
Authentication parte 1
Criando os módulos e components de auth
Vamos começar definindo o que fará parte do módulo authentication
O que costumo fazer é ter um módulo chamado, auth.module.ts
Para isso uso o comando de gerar módulo do CLI do Angular, o ng g(generate) m(module), no caso, ng g m auth, ele irá criar uma pasta chamada auth com o módulo dentro dela
Vamos nessa?
ng g m auth
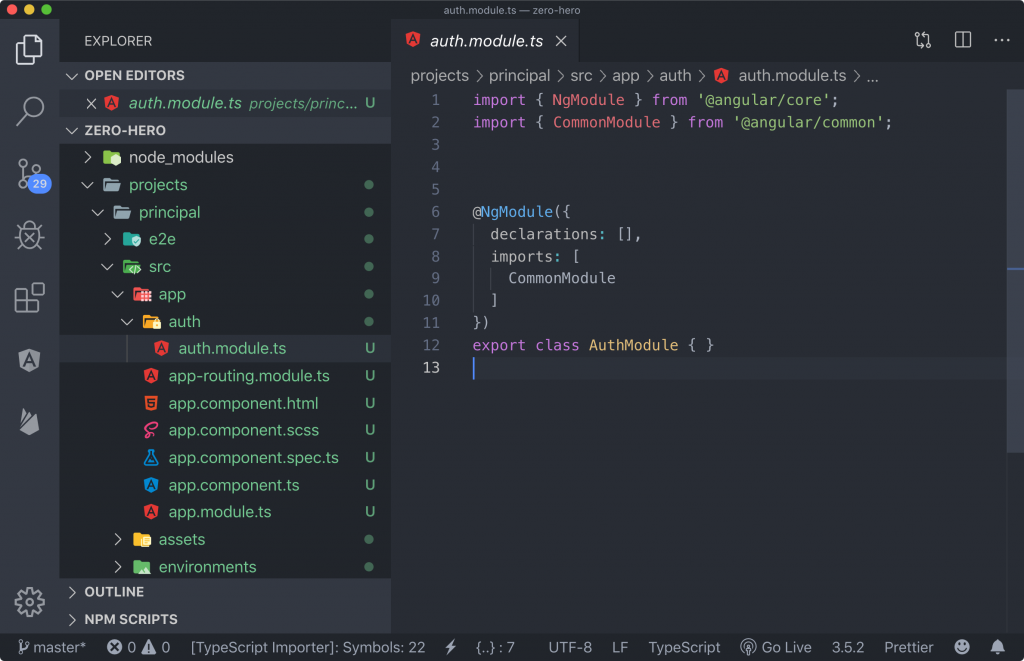
CREATE projects/principal/src/app/auth/auth.module.ts (190 bytes)import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
declarations: [],
imports: [
CommonModule
]
})
export class AuthModule { }Abaixo podemos ver o módulo criado dentro da pasta auth

Agora vamos importar esse módulo dentro do app.module, senão não poderemos referenciá-lo no app-routing.module
Adicione o auth.module ao app.module
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { AuthModule } from './auth/auth.module';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
AuthModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
A maneira como eu construo o app é a minha forma, existem N formas de construir, apenas é ideal seguir algumas regrinhas de boas convivência, tipo no seu condomínio, sacas?
O Angular tem seu style guide, https://angular.io/guide/styleguide, é interessante dar uma olhadinha, não que eu siga tudo que tem lá, não que eu tenha visto tudo que tem lá 😅, vou mais pro lado clean code para código e vida que segue 😎
Dito isso vamos começar com os componentes, primeiro o principal o auth.component , digite ng g c auth
ng g c auth
CREATE projects/principal/src/app/auth/auth.component.scss (0 bytes)
CREATE projects/principal/src/app/auth/auth.component.html (19 bytes)
CREATE projects/principal/src/app/auth/auth.component.spec.ts (614 bytes)
CREATE projects/principal/src/app/auth/auth.component.ts (262 bytes)
UPDATE projects/principal/src/app/auth/auth.module.ts (253 bytes)Repare que ele cria o componente auth dentro da pasta auth, a mesma aonde está o módulo auth
Isso aconteceria mesmo que não tivéssemos criado o módulo auth, porém como havíamos criado ele anteriormente, ele agora assume como o módulo principal dos componentes daquele folder, ou falando melhor, dos componentes filhos dele
Vamos ver como ficou o auth.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { AuthComponent } from './auth.component';
@NgModule({
declarations: [AuthComponent],
imports: [
CommonModule
]
})
export class AuthModule { }
Repare que agora existe o importe do AuthComponent, e a declaração dele dentro do módulo
Agora o que precisamos fazer é adicionar uma rota para esse component
Para isso vamos editar o arquivo projects/principal/src/app/app-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Adicione as seguintes linhas
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { AuthComponent } from './auth/auth.component';
const routes: Routes = [
{
path: 'auth',
component: AuthComponent
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {}
Vamos testar? Oras, precisamos saber se ainda tá funcionando!
ng serve
Em http://localhost:4200/ continua tudo igual

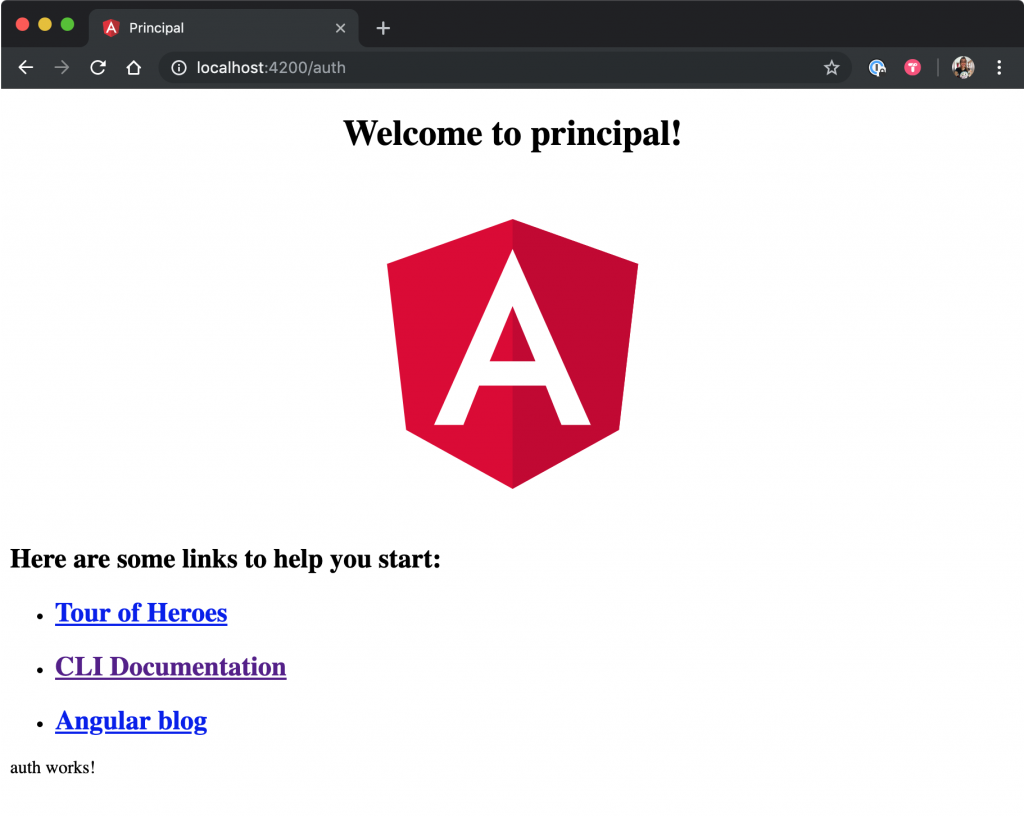
Mas na rota http://localhost:4200/auth vc pode ver ali no cantinho inferior esquerdo, bem humilde, um auth works! \o/
Bem, os outros componentes continuamos a falar no próximo artigo, té mais!
2

