Nesse artigo irei mostrar como fazer um formulário de login usando a api de autenticação do firebase.

Esses artigos foram escritos entre maio e junho de 2017, muita coisa mudou desde lá, então procure usar as libs e referências mais atualizadas para implementar os passos que são aqui descritos
fontes: https://github.com/evlymn/simplesapprealtime
Uma situação que teremos que implementar para seguirmos na autenticação, são as rotas, sem elas o nosso aplicativo não saberá quem apresentar para login e cadastro de pessoas.
Bem, vamos lá, primeiramente iremos habilitar a autenticação
No console do firebase clique no link Authentication

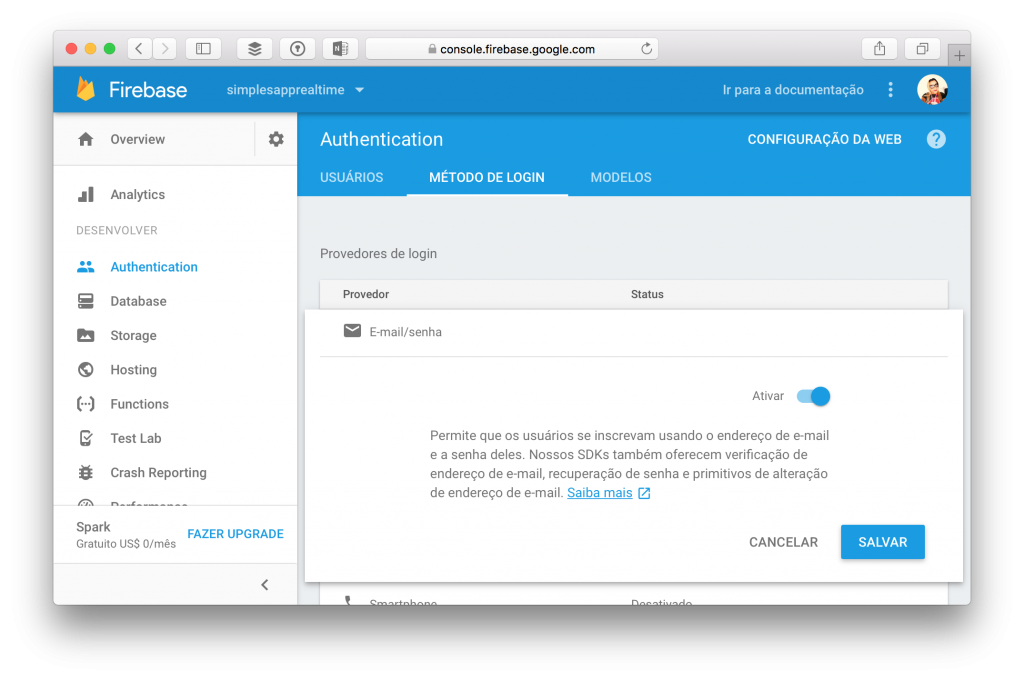
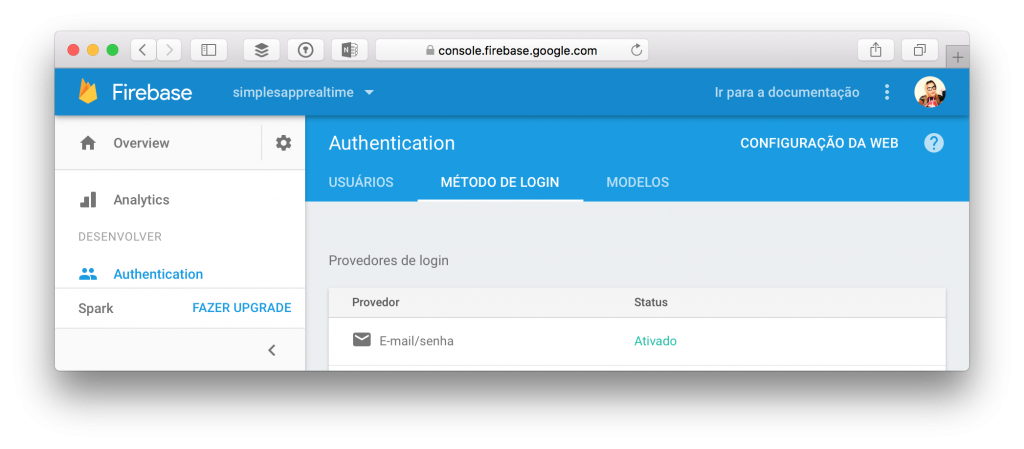
Vá aba métodos de login, clique em E-mail/senha, ative esse provedor de login e clique em salvar
Vamos usar esse método por ser mais simples e não precisar de outras configurações


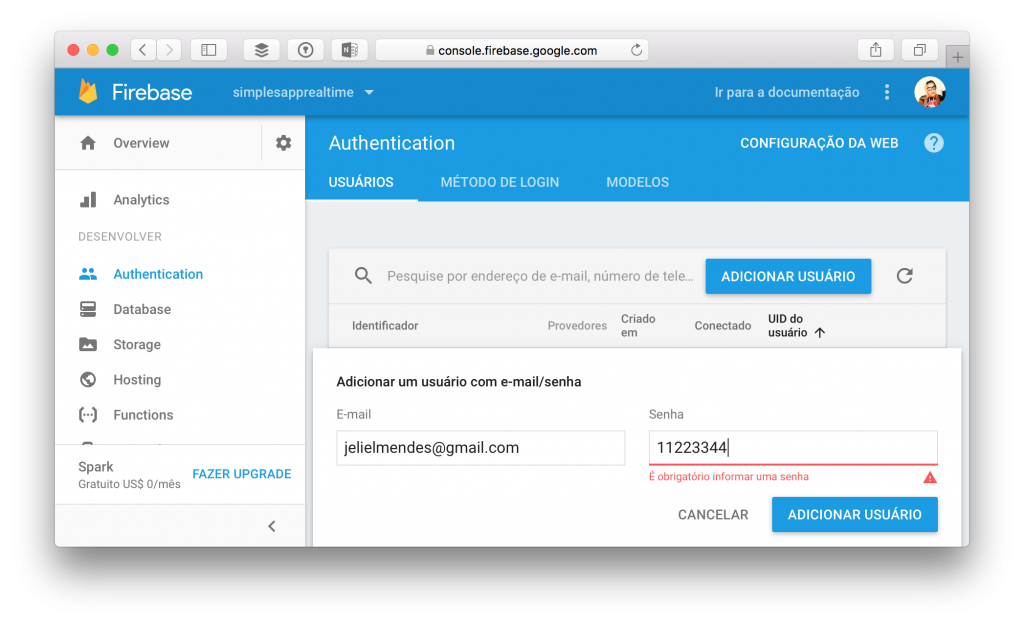
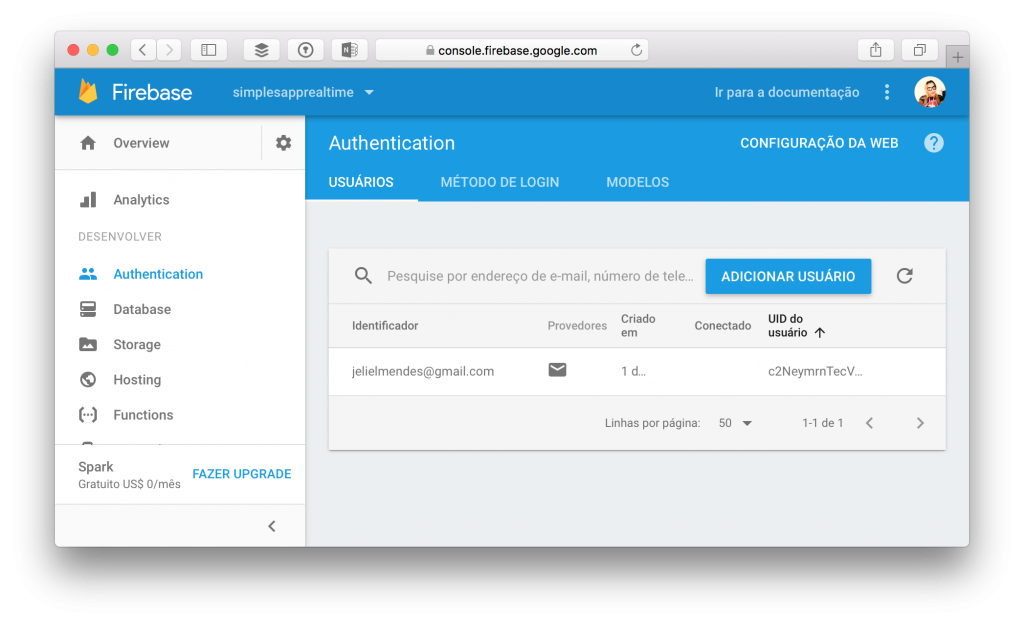
Agora vamos voltar na aba usuários e cadastrar um usuário, clique me adicionar um usuário, informe um email e uma senha forte, por exemplo: 11223344


Perfeito, até agora tudo bem, simples né?
Bom eu achei rsrs
Vamos deixar isso tudo quietinho por enquanto e vamos criar nosso componente de login e as rotas 🙂
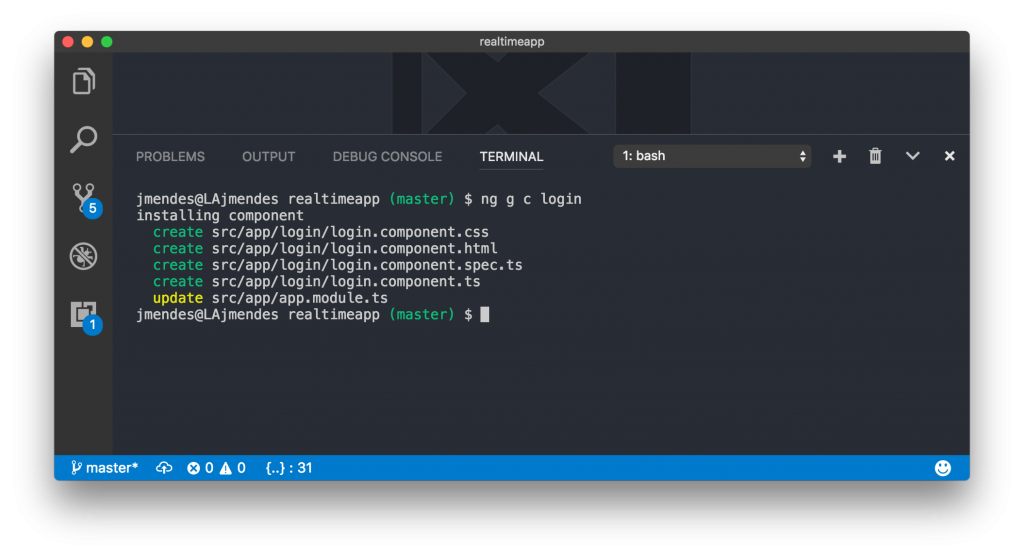
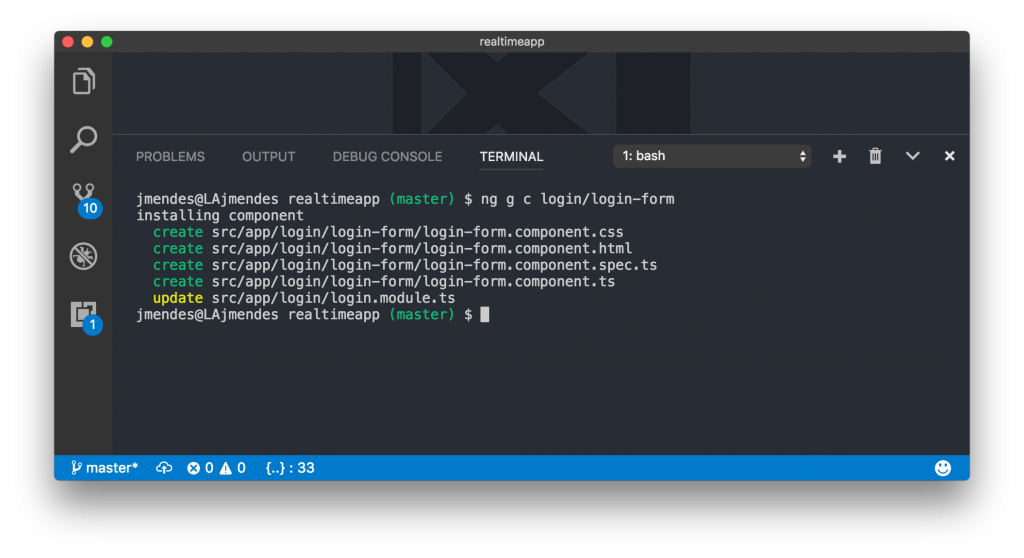
No terminal, dentro da pasta do aplicativo iremos criar o componente login, o módulo desse componente e um componente dentro dele chamado login-form, para isso digite:
ng g c login
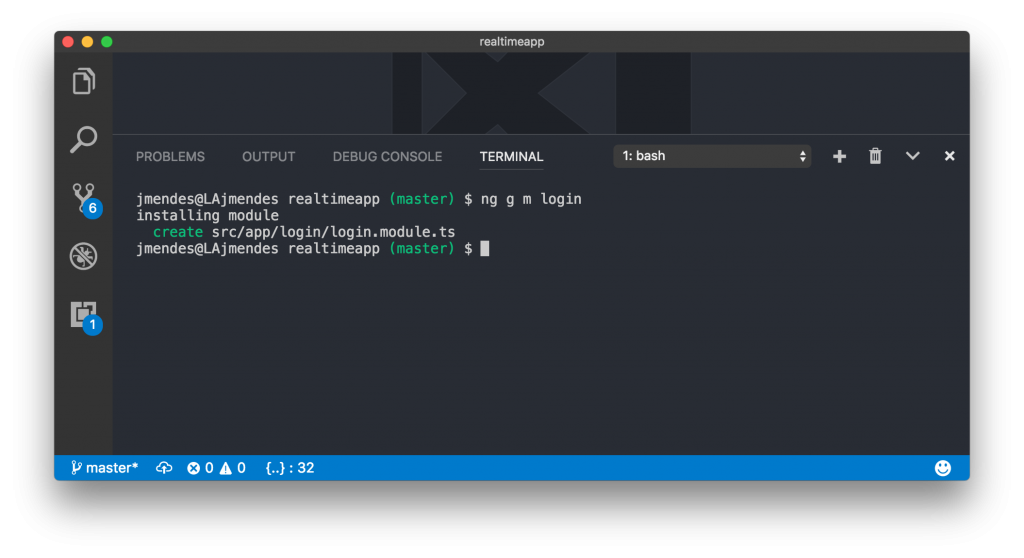
ng g m login
ng g c login/login-form




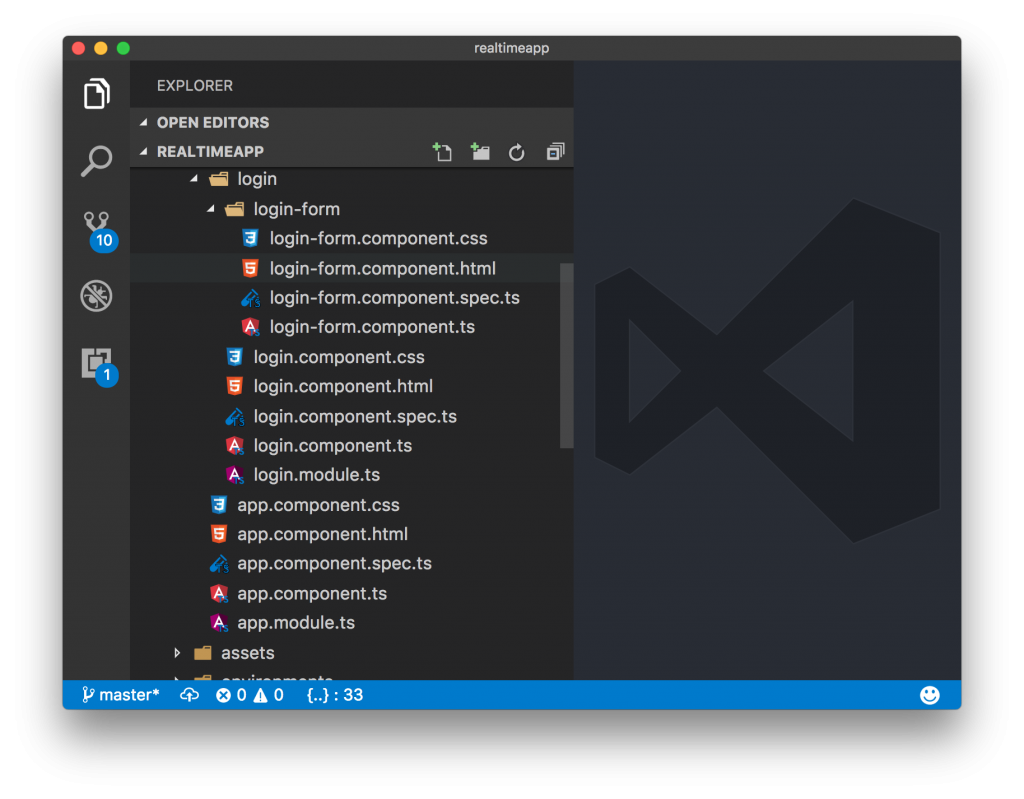
Ótimo, se vc chegou a esse resultado podemos já criar as rotas 🙂
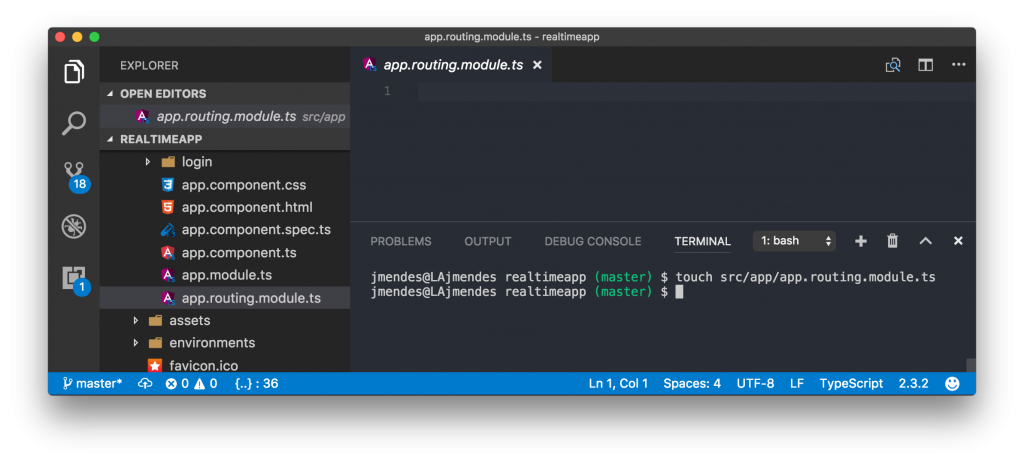
No terminal, na pasta do aplicativo digite
touch src/app/app.routing.module.ts

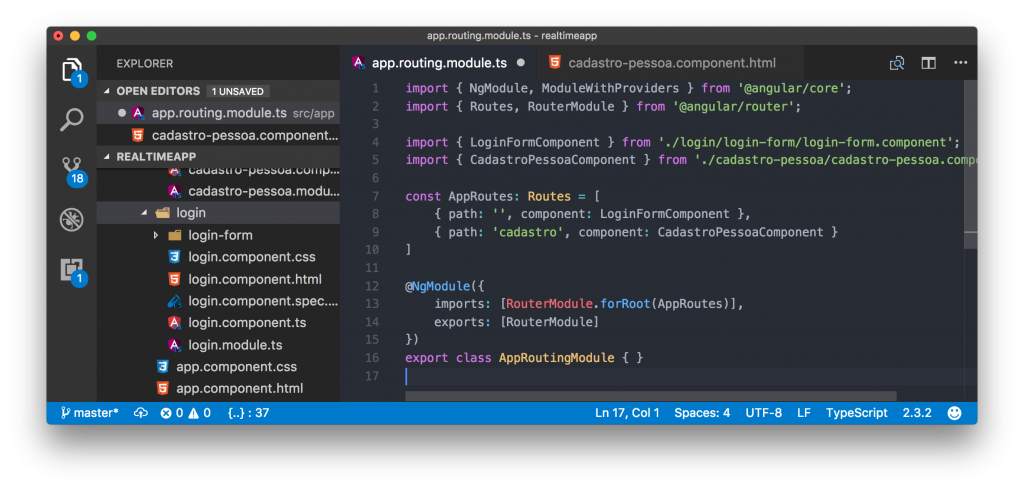
Arquivo criado vamos adicionar algum código, coloque as linhas abaixo no arquivo.
import { NgModule, ModuleWithProviders } from ‘@angular/core’;
import { Routes, RouterModule } from ‘@angular/router’;

Vamos adicionar as referências dos nossos componentes e escrever o resto da implementação para o roteamento.
import { LoginFormComponent } from ‘./login/login-form/login-form.component’;
import { CadastroPessoaComponent } from ‘./cadastro-pessoa/cadastro-pessoa.component’;
const APP_ROUTES: Routes = [
{ path: ‘’, component: LoginFormComponent },
{ path: ‘cadastro’, component: CadastroPessoaComponent }
]
@NgModule({
imports: [RouterModule.forRoot(APP_ROUTES)],
exports: [RouterModule]
})
export class AppRoutingModule { }

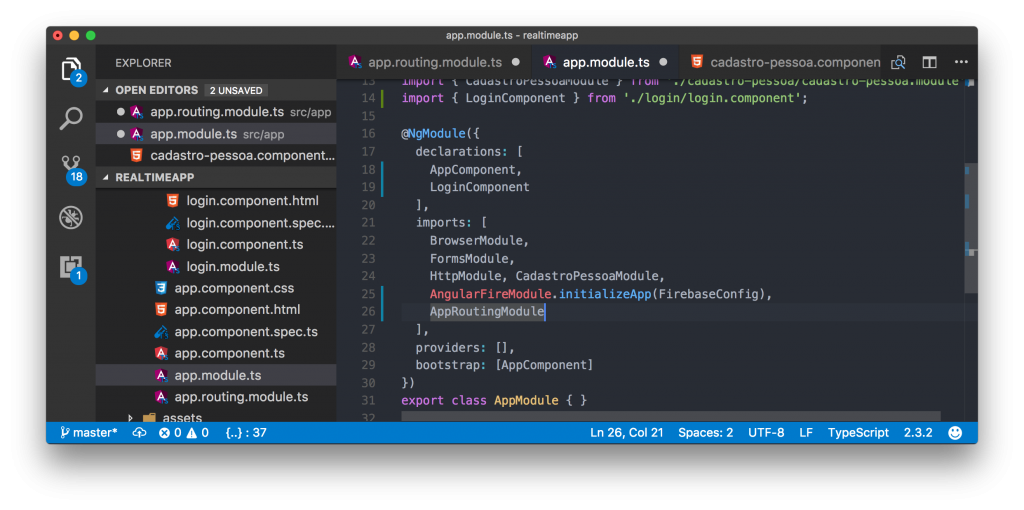
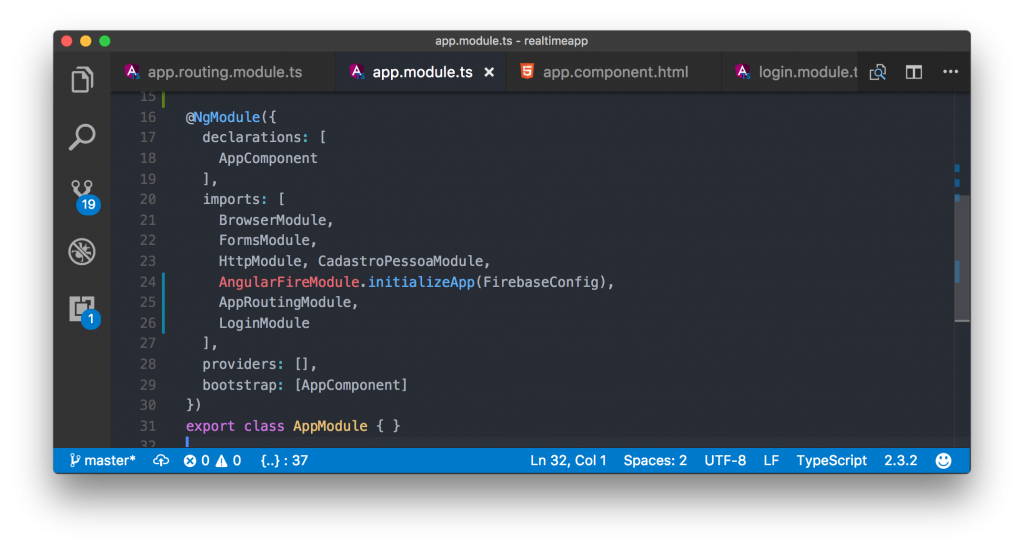
Agora precisamos importar esse módulo no app.module.ts

Tem algumas coisinhas a se ajeitar ainda, por exemplo coloca a referencia do login.module no nosso app.module e retirar a de LoginComponent
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { FormsModule } from ‘@angular/forms’;
import { HttpModule } from ‘@angular/http’;
import { AppComponent } from ‘./app.component’;
import { AngularFireModule } from ‘angularfire2/index’;
import { FirebaseConfig } from ‘./../environments/firebase.config’;
import { AppRoutingModule } from ‘./app.routing.module’;
import { CadastroPessoaModule } from ‘./cadastro-pessoa/cadastro-pessoa.module’;
import { LoginModule } from ‘./login/login.module’;
@NgModule({declarations: [AppComponent],
imports: [BrowserModule,
FormsModule,
HttpModule,CadastroPessoaModule,
AngularFireModule.initializeApp(FirebaseConfig),
AppRoutingModule,
LoginModule],
providers: [],
bootstrap: [AppComponent]})
export class AppModule { }
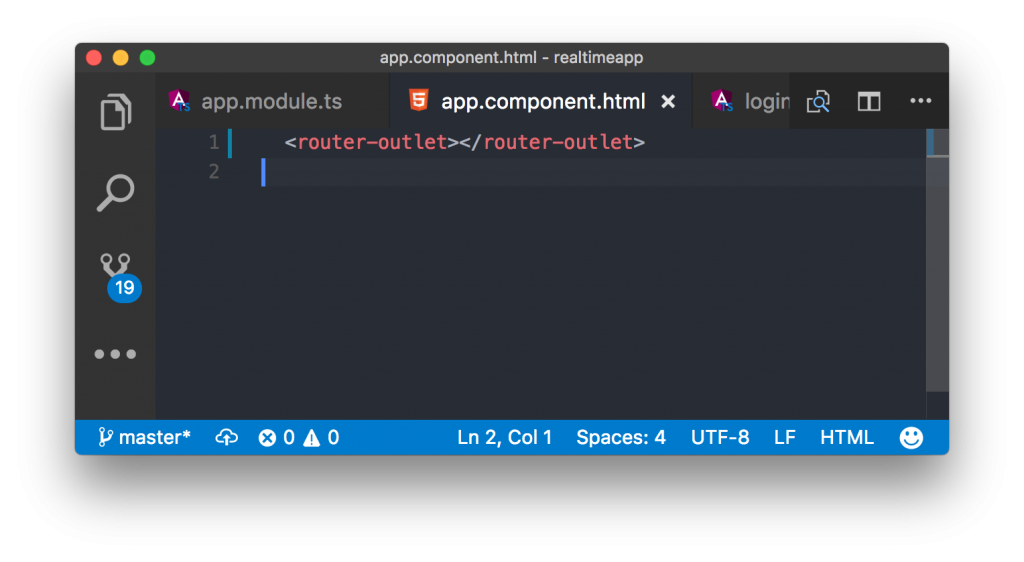
Mas isso não é o suficiente, precisamos mexer ainda no template html do app.component, retirar o que tem e colocar a tag <router-outlet> ela que vai identifcar e fazer o roteamento, deixe como no exemplo abaixo:
<router-outlet></router-outlet>
Vamos ver se está tudo ok?
Vamos rodar a aplicação.
No terminal digite o famigerado comando
ng serve
Se tudo deu certo vc poderá ver o roteamento funcionando, levando primeiramente para o componente de login como descrito no arquivo app.routing e para voltar a visualizar o cadastro digite /cadastro no final do endereço


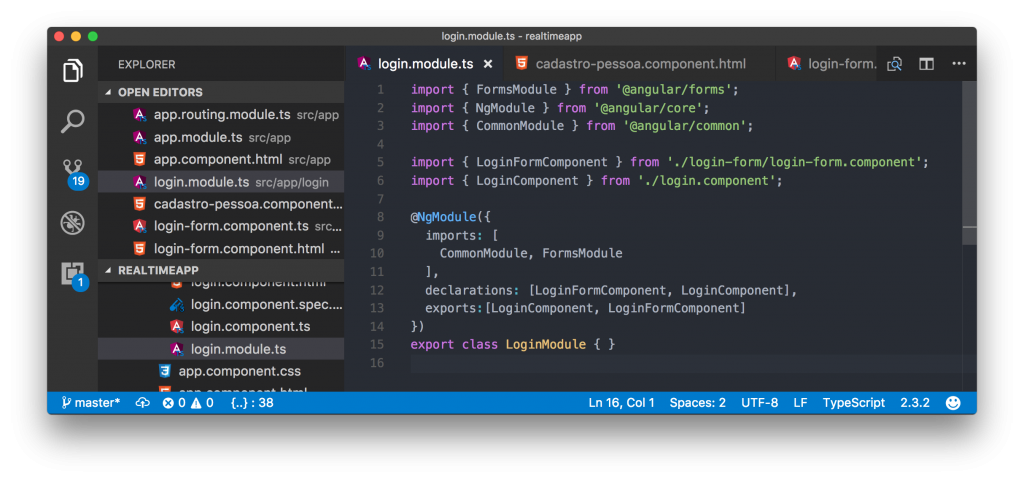
Estava vendo no código e acabei esquecendo um detalhe, declarar o login.component no login.module também o importar o FormsModule
@NgModule({
imports: [
CommonModule, FormsModule
],declarations: [LoginFormComponent, LoginComponent],
exports:[LoginComponent, LoginFormComponent]
})Então… seria bom colocar lá! rsrs

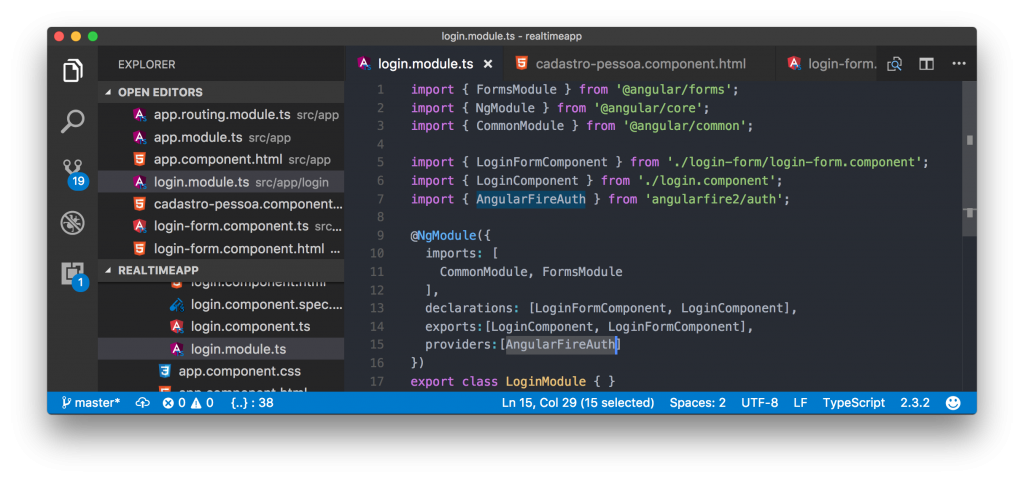
Voltando a autenticação vamos precisar colocar no login.module a declaração do provider do AngularFireAuth
import { AngularFireAuth } from ‘angularfire2/auth’;
providers:[AngularFireAuth]
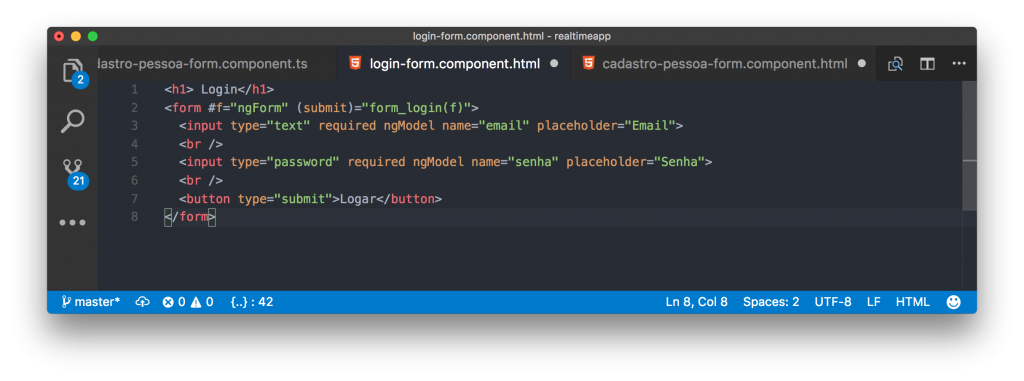
Agora vamos colocar os campos no template html do login-form e escrever o código para ele.

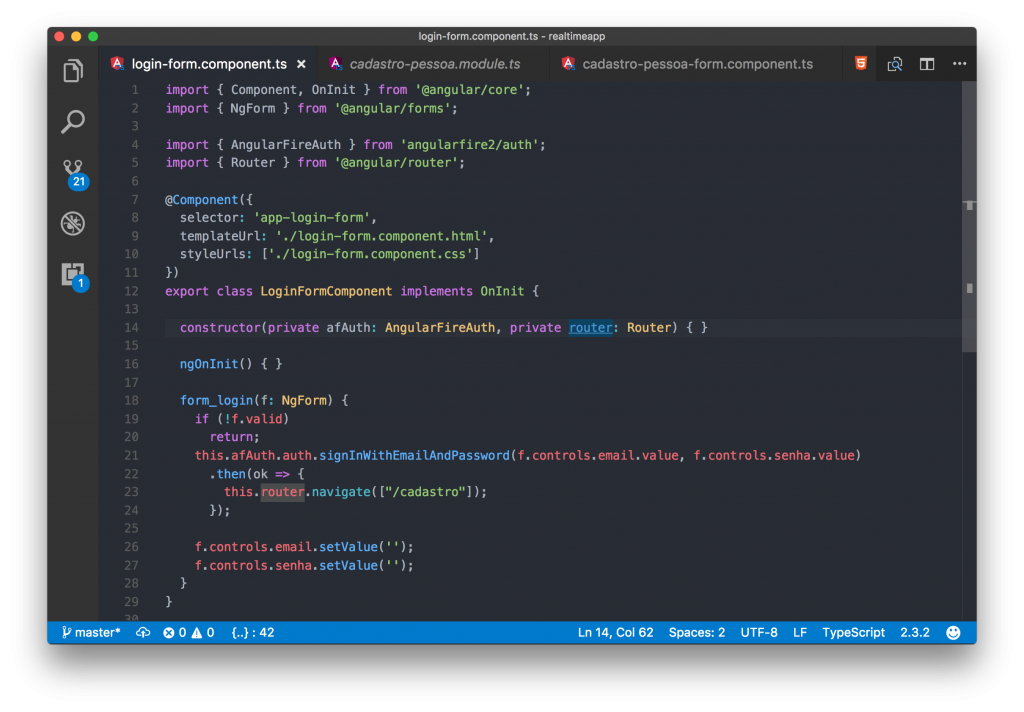
Agora vamos adicionar o código no login-form.component.ts
Observe que adicionei dois imports
import { AngularFireAuth } from ‘angularfire2/auth’;
import { Router } from ‘@angular/router’;
constructor(private afAuth: AngularFireAuth, private router: Router) { }Um é o objeto do angularfire2 responsável pela autenticação e o outro é router que vai nos enviar para a página de cadastro logo após o login.

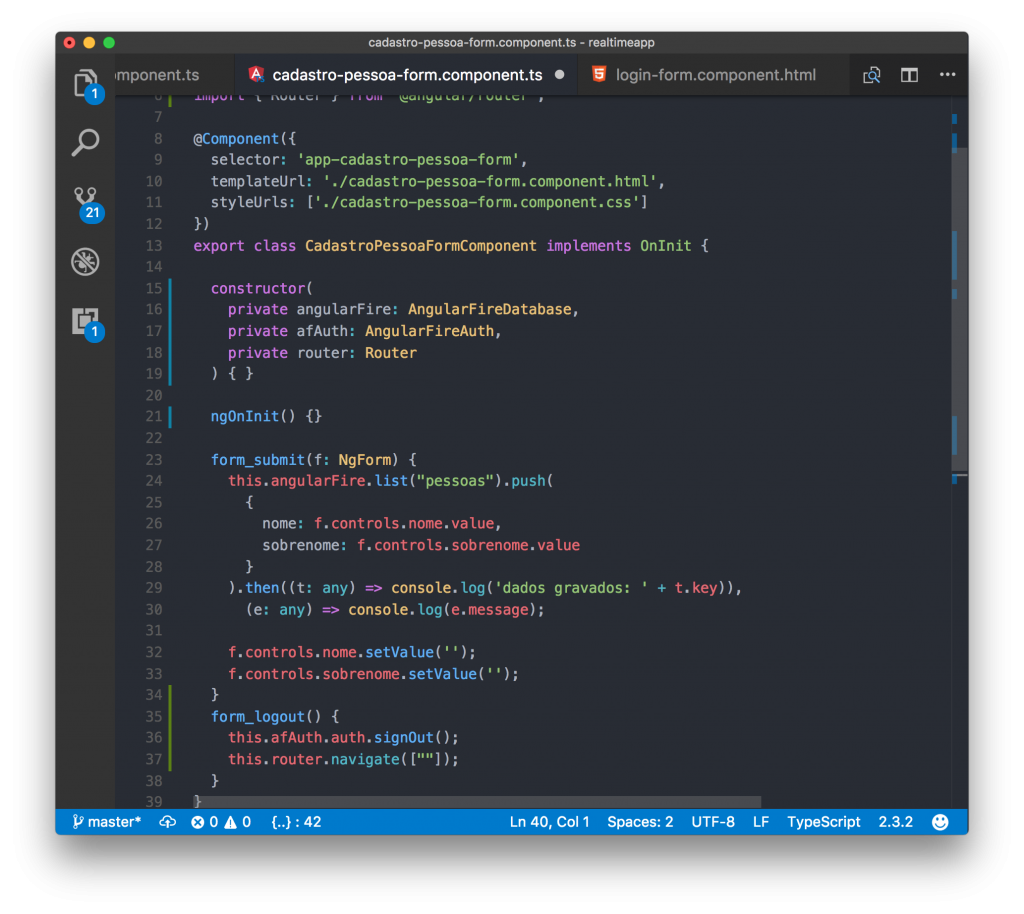
Agora vamos dar uma mexidinhazona no cadastro-pessoa-form =D
No template html apenas iremos adicionar um botão para deslogar

Agora no cadastro-pessoa-form.component.ts temos algumas coisas mais a fazer, vamos importar o Router e AngularFireAuth
import { AngularFireAuth } from ‘angularfire2/auth’;
import { Router } from ‘@angular/router’;Vamos adicionar um método de logout também

Vamos ver se está tudo funcionando??
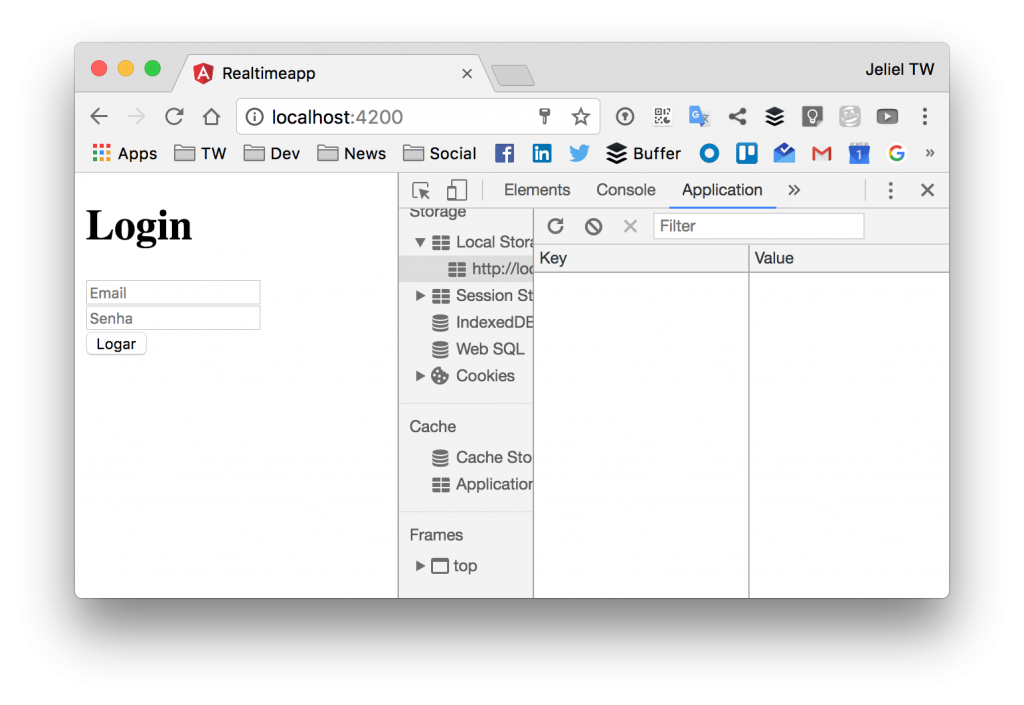
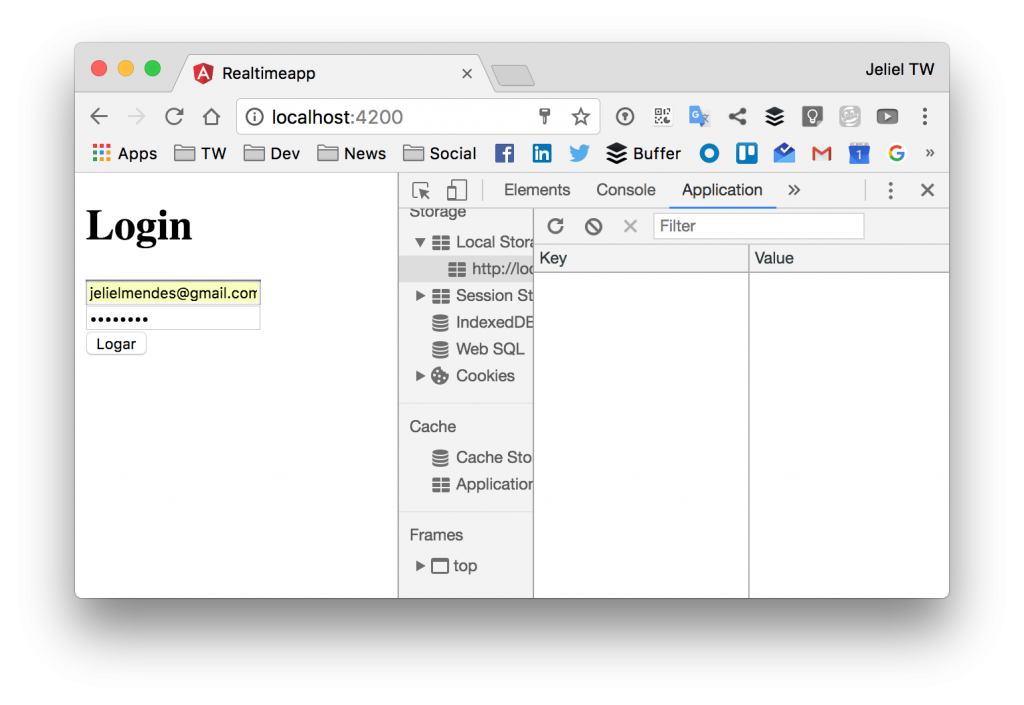
ng serveAbra o navegador abra as feramentas de desenvolvedor e vá na aba Application

Vamos logar

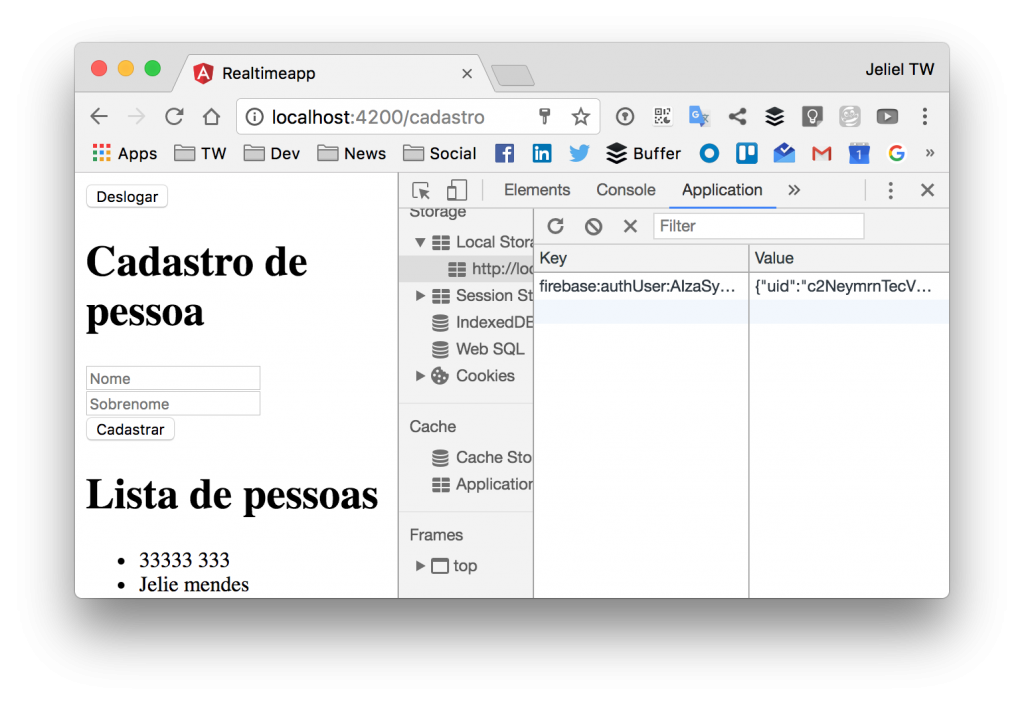
Note que ao logar ele adicionou um item ao Local Storage, é assim que o firebase gerencia a sessão de login.
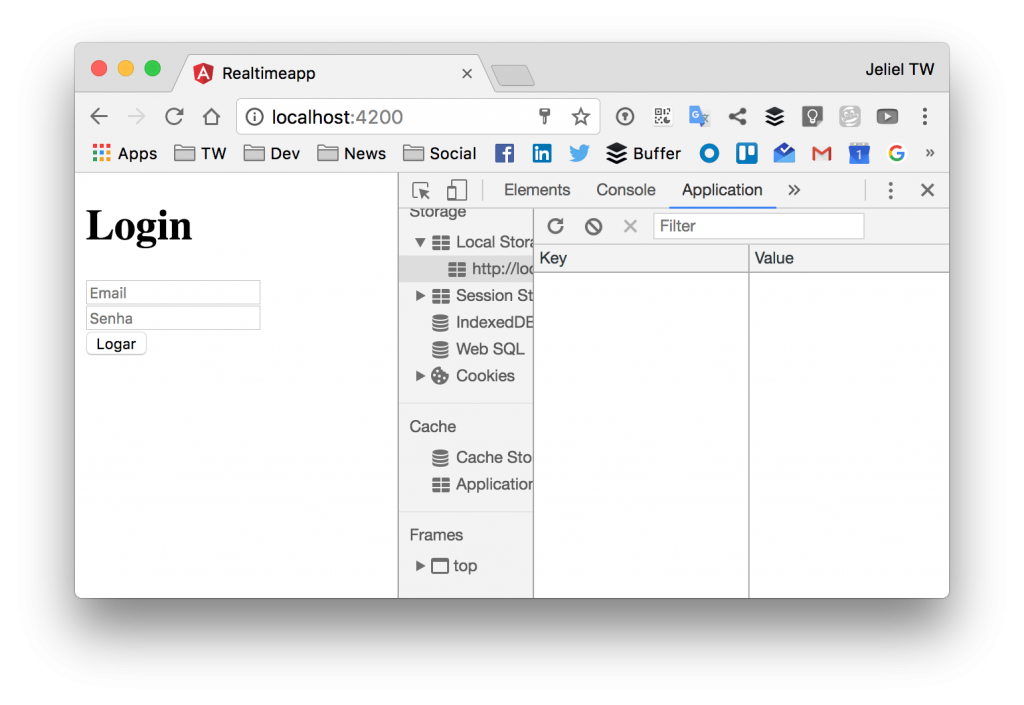
Se vc clicar em deslogar esse item irá desaparecer, evaporar, sumir, ir para outra dimensão, enfim, não importa, desde que funcione =D


Gentem, por hoje é isso, na próxima parte pretendo ver a criação de usuários, até! =D


