No artigo anterior falei sobre autenticar um usuário no firebase, nesse quero mostrar como criar um novo usuário e também falar sobre rotas filhas

Esses artigos foram escritos entre maio e junho de 2017, muita coisa mudou desde lá, então procure usar as libs e referências mais atualizadas para implementar os passos que são aqui descritos
fontes: https://github.com/evlymn/simplesapprealtime
Por questões de segurança, eu acredito, o firebase não implementa uma forma de listar os usuários registrados, o que vejo muito é usarem a base dados regular, linkando o uid do usuário com um novo registro e assim fornecendo outro dados que a api de autenticação não suporta, como endereço, etc… Mas existe um porém, lembrem-se que essa base de dados não é relacional, e esse é o primeiro pecado que temos que evitar, não trazer o mundo relacional para o Firebase #FicaDica
Vamos colocar a mão na massa então
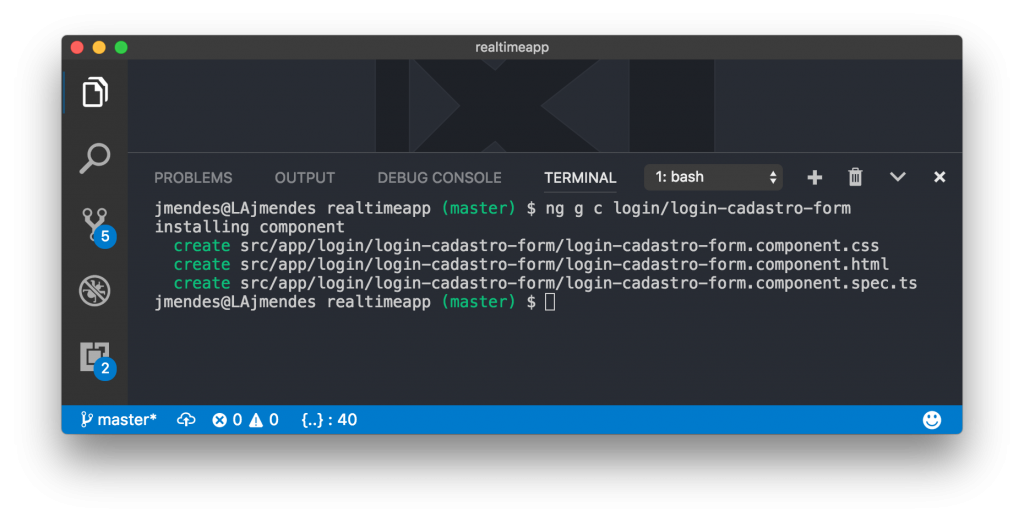
Primeiramento, vamos gerar o componente que irá criar o novo usuário.
No terminal, na pasta da aplicação digite:
ng g c login/login-cadastro-form
Estava olhando agora, e os nomes dos componentes não estão ficando legais, eu pelo menos não estou gostando, mas isso de certa forma nos dará uma oportunidade fazer um belo e trabalhoso refatoring no projeto rsrs
Mais tarde veremos isso 🙂

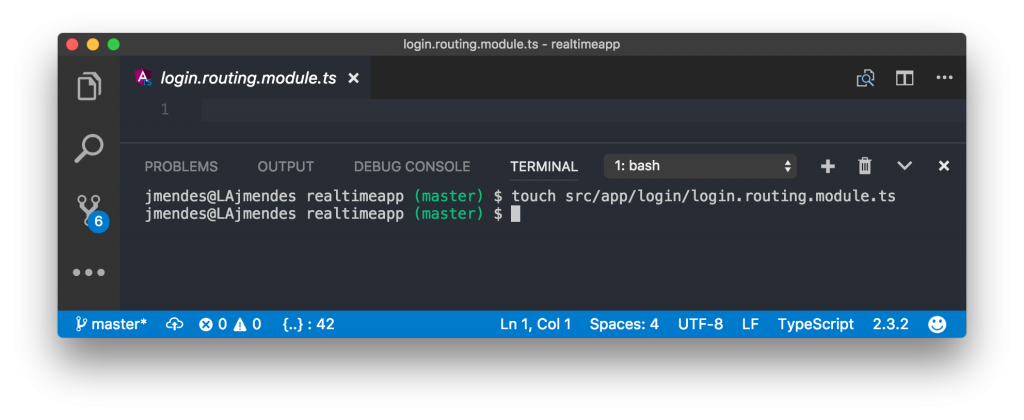
Feito isso vamos fazer uma parte meio chatinha, não sei se chatinha é a palavra correta, mas complexa pelo menos é, vamos criar uma rota filha, para isso digite no terminal dentro da pasta da aplicação o seguinte:
touch src/app/login/login.routing.module.ts

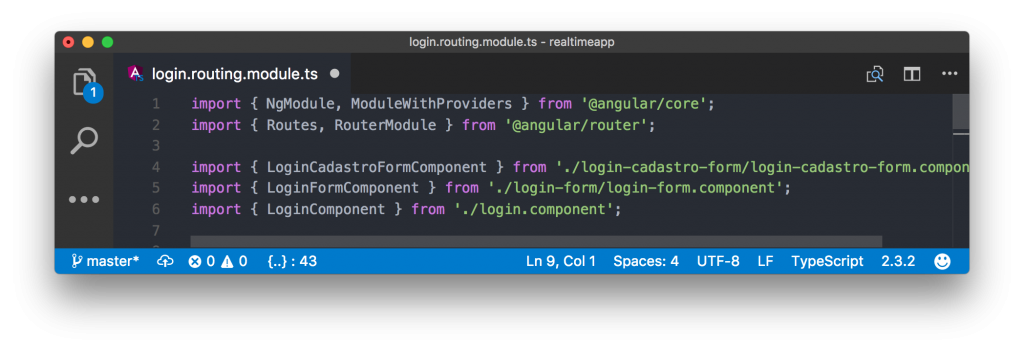
Ótimo, agora vamos adicionar os imports necessários para as rotas funcionarem.
import { NgModule, ModuleWithProviders } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';import { LoginCadastroFormComponent } from './login-cadastro-form/login-cadastro-form.component';
import { LoginFormComponent } from './login-form/login-form.component';
import { LoginComponent } from './login.component';

E escrever a constante que conterá as rodas
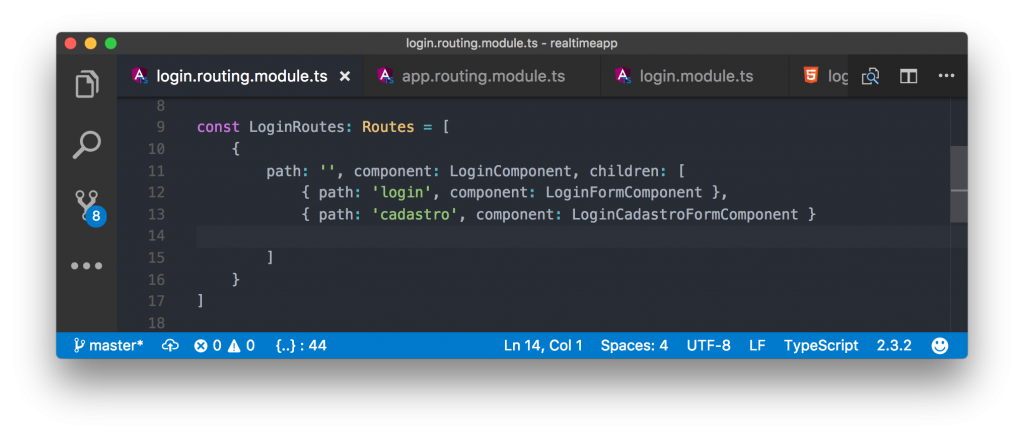
const LoginRoutes: Routes = [
{
path: ‘login’, component: LoginComponent, children: [
{ path: ‘’, component: LoginFormComponent },
{ path: ‘cadastro’, component: LoginCadastroFormComponent }
]
}
]
Notem que existe um novo parâmetro sendo passado “path: ‘login’, component: LoginComponent, children: [“, para declarar que é uma rota filha.

Com isso ok vamos escrever e decorar nossa classe com a diretiva@NgModule
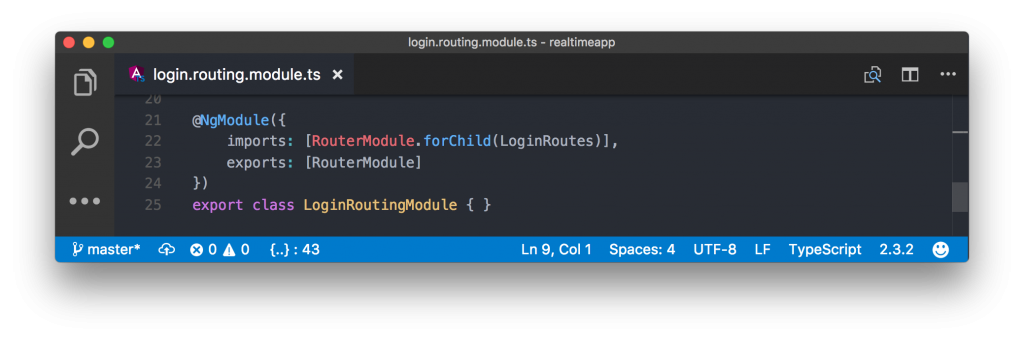
@NgModule({
imports: [RouterModule.forChild(LoginRoutes)],
exports: [RouterModule]
})export class LoginRoutingModule { }
Reparem no RouterModule.forChild(LoginRoutes) definindo que é uma rota filha.

Passamos todo esse trabalho e dando um ng serve vemos que nossa aplicação está funcionando igual ao que era antes rsrs
Calma sua afobada, vamos ver o que falta 🙂
Primeira coisa a ser feita, vc lembra que dentro de app.routing.module.ts a gente chamava login-form.component?
Não?! Hmmm… Sem problema, mas fizemos isso sim 🙂
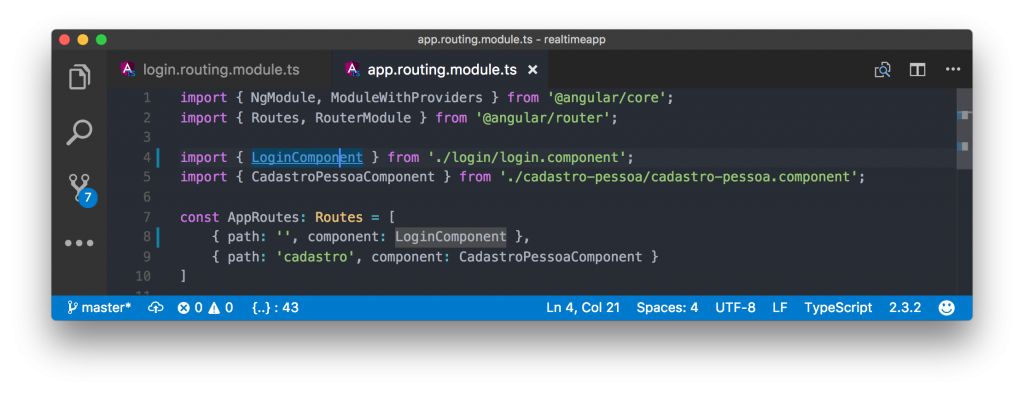
Vamos trocar esse import pelo login.component
import { NgModule, ModuleWithProviders } from ‘@angular/core’;
import { Routes, RouterModule } from ‘@angular/router’;
import { LoginComponent } from ‘./login/login.component’;
import { CadastroPessoaComponent } from ‘./cadastro-pessoa/cadastro-pessoa.component’;const AppRoutes: Routes = [
{ path: ‘’, component: LoginComponent },
{ path: ‘cadastro’, component: CadastroPessoaComponent }
]

Depois disso feito se vc rodar a aplicação com ng serve irá ver a seguinte tela

Mas não é bem isso que queremos…
Queremos que nos mostre a tela de login novamente =D
Para isso iremos modificar o login.module, importar o LoginRoutingModule e exportar o LoginCadastroComponent.
import { LoginCadastroFormComponent } from ‘./login-cadastro-form/login-cadastro-form.component’;
import { LoginRoutingModule } from ‘./login.routing.module’;

Vamos rodar para ver se está tudo ok
No terminal:
ng serve

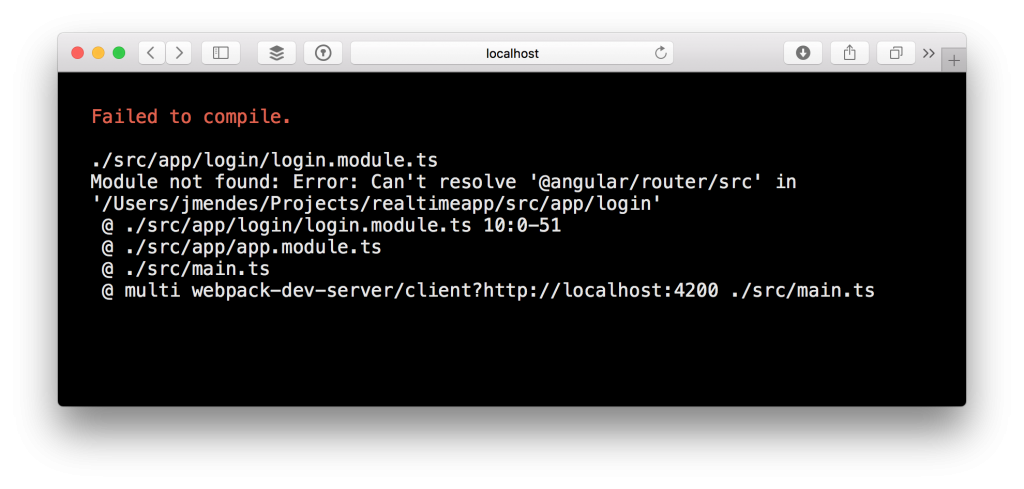
Então gente, rodei e deu vários erros…
Pode ser que vcs não tenham passado por isso.
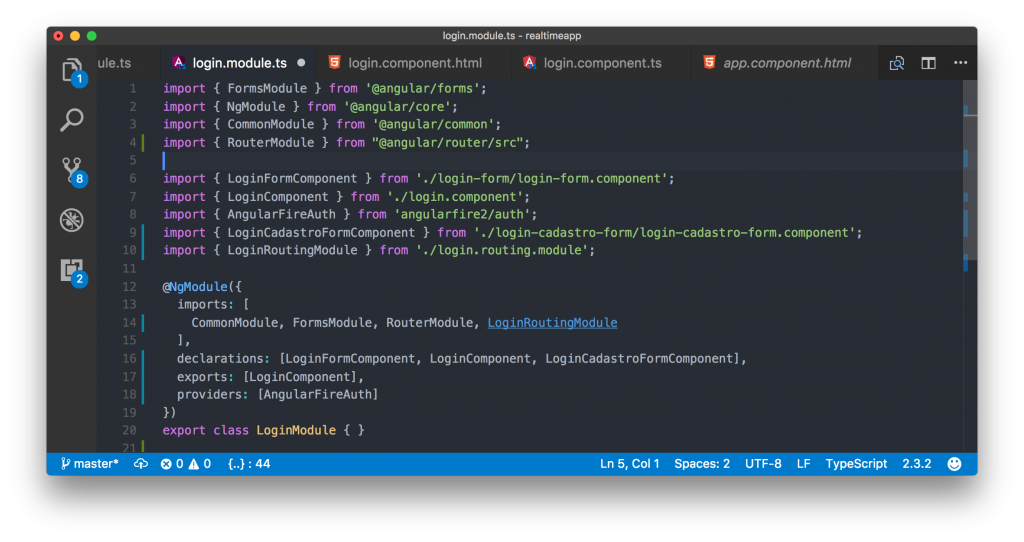
Mas descobri que tem uma pegadinha no autoimport ao trazer o RouterModule, ele coloca assim:
import { RouterModule } from “@angular/router/src”;
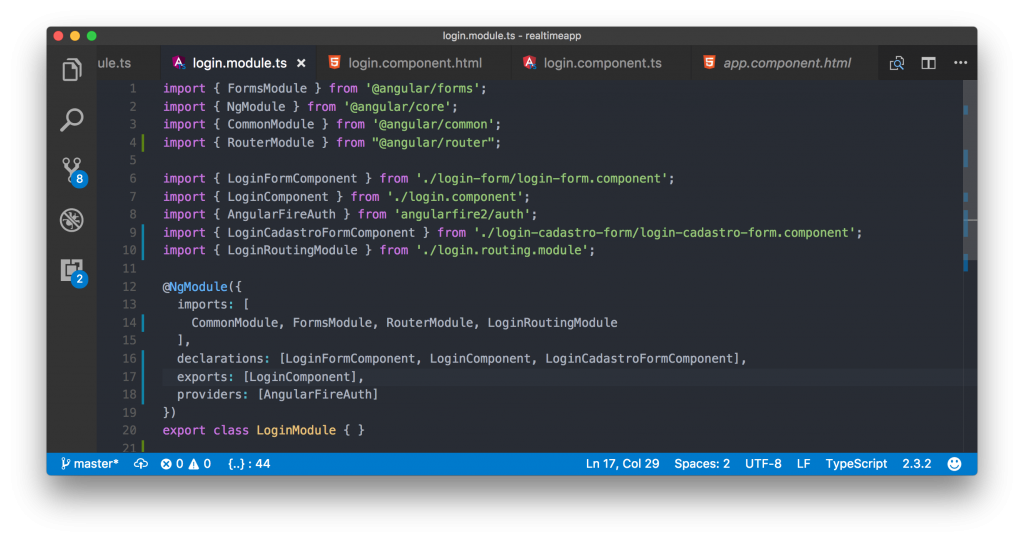
O problema é, não é dentro de /src, é até /router, deve ficar assim o import
import { RouterModule } from “@angular/router”;
Agora sim, tudo ok!

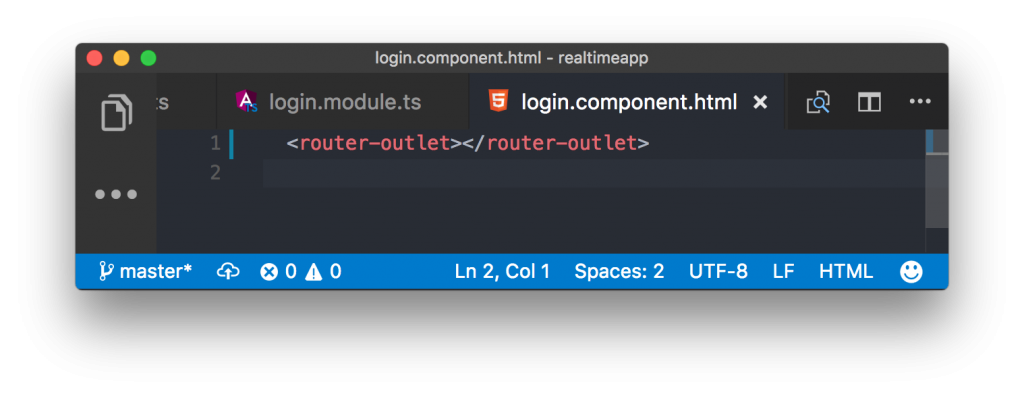
Mas ainda não é tudo, ainda precisamos colocar a tag router-outlet no template html do login.component
<router-outlet></router-outlet>

Vamos rodar a aplicação?
ng serve

Dai você pensa, todo esse trabalho para isso?!?!!
Simmmmmm kkkkkk!!
Amiga, take easy, a gente apenas não escreveu o html e nem colocamos os links para as novas rotas, mas por baixo dos panos está tudo lindo e funcionando! 😛
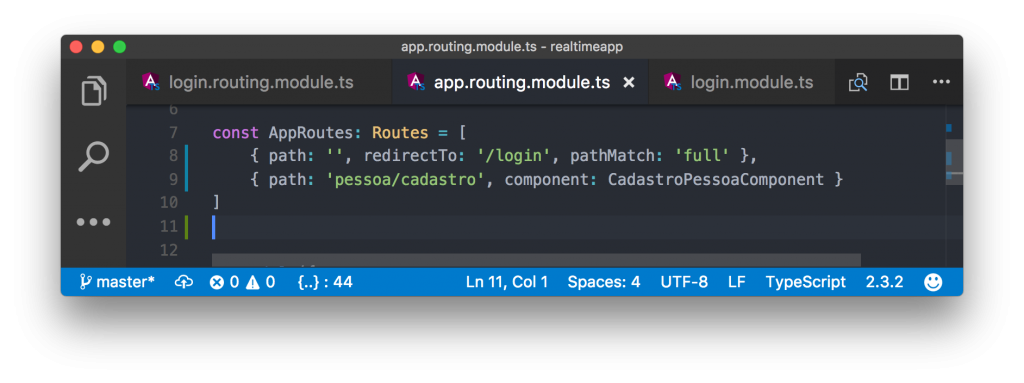
Mas para saciar sua vontade de ver algo vamos fazer uma pequena modificação no arquivo app.routing.module, vamos trocar a rota para toda vez que entrar na aplicação ela redirecione para /login
{ path: ‘’, component: LoginComponent },
por
{ path: ‘’, redirectTo: ‘/login’, pathMatch: ‘full’ },
Deverá ficar assim:

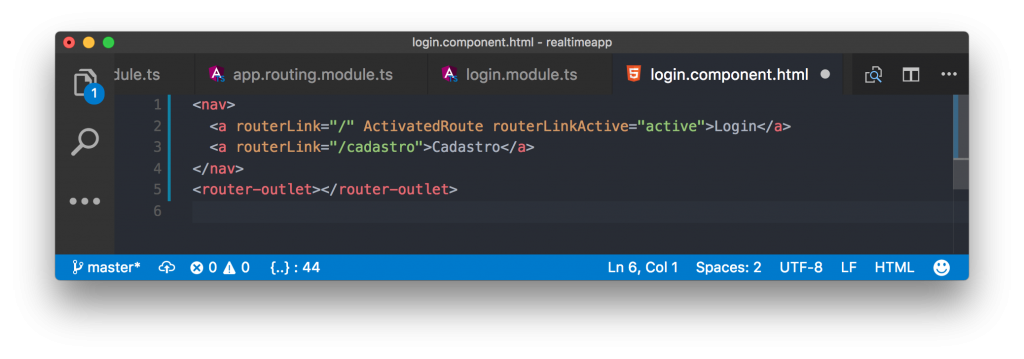
Agora em no template html do login componente vamos adicionar os linkspara login e cadastro de novo usuários
<nav>
<a routerLink=”/” ActivatedRoute routerLinkActive=”active”>Login</a>
<a routerLink=”/cadastro”>Cadastro</a>
</nav>
<router-outlet></router-outlet>

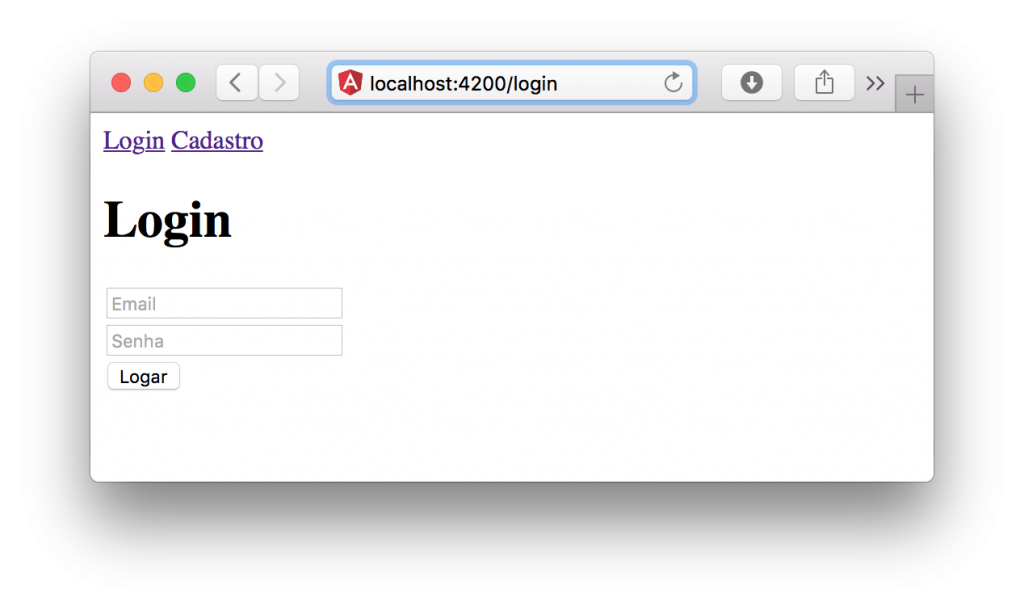
Vamos rodar a aplicação e ver se está tudo ok =D
ng serve
Com as modificações que fizemos nas rotas e nos componentes deve mandar direto para a página de login

E no link de cadastro deve ir para o login-cadastro-form

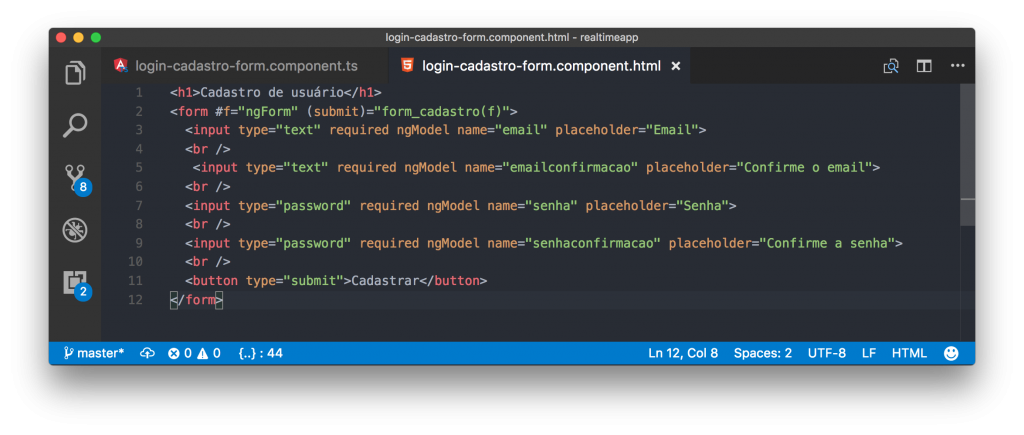
Agora vamos adicionar algumas coisinhas no template html do componente criado, os campos de email e senha, parecido como login mas precisaremos validá-los dessa vez, vamos lá.
<h1>Cadastro de usuário</h1><form #f=”ngForm” (submit)=”form_cadastro(f)”><input type=”text” required ngModel name=”email” placeholder=”Email”>
<br />
<input type=”text” required ngModel name=”emailconfirmacao” placeholder=”Confirme o email”>
<br />
<input type=”password” required ngModel name=”senha” placeholder=”Senha”>
<br /><input type=”password” required ngModel name=”senhaconfirmacao” placeholder=”Confirme a senha”><br /><button type=”submit”>Cadastrar</button></form>
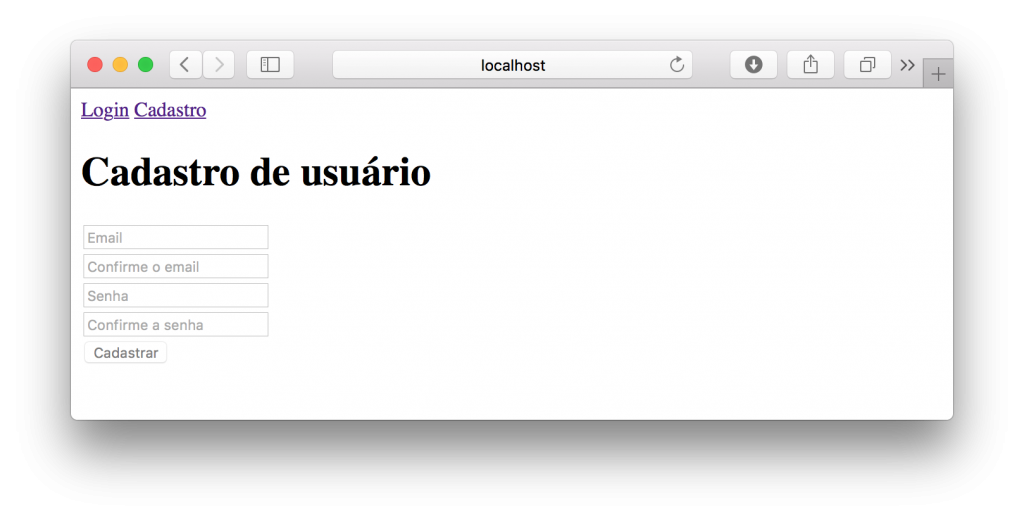
Fica assim:

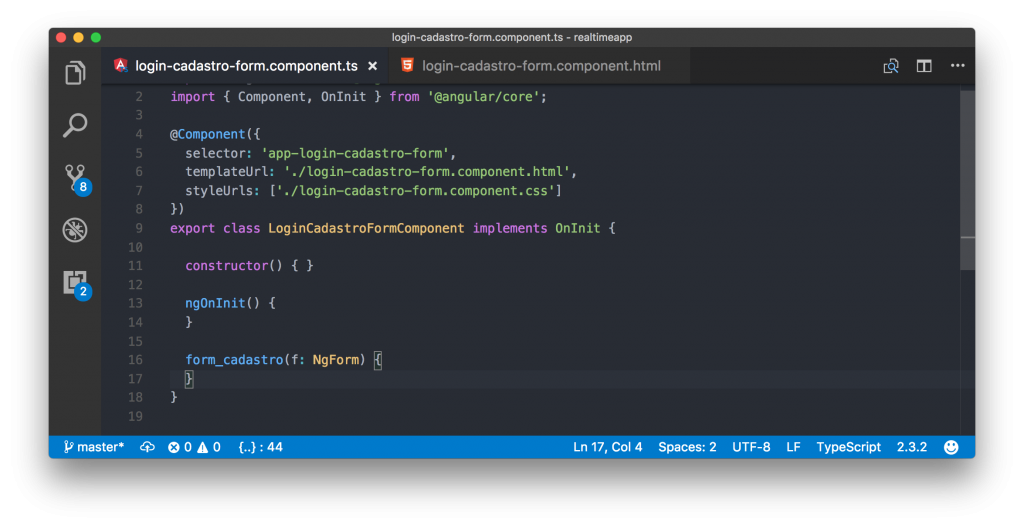
Dentro do .ts desse componente iremos apenas declarar o método form_cadastro

Resultado

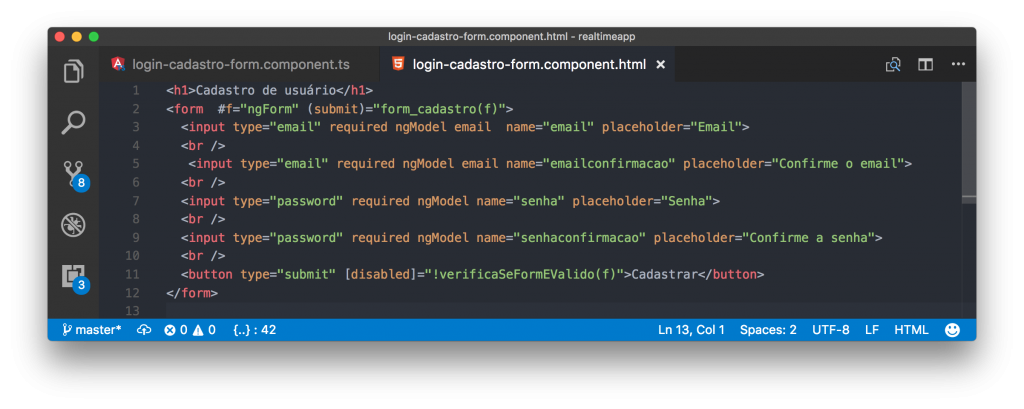
Agora vamos dar uma olhada na validação, a primeira coisa a se fazer caso o formulário não seja válido é não deixar ser submetido, para isso iremos adicionar essa pequena definição ao botão [disabled]=”!f.form.valid”.Ficando assim:
<button type=”submit” [disabled]=”!f.form.valid”>Cadastrar</button>
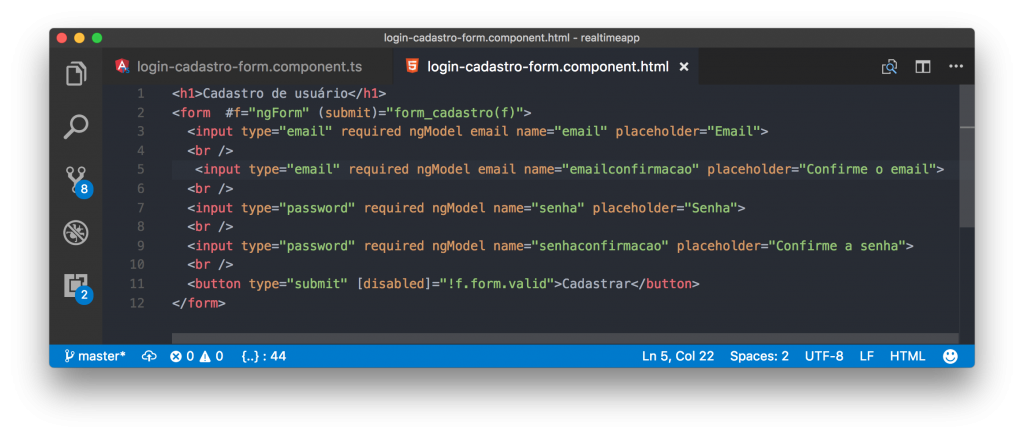
Também iremos mudar o tipo de input do campos de text para type=”email” e adicionar a propriedade email a cada campo, que fará que o angular valide como tal
<input type=”email” required ngModel email name=”email” placeholder=”Email”>
<br />
<input type=”email” required ngModel email name=”emailconfirmacao” placeholder=”Confirme o email”>
<br />
Resultado:

Note que botão fica desativado, e só se habilitará quando os campos estiverem preenchidos e no tipo correto de informação.

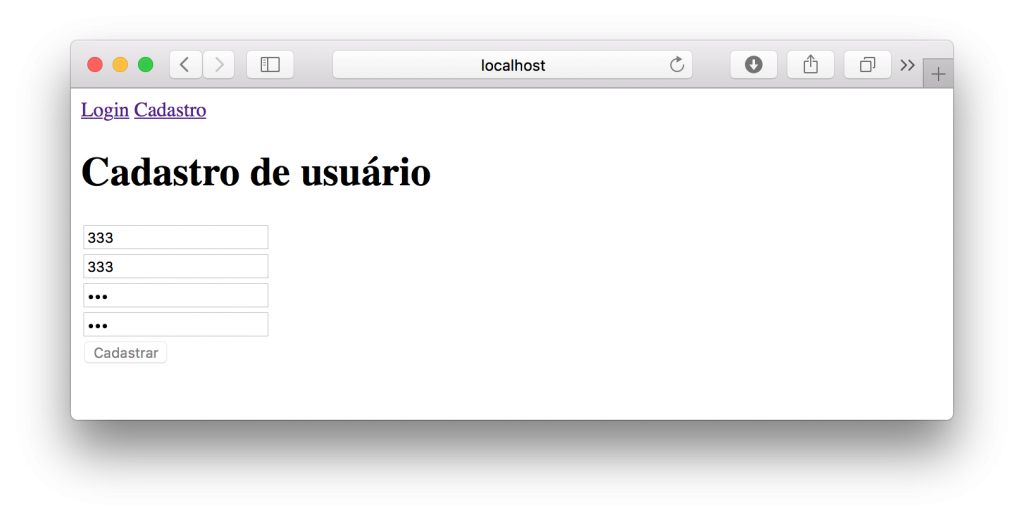
Botão não habilitado por não estar nos tipos de dados corretos

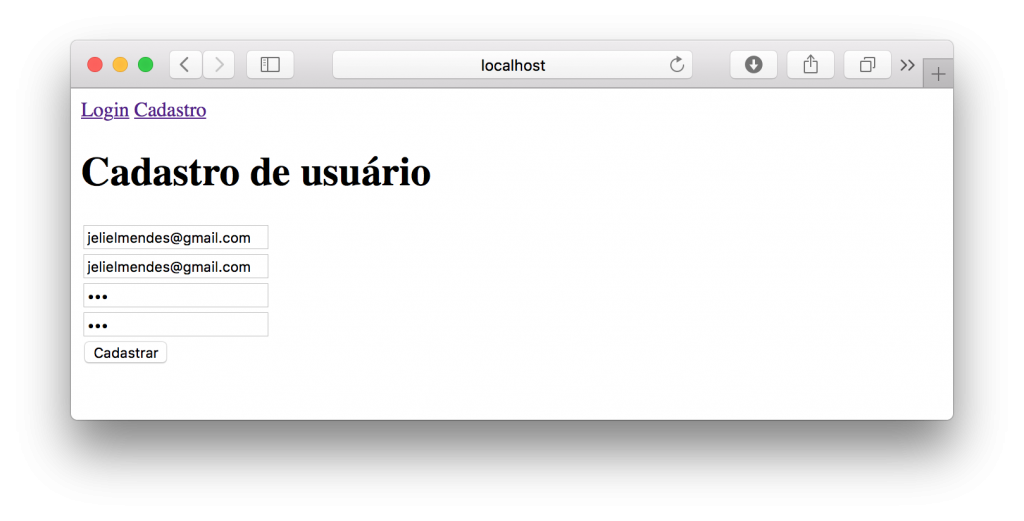
Botão habilitado com os tipos válidos

Ainda precisamos validar se os campos de confirmação correspondem aos de cadastro, pois somente assim o botão deverá ser habilitado.
Essa é uma validação simples, sem componentes, mas que nos dá chance colocarmos mais a mão no código 🙂
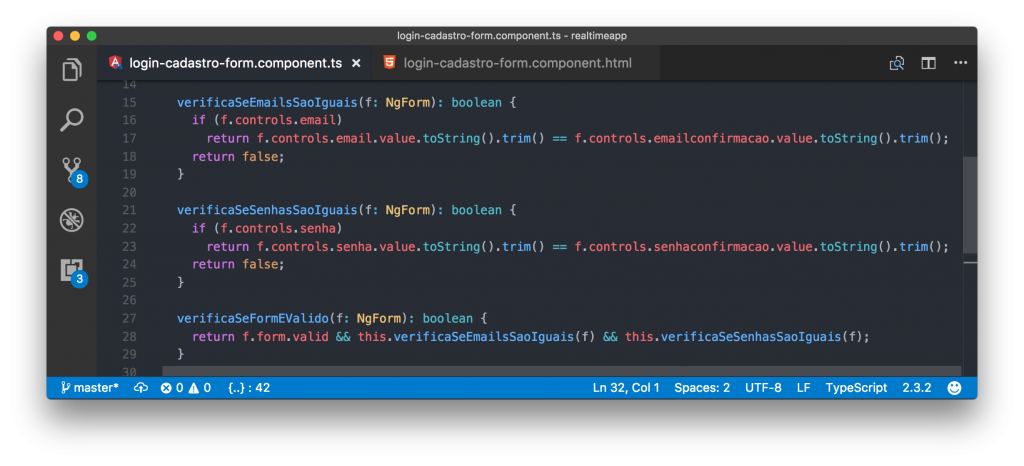
Para isso criei 3 métodos no login-cadastro-form.component.ts
verificaSeEmailsSaoIguais(f: NgForm): boolean {if (f.controls.email)
return f.controls.email.value.toString().trim() == f.controls.emailconfirmacao.value.toString().trim();return false;
}
verificaSeSenhasSaoIguais(f: NgForm): boolean {
if (f.controls.senha)
return f.controls.senha.value.toString().trim() == f.controls.senhaconfirmacao.value.toString().trim();return false;
}
verificaSeFormEValido(f: NgForm): boolean {
return f.form.valid && this.verificaSeEmailsSaoIguais(f) && this.verificaSeSenhasSaoIguais(f);
}

No login-cadastro-form.html chamamos o método verificaSeFormEValido
<button type=”submit” [disabled]=”!verificaSeFormEValido(f)”>Cadastrar</button>

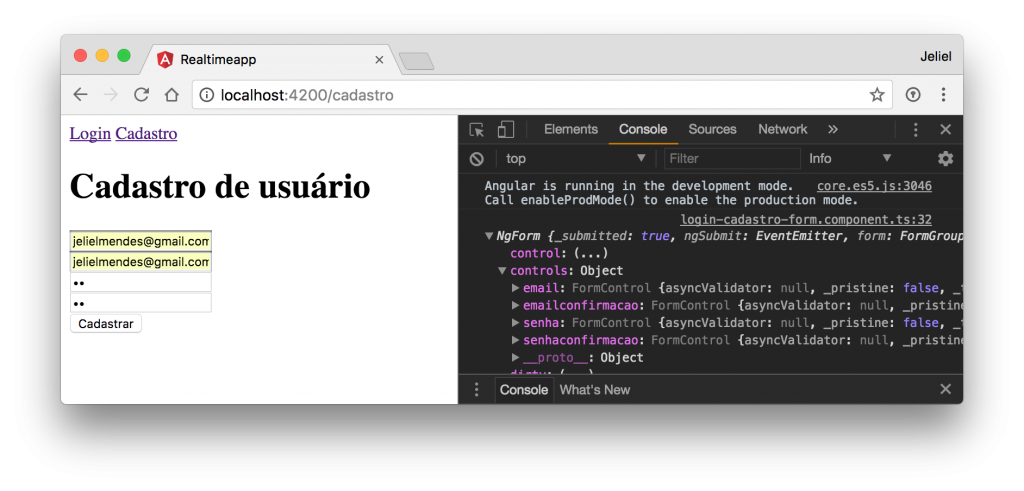
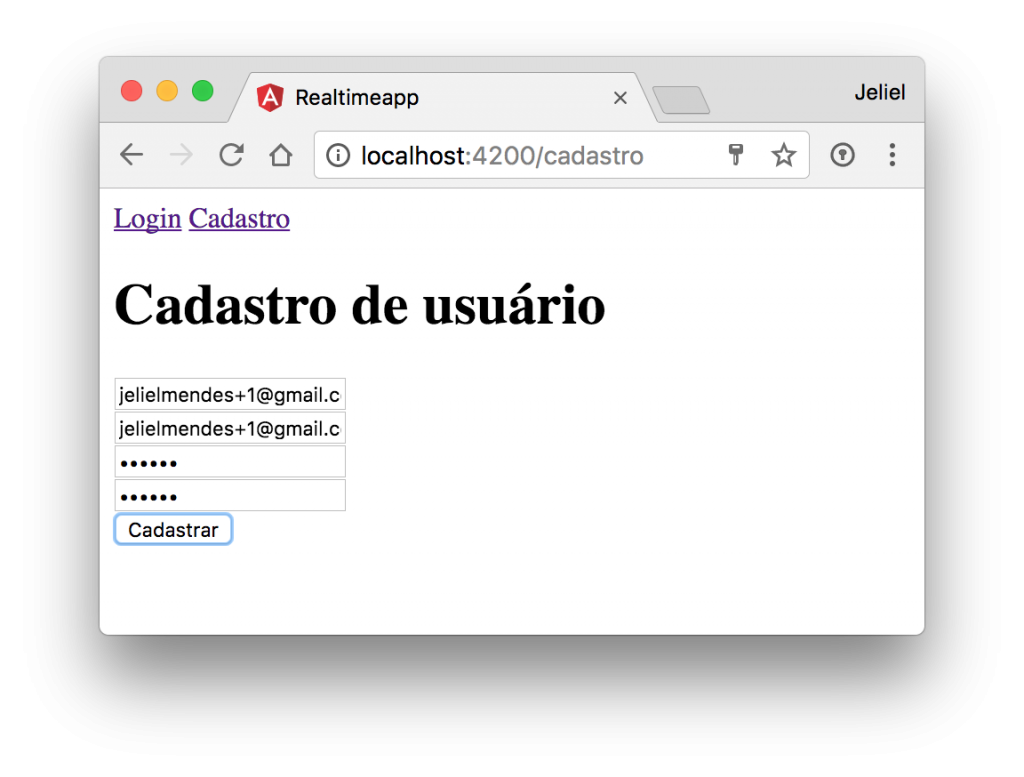
Com tudo pronto deve habilitar o botão de cadastrar e submeter o formulário

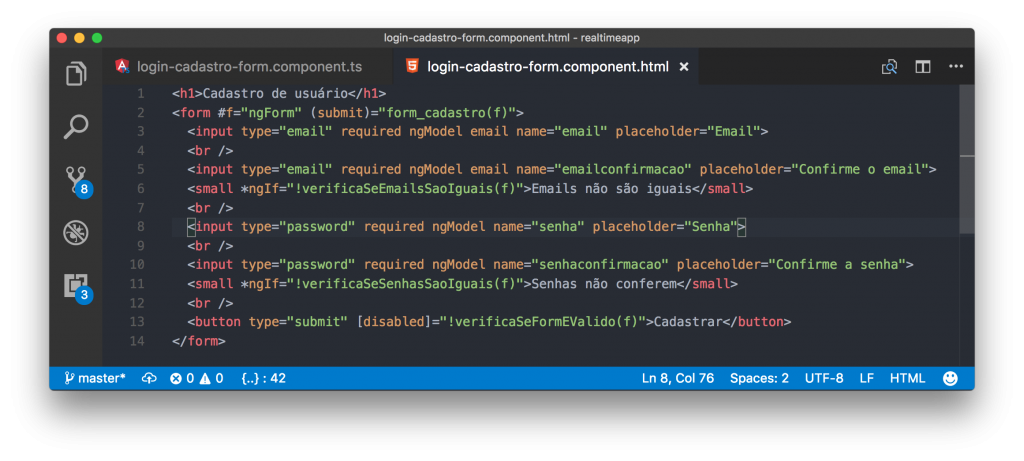
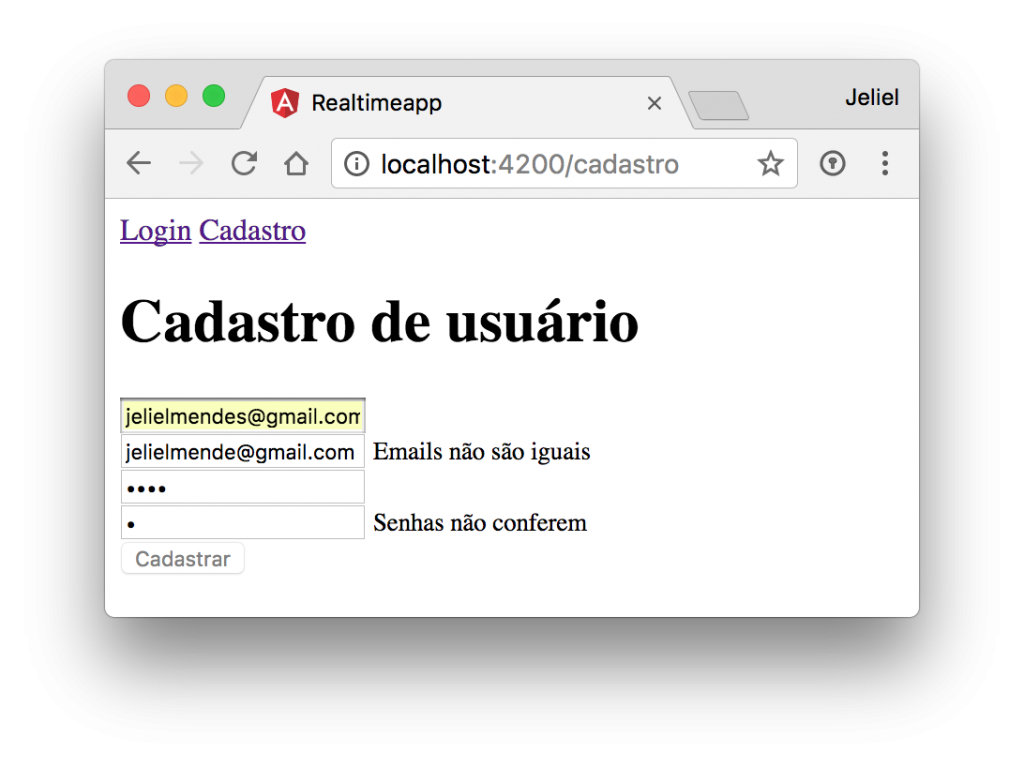
Mas acho que só isso para o usuário não vai achar muito legal, quem sabe não colocamos algum aviso mais visual para ele.
Para isso vamos os métodos que já criamos, olha como é fácil

Olha como fica no navegador!

Bom, feito isso vamos criar o usuário no firebase?
Por incrível que pareça, essa é a parte mais simples rsrs
Apenas vamos adicionar algumas linhas ao método form_cadastro, do login-cadastro-form.component.ts,não vamos nos preocupar em validarnada aqui pois isso já foi feito antes
form_cadastro(f: NgForm) {
let email = f.controls.email.value.toString().trim();
let senha = f.controls.senha.value.toString().trim();
this.afAuth.auth.createUserWithEmailAndPassword(email, senha)
.then(t => {
alert(‘Uhuu!! Usuário criado! =D \n Id: ‘ + t.uid);
})
.catch(c => {
alert(‘Ihhh deu probleminha aqui! \n Erro: ‘ + c.message);
})
}
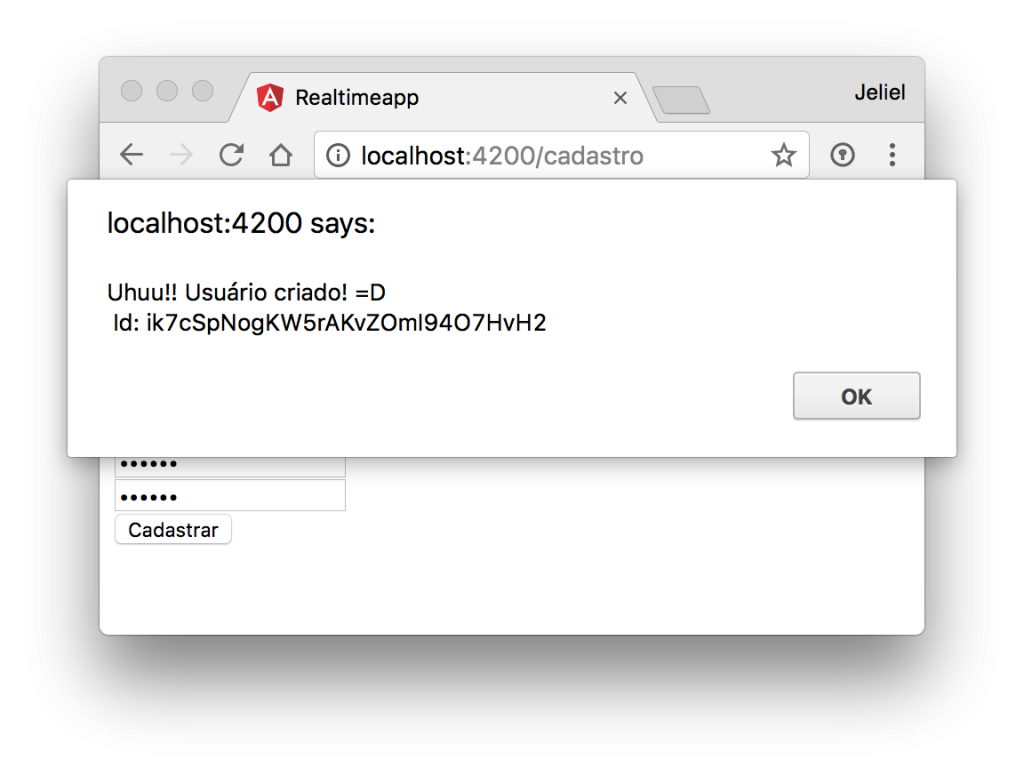
Vamos testar?!?!
ng serve
Digite os dados do usuário e clique em cadastrar

\o/

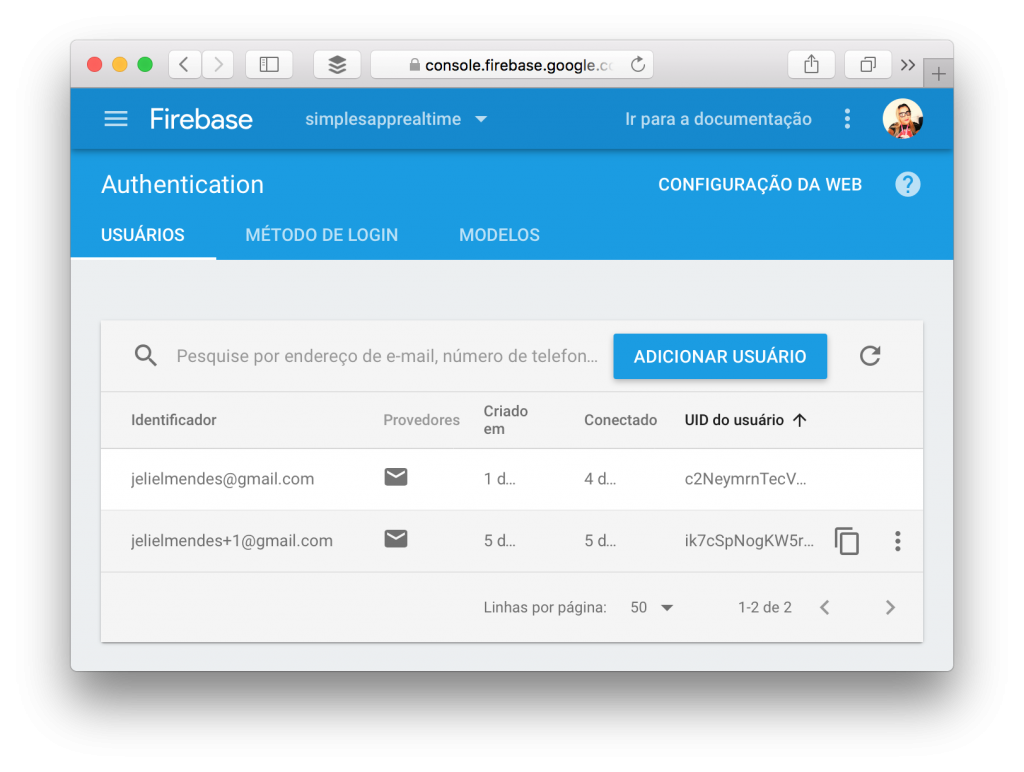
Vamos ver como ficou no firebase

Gente, por hoje é só, na próxima parte vamos ver mais um pouquinho de autenticação, quem sabe adicionar uma foto para esse nosso usuário, ou enviarmos um email de confirmação de cadastro?! =D
Bjuss e obrigada pela paciência ❤
1

