nome de usuário e senha. Se elas forem válidas, o servidor retornará um JWT personalizado que poderá ser usado por um dispositivo de cliente para realizar a autenticação com o Firebase (iOS, Android e Web). Após a autenticação, essa identidade será usada quando outros serviços do Firebase forem acessados, como o Firebase Realtime Database e o Cloud Storage. Além disso, os conteúdos do JWT estarão disponíveis no objeto auth nas Regras de segurança do Firebase Realtime Database, e no objeto request.auth nas Regras de segurança do Cloud Storage.
- É possível criar um token personalizado com o Admin SDK do Firebase ou, então, você pode usar uma biblioteca JWT de terceiros caso seu servidor esteja escrito em uma linguagem não compatível com o Firebase.
Os tokens personalizados são JWTs assinados, em que a chave particular, usada para assinatura, é de uma conta de serviço do Google. Existem várias maneiras de especificar a conta de serviço do Google que deve ser usada pelo SDK Admin do Firebase para assinar tokens personalizados:
- Com o uso de um arquivo JSON da conta de serviço – Esse método pode ser usado em qualquer ambiente, mas exige que você empacote um arquivo JSON da conta de serviço com seu código. É preciso tomar cuidado para garantir que o arquivo JSON da conta de serviço não seja exposto a partes externas.
- Permitindo a descoberta de uma conta de serviço pelo SDK Admin – Esse método pode ser usado em ambientes gerenciados pelo Google, como o Google Cloud Functions e o Google App Engine. Talvez você precise configurar algumas permissões extras por meio do Console do Google Cloud Platform.
- Usando um código de conta de serviço – Quando usado em um ambiente gerenciado pelo Google, esse método assinará tokens usando a chave da conta de serviço especificada. No entanto, ele usa um serviço da Web remoto e você pode precisar configurar permissões adicionais para essa conta de serviço por meio do console do Google Cloud Platform.
Como usar um arquivo JSON da conta de serviço
Os arquivos JSON da conta de serviço têm todas as informações correspondentes às contas de serviço, incluindo a chave particular RSA. É possível fazer o respectivo download no Console do Firebase. Para mais informações sobre como inicializar o SDK Admin com um arquivo JSON da conta de serviço, siga as Instruções de configuração do SDK Admin.
Esse método de inicialização é adequado para uma grande variedade de implantações do SDK Admin. Com ele, também é possível usar o SDK Admin para criar e assinar tokens personalizados localmente, sem fazer chamadas remotas de API. A principal desvantagem dessa abordagem é que você precisa empacotar um arquivo JSON da conta de serviço com seu código. Observe também que a chave particular em um arquivo JSON da conta de serviço é uma informação confidencial. É preciso tomar cuidado especial para mantê-la confidencial. Especificamente, evite adicionar arquivos JSON da conta de serviço ao controle de versão pública.
Como permitir a descoberta de uma conta de serviço pelo SDK Admin
Se o código for implantado em um ambiente gerenciado pelo Google, é possível que o SDK Admin tente descobrir automaticamente um meio de assinar tokens personalizados:
- Se o código for implantado no ambiente padrão do Google App Engine para Java, Python ou Go, o SDK Admin poderá usar o serviço App Identity presente nesse ambiente para assinar tokens personalizados. O serviço de identidade do aplicativo assina dados usando uma conta de serviço fornecida para seu aplicativo pelo Google App Engine.
- Se seu código for implantado em outro ambiente gerenciado (por exemplo, Google Cloud Functions, Google Compute Engine), o SDK Admin do Firebase poderá detectar automaticamente uma string de código da conta de serviço no servidor de metadados local. O código da conta de serviço descoberto é então usado com o serviço IAM para assinar os tokens remotamente.
Verificação de tokens de código
- Se o app cliente do Firebase se comunica com o servidor de back-end, talvez seja necessário identificar o usuário atualmente conectado no servidor para poder realizar a lógica do servidor em nome dele. Isso pode ser feito com segurança usando os tokens de código criados pelo Firebase quando um usuário faz login em um app da plataforma. Os tokens de código estão em conformidade com as especificações do OpenID Connect e contêm dados para identificar um usuário, além de outras informações relacionadas ao perfil e à autenticação. É possível enviar, verificar e inspecionar esses tokens em back-ends próprios. Com eles, é possível identificar com segurança o usuário conectado no momento e autorizá-los nos seus recursos de back-end.
- O SDK Admin do Firebase tem um método integrado para verificar tokens de código. Você também pode verificar os tokens de código de modo programático em qualquer idioma usando bibliotecas JWT de terceiros. Consulte Verificar tokens de código para ver mais detalhes e exemplos de código sobre o processo de verificação desses tokens.
Verificar tokens de código
Se o seu app cliente do Firebase se comunicar com um servidor de back-end personalizado, poderá ser necessário identificar o usuário atualmente conectado no servidor. Para fazer isso de maneira segura, após o login bem-sucedido, envie o token de código do usuário para o servidor usando HTTPS. Em seguida, no servidor, verifique a integridade e autenticidade do token de código e veja o uid dele. Use o uid transmitido dessa maneira para identificar com segurança o usuário conectado ao servidor.
Para verificar os tokens de código com o SDK Admin do Firebase, você precisa ter uma conta de serviço. Siga as instruções de configuração do SDK Admin para saber mais sobre como inicializá-lo com uma conta de serviço.
Recuperar tokens de código de clientes
Quando um usuário ou dispositivo faz login, o Firebase cria um token de código correspondente que o identifica como único e concede a ele acesso a vários recursos, como o Firebase Realtime Database e o Cloud Storage. Você pode reutilizar esse token de código para identificar o usuário ou dispositivo no seu servidor de back-end personalizado. Para recuperar o token de código do cliente, verifique se o usuário está conectado e, em seguida, receba o token de código do usuário conectado:
firebase.auth().currentUser.getIdToken(/* forceRefresh */ true).then(function(idToken) {
// Send token to your backend via HTTPS
// ...
}).catch(function(error) {
// Handle error
});Assim que tiver um token de código, você pode enviar esse JWT para seu back-end e validá-lo por meio do SDK Admin do Firebase ou de uma biblioteca JWT de terceiros, caso seu servidor esteja gravado em uma linguagem com a qual o Firebase não tenha compatibilidade nativa.
Verificar os tokens de código com o SDK Admin do Firebase
O SDK Admin do Firebase tem um método integrado para verificar e decodificar tokens de código. Se o token de código fornecido tiver o formato correto, não tiver expirado e estiver devidamente assinado, o método retornará o token de código decodificado. Você pode ver o uid do usuário ou dispositivo no token decodificado, use o método verifyIdToken() para verificar um token de código:
// idToken comes from the client app
admin.auth().verifyIdToken(idToken)
.then(function(decodedToken) {
let uid = decodedToken.uid;
// ...
}).catch(function(error) {
// Handle error
});A verificação do token de código requer um código de projeto. O SDK Admin do Firebase tenta receber esse código por meio de um dos métodos a seguir:
- Se o SDK foi inicializado com uma opção de aplicativo projectId explícita, o SDK usa o valor dessa opção.
- Se o SDK foi inicializado com credenciais de conta de serviço, o SDK usa o campo project_id do objeto JSON da conta de serviço.
- Se a variável de ambiente GOOGLE_CLOUD_PROJECT estiver definida, o SDK usará o valor dela como o código do projeto. Essa variável de ambiente está disponível para o código em execução na infraestrutura do Google, como o Google App Engine e o Google Compute Engine.
Verificar os tokens de código com uma biblioteca JWT de terceiros
Caso seu back-end esteja em uma linguagem incompatível com o SDK Admin do Firebase, ainda é possível verificar os tokens de código. Primeiro, encontre uma biblioteca JWT de terceiros para sua linguagem. Em seguida, verifique o cabeçalho, o payload e a assinatura do token de código.
Verifique se o cabeçalho do token de código está em conformidade com as seguintes restrições:
Reivindicações de cabeçalho do token de código
| alg | Algoritmo | “RS256” |
| kid | Código da chave | Precisa corresponder a uma das chaves públicas listadas em https://www.googleapis.com/robo… |
Verifique se o payload do token de código está em conformidade com as seguintes restrições:
Reivindicações de cabeçalho do token de código
| exp | Data de validade | Precisa estar no futuro. O tempo é medido em segundos desde a época do Unix. |
| iat | Emitido em | Precisa estar no passado. O tempo é medido em segundos desde a época do Unix. |
| aud | Público | Precisa ser seu código do projeto do Firebase, o identificador exclusivo do seu projeto do Firebase que pode ser encontrado no URL do console desse projeto. |
| iss | Emissor | Precisa ser “https://securetoken.google.com/<projectId>”, sendo que <projectId> é o mesmo código do projeto usado para aud acima. |
| sub | Assunto | Precisa ser uma string que não esteja em branco e precisa ser o uid do usuário ou dispositivo. |
| auth_time | Tempo de autenticação | Precisa estar no passado. A hora em que o usuário realizou a autenticação. |
Finalmente, verifique se o token de código foi assinado pela chave privada correspondente à declaração kid do token. Veja a chave pública em https://www.googleapis.com/robot/v1/met… e use uma biblioteca JWT para verificar a assinatura. Use o valor de max-age no cabeçalho Cache-Control da resposta desse ponto de extremidade para saber quando atualizar as chaves públicas.Após realizar todas as verificações acima, será possível usar o assunto (sub) do token de código como o uid do usuário ou dispositivo correspondente.
Declarações de usuário personalizadas
O SDK Admin do Firebase permite que você defina atributos personalizados nas contas de usuário. Com as declarações personalizadas, é possível oferecer aos usuários diferentes níveis de acesso (papéis) aplicados nas regras de segurança de um aplicativo.
Depois que as declarações personalizadas são modificadas em um usuário por meio do SDK Admin do Firebase, elas são propagadas para os usuários autenticados no cliente usando os tokens de código. O token de código é um mecanismo confiável de envio dessas declarações personalizadas, e todo o acesso autenticado precisa validar o token de código antes de processar a solicitação relacionada.
Controlar o acesso com declarações personalizadas e regras de segurança
O SDK Admin do Firebase é compatível com a definição de atributos do cliente nas contas de usuários. Com isso, é possível implementar várias estratégias de controle de acesso em apps do Firebase, incluindo controle de acesso baseado em papéis. Esses atributos do cliente podem oferecer aos usuários diferentes níveis de acesso (papéis), que são aplicados nas regras de segurança de um aplicativo.
Os papéis do usuário podem ser definidos para os seguintes casos comuns:
- Oferecer a um usuário privilégios administrativos para acessar dados e recursos.
- Definir diferentes grupos aos quais um usuário pertence.
- Fornecer acesso em vários níveis:
- Diferenciar inscritos pagos/não pagos.
- Diferenciar moderadores de usuários comuns.
- Aplicativo de professor/aluno etc.
- Adicionar um identificador em um usuário. Por exemplo, um usuário do Firebase pode mapear para um UID diferente em outro sistema.
Imagine que você queira limitar o acesso ao node do banco de dados “adminContent”. Isso pode ser feito com uma pesquisa em uma lista de usuários administradores do banco de dados. No entanto, você pode alcançar o mesmo objetivo com mais eficiência usando uma declaração de usuário personalizada chamada admin com a seguinte regra do Realtime Database:
{
"rules": {
"adminContent": {
".read": "auth.token.admin === true",
".write": "auth.token.admin === true",
}
}
}As declarações personalizadas do usuário são acessíveis por meio dos tokens de autenticação do usuário. No exemplo acima, apenas os usuários com admin definido como verdadeiro na declaração do token teriam acesso de leitura/gravação para o node adminContent. Como o token de código já contém essas afirmações, nenhum processamento ou pesquisa adicional é necessário para verificar as permissões de administrador. Além disso, o token de código é um mecanismo confiável para entregar essas declarações personalizadas. Todo acesso autenticado precisa validar o token de código antes de processar a solicitação associada.
Definir e validar declarações personalizadas do usuário por meio do SDK Admin
As declarações personalizadas podem conter dados confidenciais. Portanto, elas devem ser definidas apenas em um ambiente de servidor privilegiado pelo SDK Admin do Firebase.
// Set admin privilege on the user corresponding to uid
admin.auth().setCustomUserClaims(uid, {admin: true}).then(() => {
// The new custom claims will propagate to the user's ID token the
// next time a new one is issued.
});O objeto de declarações personalizadas não pode conter nenhum nome de chave reservado OIDC ou nome reservado do Firebase. O payload de declarações personalizadas não pode exceder 1.000 bytes.
Um token de código enviado para um servidor back-end pode confirmar a identidade e o nível de acesso do usuário usando o SDK Admin da seguinte maneira:
// Verify the ID token first.
admin.auth().verifyIdToken(idToken).then((claims) => {
if (claims.admin === true) {
// Allow access to requested admin resource.
}
});Você também pode verificar as declarações personalizadas existentes de um usuário, disponíveis como uma propriedade no objeto do usuário:
// Lookup the user associated with the specified uid.
admin.auth().getUser(uid).then((userRecord) => {
// The claims can be accessed on the user record.
console.log(userRecord.customClaims.admin);
});É possível excluir as declarações personalizadas de um usuário ao transmitir um valor nulo para customClaims.
Propagar declarações personalizadas para o cliente
Depois que novas declarações são modificadas em um usuário por meio do SDK Admin, elas são propagadas para um usuário autenticado do lado do cliente por meio do token de código das seguintes maneiras:
- Um usuário faz login ou se autentica novamente depois que as declarações personalizadas são modificadas. O token de código emitido como resultado conterá as declarações mais recentes.
- Uma sessão de usuário existente tem o token de código atualizado depois que um token antigo expira.
- Um token de código é atualizado à força ao chamar currentUser.getIdToken(true).
Acessar declarações personalizadas no cliente
- As declarações personalizadas só podem ser recuperadas por meio do token de código do usuário. O acesso a essas declarações pode ser necessário para modificar a IU do cliente com base no nível de acesso ou do papel do usuário. No entanto, o acesso ao back-end precisa ser aplicado sempre por meio do token de código após a validação dele e a análise das declarações dele. As declarações personalizadas não podem ser enviadas diretamente para o back-end, já que não podem ser confiáveis fora do token.
- Depois que as declarações mais recentes forem propagadas para o token de código do usuário, recupere o token de código para consegui-las:
firebase.auth().currentUser.getIdTokenResult()
.then((idTokenResult) => {
// Confirm the user is an Admin.
if (!!idTokenResult.claims.admin) {
// Show admin UI.
showAdminUI();
} else {
// Show regular user UI.
showRegularUI();
}
})
.catch((error) => {
console.log(error);
});Acessar declarações personalizadas no cliente
- As declarações personalizadas só podem ser recuperadas por meio do token de código do usuário. O acesso a essas declarações pode ser necessário para modificar a IU do cliente com base no nível de acesso ou do papel do usuário. No entanto, o acesso ao back-end precisa ser aplicado sempre por meio do token de código após a validação dele e a análise das declarações dele. As declarações personalizadas não podem ser enviadas diretamente para o back-end, já que não podem ser confiáveis fora do token.
- Depois que as declarações mais recentes forem propagadas para o token de código do usuário, recupere o token de código para consegui-las:
firebase.auth().currentUser.getIdTokenResult()
.then((idTokenResult) => {
// Confirm the user is an Admin.
if (!!idTokenResult.claims.admin) {
// Show admin UI.
showAdminUI();
} else {
// Show regular user UI.
showRegularUI();
}
})
.catch((error) => {
console.log(error);
});
Práticas recomendadas para declarações personalizadas
As declarações personalizadas são usadas apenas para fornecer controle de acesso. Elas não foram projetadas para armazenar dados adicionais (como perfil e outros dados personalizados). Esse mecanismo pode parecer conveniente para fazer isso, mas não é recomendável, uma vez que essas declarações são armazenadas no token de código e podem causar problemas de desempenho, já que todas as solicitações autenticadas contêm sempre um token de código do Firebase correspondente ao usuário conectado.
- Use declarações personalizadas somente para armazenar dados de controle do acesso do usuário. Todos os outros dados precisam ser armazenados separadamente por meio do banco de dados em tempo real ou outro armazenamento do lado do servidor.
- As declarações personalizadas são de tamanho limitado. Passar um payload de declarações personalizadas superior a 1.000 bytes provocará um erro.
Ações de email e templates
O Firebase Authentication também oferece templates prontos para verificação e alteração de endereço de email e também alteração de senha, acionáveis através do SDK ou através do console, esses templates podem ser customizados posteriormente.
Domínios Autorizados
Por segurança, para usar autenticação do smartphone, do Google ou de terceiros, os domínios precisam ser autorizados para o redirecionamento do OAuth, essa configuração é feita dentro do Firebase Authentication
Realtime Database

O Firebase Realtime Database é um banco de dados hospedado na nuvem. Os dados são armazenados como JSON e sincronizados em tempo real com todos os clientes conectados.
Quando você cria apps em plataformas cruzadas com nossos SDKs para iOS, Android e JavaScript, todos os clientes compartilham uma instância do Realtime Database e recebem automaticamente atualizações com os dados mais recentes.
Principais Recursos
Em Tempo Real
Em vez de solicitações HTTP típicas, o Firebase Realtime Database usa a sincronização de dados. Sempre que os dados são alterados, todos os dispositivos conectados recebem essa atualização em milissegundos. Crie experiências colaborativas e imersivas sem se preocupar com códigos de rede.
Off-line
Os apps do Firebase permanecem responsivos mesmo off-line, pois o SDK do Firebase Realtime Database mantém seus dados em disco. Quando a conectividade é restabelecida, o dispositivo cliente recebe as alterações perdidas e faz a sincronização com o estado atual do servidor.
Acessível em dispositivos clientes
O Firebase Realtime Database pode ser acessado diretamente de um dispositivo móvel ou navegador da Web, sem um servidor de aplicativos. A segurança e a validação de dados estão disponíveis por meio de regras de segurança baseadas em expressão do Firebase Realtime Database, executadas quando os dados são lidos ou gravados.
Escalonar entre vários bancos de dados
Com o Firebase Realtime Database no plano de preços do Blaze, você pode oferecer suporte em grande escala às necessidades de dados do seu app. Para isso, você pode dividir seus dados entre várias instâncias de banco de dados no mesmo projeto do Firebase. Simplifique a autenticação no seu projeto com o Firebase Authentication e autentique usuários nas suas instâncias de banco de dados. Controle o acesso às informações em cada banco de dados com regras personalizadas do Firebase Realtime Database para cada instância de banco de dados.
Como funciona?
No Firebase Realtime Database é possível criar aplicativos avançados e colaborativos, ao conceder acesso seguro ao banco de dados diretamente do código do cliente. Os dados são mantidos localmente e, mesmo off-line, os eventos em tempo real continuam sendo acionados, proporcionando numa experiência responsiva ao usuário final. Quando o dispositivo recupera a conexão, o Realtime Database sincroniza as alterações feitas nos dados locais com as atualizações remotas que ocorreram enquanto o cliente estava off-line, mesclando qualquer conflito automaticamente.
O Realtime Database fornece uma linguagem de regras flexíveis baseadas em expressões, denominadas regras de segurança, para definir como os dados são estruturados e quando podem ser lidos e gravados. Por meio da integração com o Firebase Authentication, os desenvolvedores podem definir quem tem acesso, a quais dados e como esses dados podem ser acessados.
Cloud Firestore

O Cloud Firestore é um banco de dados flexível e escalonável para desenvolvimento de dispositivos móveis, Web e servidores a partir do Firebase e do Google Cloud Platform. Como o Firebase Realtime Database, ele mantém seus dados em sincronia em aplicativos cliente por meio de listeners em tempo real. Além disso, oferece suporte off-line para dispositivos móveis e Web para que você possa criar aplicativos responsivos que funcionem independentemente da latência da rede ou da conectividade com a Internet. O Cloud Firestore também oferece integração perfeita com outros produtos do Firebase e do Google Cloud Platform, incluindo o Cloud Functions.
Principais Recursos
Flexibilidade
O modelo de dados do Cloud Firestore disponibiliza estruturas de dados hierárquicas flexíveis. Armazene seus dados em documentos, organizados em coleções. Os documentos podem conter objetos aninhados complexos, além de subcoleções.
Consultas Expressivas
No Cloud Firestore, você pode usar consultas para recuperar documentos individuais e específicos ou recuperar todos os documentos em uma coleção que corresponda aos parâmetros da consulta. Suas consultas podem incluir vários filtros em cadeia e combinar filtragem e classificação. Elas também são indexadas por padrão, portanto, o desempenho da consulta é proporcional ao tamanho do conjunto de resultados, e não ao conjunto de dados
Atualização em tempo real
Como o Realtime Database, o Cloud Firestore usa sincronização de dados para atualizar dados em qualquer dispositivo conectado. No entanto, ele também é projetado para fazer consultas de busca simples e únicas de maneira eficiente.
Support off-line
O Cloud Firestore armazena em cache os dados ativamente usados pelo aplicativo. Dessa maneira, o aplicativo poderá escrever, ler, detectar e consultar dados, mesmo que o dispositivo esteja desconectado. Quando o dispositivo retorna ao estado on-line, as alterações locais são sincronizadas novamente no Cloud Firestore.
Projetado para escala
O Cloud Firestore oferece o melhor da poderosa infraestrutura do Google Cloud Platform: replicação automática de dados em várias regiões, fortes garantias de consistência, operações atômicas em lote e suporte real a transações. Criamos o Cloud Firestore para processar as mais robustas cargas de trabalho do banco de dados a partir dos maiores apps do mundo.
Como funciona
Seguindo o modelo de dados NoSQL do Cloud Firestore, você armazena dados em documentos que contém mapeamentos de campos para valores. Esses documentos são armazenados em coleções, que são contêineres de documentos que você pode usar para organizar dados e criar consultas. Os documentos são compatíveis com muitos tipos de dados diferentes, desde strings e números simples a objetos complexos e aninhados. Também é possível criar subcoleções dentro dos documentos e criar estruturas de dados hierárquicas que podem ser escalonadas à medida que o banco de dados cresce. O modelo de dados do Cloud Firestore é compatível com qualquer estrutura de dados que funcione melhor para seu app.
Além disso, as consultas no Cloud Firestore são expressivas, eficientes e flexíveis. Crie consultas superficiais para recuperar dados no nível do documento sem precisar recuperar a coleção inteira ou qualquer subcoleção aninhada. Adicione classificação, filtragem e limites às consultas ou cursores para paginar os resultados. Para manter os dados atualizados nos aplicativos sem recuperar todo o banco de dados sempre que ocorrer uma atualização, adicione listeners em tempo real. Com eles, você é notificado com um instantâneo de dados em seu app sempre que houver mudanças nos dados que seus apps cliente estão detectando, recuperando somente as novas alterações.
Proteja o acesso aos dados no Cloud Firestore com o Firebase Authentication e as regras de segurança do Cloud Firestore para Android, iOS e JavaScript, ou com o gerenciamento de identidade e acesso (IAM, na sigla em inglês) para linguagens do servidor.
Cloud Storage

O Cloud Storage foi criado para os desenvolvedores de app armazenarem e veicularem conteúdo gerado pelo usuário como, por exemplo, fotos ou vídeos.
Com os SDKs do Firebase para Cloud Storage, você usa a segurança do Google para fazer o upload e o download de arquivos nos aplicativos Firebase, independentemente da qualidade da rede.
No servidor, utilize o Google Cloud Storage para acessar esses mesmos arquivos.
Principais Recursos
Operações Confiáveis
Com os SDKs do Firebase para Cloud Storage, o uploads e downloads são feitos independentemente da qualidade da rede. Os uploads e downloads são mais confiáveis, o que significa que eles são reiniciados no ponto em que foram interrompidos, poupando tempo e largura de banda dos usuários.
Segurança Potente
Os SDKs do Firebase para Cloud Storage estão integrados ao Firebase Authentication para fornecer uma autenticação simples e intuitiva para os desenvolvedores. Use o nosso modelo de segurança declarativa para que o acesso seja concedido com base no nome, tamanho, tipo de conteúdo e outros metadados do arquivo.
Alta escalabilidade
O Cloud Storage para Firebase foi projetado para suportar a escala de exabyte que o seu app terá quando se tornar um sucesso. Desenvolva sem esforço, do protótipo até a produção, com a mesma infraestrutura utilizada pelo Spotify e pelo Google Fotos.
Como funciona
Os desenvolvedores usam os SDKs do Firebase para Cloud Storage para fazer o upload e o download diretamente dos clientes. Quando a conexão da rede é ruim, o cliente tem a opção de tentar executar a operação novamente de onde parou, poupando tempo e largura de banda dos usuários.
Os arquivos são armazenados em um repositório do Google Cloud Storage e são acessados por meio do Firebase e do Google Cloud. Isso permite que você tenha a flexibilidade para fazer o upload e o download deles a partir de clientes móveis usando os SDKs do Firebase. Com o Google Cloud Platform, você executa processos no servidor como filtragem de imagens ou transcodificação de vídeo. O escalonamento automático é feito no Cloud Storage, o que significa que não há necessidade de migrar para outro provedor. Saiba mais sobre todas as vantagens da integração com o Google Cloud Platform.
Para a identificação dos usuários, os SDKs do Firebase para Cloud Storage estão completamente integrados ao Firebase Authentication. Fornecemos uma linguagem de segurança declarativa que permite definir controles de acesso a arquivos individuais ou a grupos de arquivos. Assim, você pode tornar os arquivos públicos ou particulares conforme sua preferência.
Firebase Hosting

O Firebase Hosting é um serviço de hospedagem totalmente gerenciado para conteúdo estático e dinâmico, além de microsserviços*. O serviço é respaldado por armazenamento SSD e por uma CDN (content delivery network) global. O SSL de configuração zero é incorporado ao Firebase Hosting para que o conteúdo seja sempre enviado com segurança.
*Associando o Firebase Hosting ao Cloud Functions ou ao Cloud Run para criar e hospedar esses mesmos microsserviços no Firebase.
Principais Recursos
Exibir conteúdo por meio de conexão segura
A Web moderna é segura. O SSL sem configuração é incorporado ao Firebase Hosting para que o conteúdo seja sempre enviado com segurança.
Hospedar conteúdo estático e dinâmico, além de microsserviços
O Firebase Hosting hospeda todos os tipos de conteúdo, desde seus arquivos CSS e HTML até microsserviços Express.js ou APIs.
Enviar conteúdo rapidamente
Cada arquivo enviado é armazenado em cache em SSDs nas bordas da CDN no mundo todo. O conteúdo é enviado rapidamente, independentemente do local em que os usuários estão.
Implantar novas versões com um comando
Usando a Firebase CLI, o app funciona em segundos. A inclusão de metas de implantação no processo de criação é facilitada pelas ferramentas de linha de comando.
Reverter com um clique
As implantações rápidas são excelentes, mas a capacidade de reverter erros é ainda melhor. Com o Firebase Hosting, você tem o gerenciamento de versões e controle completos com rollbacks de um clique.
Como funciona?
O Firebase Hosting foi criado pensando no desenvolvedor da Web moderno. Os sites e apps estão mais avançados do que nunca com o surgimento de frameworks de front-end de JavaScript, por exemplo, ferramentas de gerador angular e estático como o Jekyll. Se você estiver implantando uma página de destino simples de um app ou um Progressive Web App (PWA) complexo, o Hosting disponibilizará infraestrutura, recursos e ferramentas adaptadas à implantação e ao gerenciamento de sites e apps.
Com a Firebase CLI, você implanta arquivos de diretórios locais do seu computador para o servidor do Hosting. Além de conteúdo estático, é possível usar o Cloud Functions para Firebase ou Cloud Run para disponibilizar conteúdo dinâmico e hospedar microsserviços nos seus sites. Todo o conteúdo é exibido por meio de uma conexão SSL do servidor de borda mais próximo na nossa CDN global.
O Firebase Hosting tem opções de configuração de hospedagem leves para você criar PWAs sofisticados. É possível reescrever URLs para o roteamento no cliente ou configurar cabeçalhos personalizados com facilidade.
Para exibir seu conteúdo, o Firebase oferece várias opções de domínio e subdomínio:
- Por padrão, cada projeto do Firebase tem subdomínios livres nos domínios web.app e firebaseapp.com. Esses dois sites oferecem o mesmo conteúdo e configuração implantados.
- É possível criar vários sites se você tiver sites e apps relacionados que exibem conteúdo diferente, mas que ainda compartilhem os mesmos recursos do projeto do Firebase. Por exemplo, se você tiver um blog, um painel de administração e um app público.
- É possível conectar seu próprio nome de domínio a um site hospedado pelo Firebase.
O Firebase provisiona automaticamente os certificados SSL para todos os domínios, assim todo seu conteúdo será exibido com segurança.
Cloud Functions para Firebase

Com o Cloud Functions para Firebase, você executa o código de back-end automaticamente em resposta a eventos acionados pelos recursos do Firebase e pelas solicitações HTTPS. Seu código é armazenado na nuvem do Google e é executado em um ambiente gerenciado. Não é necessário gerenciar e dimensionar servidores próprios.
Principais Recursos
Integrar a plataforma do Firebase
As funções que você escreve podem responder a eventos gerados pelos seguintes recursos do Firebase e do Google Cloud:
- acionadores do Cloud Firestore
- Acionadores do Realtime Database
- Gatilhos do Configuração remota
- Gatilhos do Firebase Test Lab
- Gatilhos do Firebase Authentication
- Gatilhos do Google Analytics
- Gatilhos do Crashlytics
- acionadores do Cloud Storage
- acionadores do Cloud Pub/Sub
- acionadores HTTP
Faça a integração em todos os recursos do Firebase com o SDK Admin juntamente com o Cloud Functions. Além disso, grave seus próprios webhooks para fazer a integração com serviços de terceiros. O Cloud Functions minimiza o código boilerplate, facilitando o uso do Firebase e do Google Cloud dentro da sua função.
Manutenção zero
Implante seu código JavaScript ou TypeScript nos nossos servidores com apenas um comando. Em seguida, o Firebase dimensiona automaticamente os recursos computacionais para corresponder aos padrões de uso dos seus usuários. Você não precisa se preocupar com credenciais, configuração e provisionamento de novos servidores ou desativação dos antigos.
Mantém a privacidade e a segurança do seu código
Em muitos casos, os desenvolvedores preferem controlar a lógica do aplicativo no servidor para evitar adulterações no lado do cliente. Além disso, às vezes, eles querem evitar a engenharia reversa deste código. O Cloud Functions é totalmente isolado do cliente. Assim, é possível ter certeza de que seu código é privado e de que sempre fará exatamente o que você quer.
Como funciona?
Depois que você escreve e implanta uma função, os servidores do Google começam a gerenciá-la imediatamente. Você pode disparar a função diretamente com uma solicitação HTTP ou, no caso de funções de segundo plano, os servidores do Google detectarão eventos e executarão a função quando ela for acionada.
À medida que a carga aumenta ou diminui, o Google responde escalonando rapidamente o número de instâncias de servidor virtual necessárias para executar sua função. Cada função é executada isoladamente, no próprio ambiente e com a própria configuração.
Ciclo de vida de uma função em segundo plano
- O desenvolvedor escreve o código para uma nova função, seleciona um provedor de eventos, como o Realtime Database, e define as condições sob as quais a função precisa ser executada.
- O desenvolvedor implanta a função, e o Firebase a conecta ao provedor de eventos selecionado.
- Quando o provedor de eventos gera um evento que corresponde às condições da função, o código é invocado.
- Se a função estiver ocupada manipulando muitos eventos, o Google criará mais instâncias para executar o trabalho rapidamente. Se a função estiver ociosa, as instâncias serão limpas.
- Quando o desenvolvedor atualiza a função implantando o código atualizado, todas as instâncias da versão antiga são limpas e substituídas por novas instâncias.
- Quando um desenvolvedor exclui a função, todas as instâncias são limpas e a conexão entre a função e o provedor de eventos é removida.
Além de detectar eventos com uma função de segundo plano, você pode chamá-las diretamente com uma solicitação HTTP ou uma chamada do cliente.
O que posso fazer com as Cloud Functions?
O Cloud Functions oferece aos desenvolvedores acesso aos eventos do Firebase e do Google Cloud, juntamente com o poder de computação escalonável para executar o código em resposta a esses eventos. É esperado que os apps do Firebase usem o Cloud Functions de maneiras únicas para atender a requisitos exclusivos, mas existem casos de uso típicos, os quais podem ser encontrados nos tópicos a seguir:
- Notificar usuários quando algo interessante acontecer.
- Executar a sanitização e manutenção do Realtime Database.
- Executar tarefas intensivas na nuvem em vez de no seu app.
- Integrar com serviços e APIs de terceiros.
Analise os casos de uso e os exemplos de cada categoria de seu interesse e faça nosso tutorial de primeiros passos. Você também pode ler os guias de instruções específicas sobre eventos de autenticação, eventos de análise e muito mais.
Notificar usuários quando algo interessante acontecer
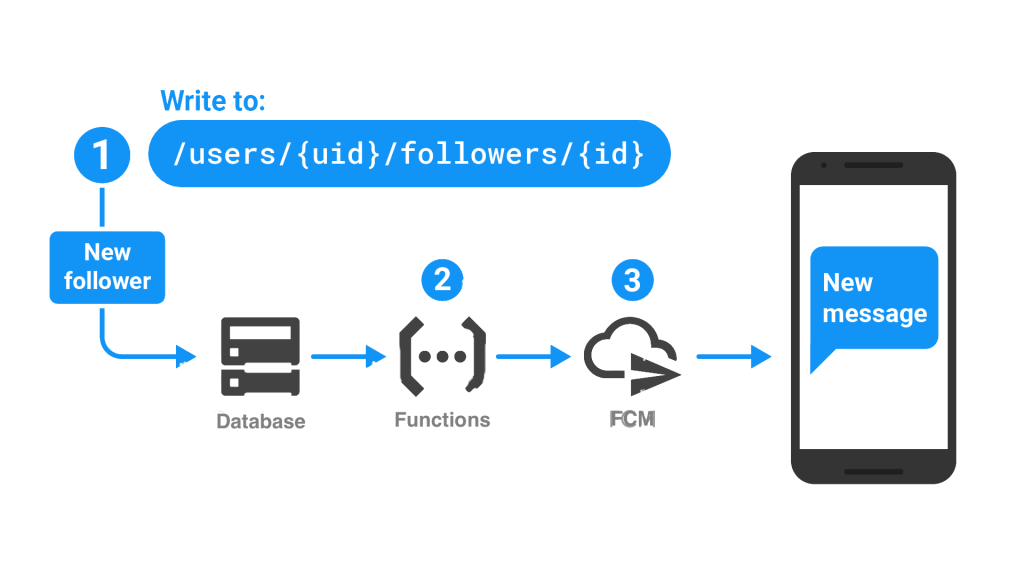
Os desenvolvedores podem usar o Cloud Functions para manter os usuários engajados e atualizados com informações relevantes sobre um app. Considere, por exemplo, um app que permite aos usuários seguir as atividades uns dos outros. Nesse app, uma função acionada por gravações do Realtime Database para armazenar novos seguidores poderia criar notificações do Firebase Cloud Messaging (FCM) para permitir que os usuários em questão saibam que ganharam novos seguidores.

- A função é acionada nas gravações do Realtime Database no caminho em que os seguidores são armazenados.
- A função compõe uma mensagem para ser enviada via FCM.
- O FCM envia a mensagem de notificação para o dispositivo do usuário.
Para analisar o código em funcionamento, consulte Enviar notificações do FCM.
Executar a sanitização e manutenção da Realtime Database
Com o gerenciamento de eventos do banco de dados do Cloud Functions, você pode modificar o Realtime Database em resposta ao comportamento do usuário para manter o sistema atualizado e limpo. Por exemplo, em um app de sala de bate-papo criado no Realtime Database, você pode monitorar eventos de gravação e apagar texto impróprio ou desrespeitoso das mensagens dos usuários. Veja como isso poderia funcionar:

- O manipulador de eventos do banco de dados da função detecta eventos de gravação em um caminho específico e recupera dados de eventos que contêm o texto de qualquer mensagem de bate-papo.
- A função processa o texto para detectar e eliminar qualquer linguagem imprópria.
- A função grava o texto atualizado de volta no banco de dados.
Para analisar o código em funcionamento, consulte a amostra de Moderação de texto. Essa amostra sanitiza a linguagem imprópria, bem como “gritos” em letra maiúscula em mensagens de bate-papo
Outros casos de uso da sanitização e manutenção da Realtime Database
- Limpar o conteúdo de um usuário excluído do Realtime Database.
- Limitar o número de nós secundários em um banco de dados do Firebase.
- Rastrear o número de elementos em uma lista do Realtime Database.
- Copiar dados do Realtime Database para o Google Cloud BigQuery.
- Converter texto em emojis.
- Gerenciar metadados computados para registros de banco de dados.
Executar tarefas intensivas na nuvem em vez de seu app
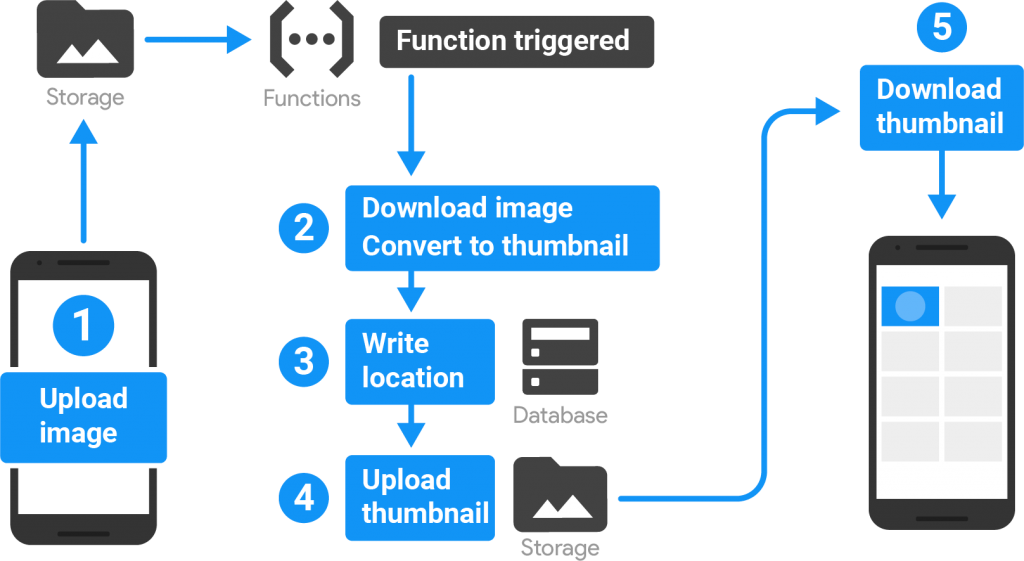
Os desenvolvedores podem usar o Cloud Functions para reduzir a carga de trabalho que usa muitos recursos para a nuvem do Google (trabalhos que usam muita CPU ou rede), a qual não seria executada de maneira prática no dispositivo de um usuário. Por exemplo, você pode criar uma função para ouvir os uploads de imagem no Storage, fazer o download da imagem para a instância que executa a função, modificá-la e fazer o upload de volta ao Storage. Suas modificações podem incluir redimensionamento, corte ou conversão de imagens. As ferramentas de linha de comando ImageMagick são fornecidas com o Cloud Functions para facilitar essa tarefa.

- Uma função é acionada quando um arquivo de imagem é enviado para o Storage.
- A função faz o download da imagem e cria uma versão em miniatura.
- A função grava a localização da miniatura no banco de dados, para que o app cliente possa encontrá-la e usá-la.
- A função faz o upload da miniatura de volta para o Storage em um novo local.
- O app faz o download do link da miniatura.
Para ver as instruções de um exemplo de processamento de imagens (em inglês), consulte Manipular eventos do Storage.
Outros exemplos de jobs em lote na nuvem do Firebase
- Excluir periodicamente as contas do Firebase não utilizadas.
- Moderar automaticamente as imagens enviadas.
- Enviar e-mails em massa para usuários.
- Agregar e resumir os dados periodicamente.
- Processar uma fila de tarefas pendentes.
Integrar com serviços e APIs de terceiros
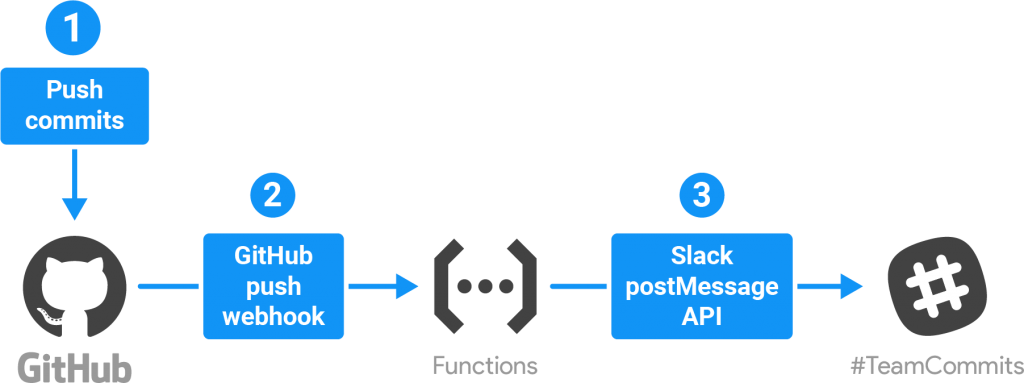
As Cloud Functions podem ajudar seu app a funcionar melhor com outros serviços, chamando e expondo APIs da Web. Por exemplo, um app usado para colaboração no desenvolvimento pode publicar os commits do GitHub em uma sala de bate-papo do grupo de trabalho.

- Um usuário envia os commits para um repositório do GitHub.
- Uma função HTTPS é acionada por meio da API GitHub webhook.
- A função envia uma notificação do commit para um canal do Slack da equipe.
Para ver as instruções de um exemplo de processamento de imagens, consulte Manipular eventos do Storage.
Outras maneiras de integrar com serviços e APIs de terceiros
- Usar a API Cloud Vision do Google para analisar e marcar imagens enviadas.
- Traduzir mensagens com o Google Tradutor.
- Usar provedores de autenticação, como LinkedIn ou Instagram, para fazer login dos usuários.
- Enviar um pedido para um webhook em gravações do Realtime Database.
- Habilitar a pesquisa de texto completo em elementos do Realtime Database.
- Processar pagamentos dos usuários.
- Criar respostas automáticas para chamadas telefônicas e mensagens SMS.
- Criar um chatbot com o Google Assistente.


