Nesse artigo irei mostrar o como fazer o deploy para o firebase, para isso iremos usar o firebase-tools que gerencia todo esse contexto.

Esses artigos foram escritos entre maio e junho de 2017, muita coisa mudou desde lá, então procure usar as libs e referências mais atualizadas para implementar os passos que são aqui descritos
fontes: https://github.com/evlymn/simplesapprealtime
Iremos fazer a publicação do nosso aplicativo no firebase usando Firebase Hosting
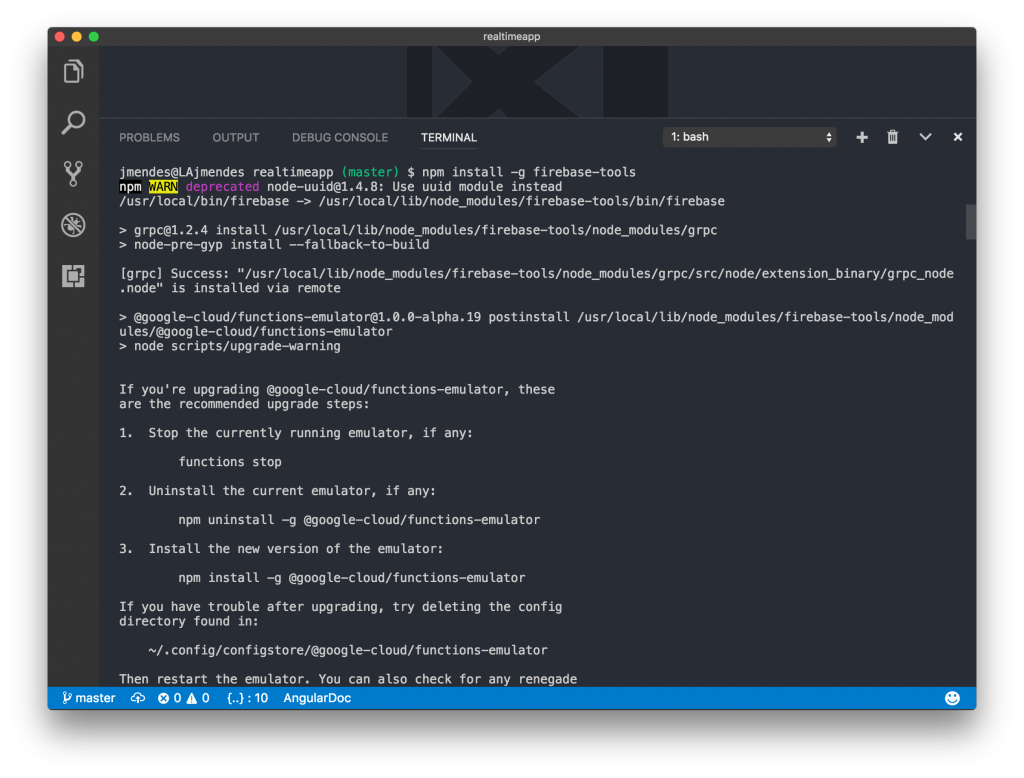
Para isso iremos instalar o firebase-tools e iniciar o firebase na pasta do app, no terminal digite:
npm install -g firebase-tools

Vai instalar um horror de coisas mas não se preocupe, tudo vai da certo.
Agora digite:
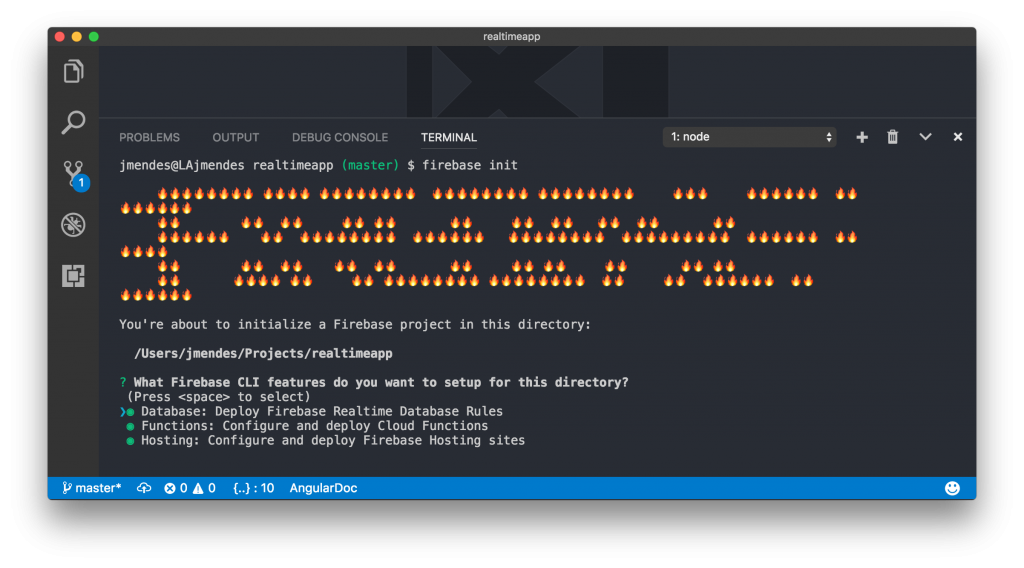
firebase init

Vc pode notar que tanto database, functions e hosting estão selecionados, vc pode deixar assim, isso não irá influenciar no que iremos fazer.
Pressione enter veremos mais detalhes

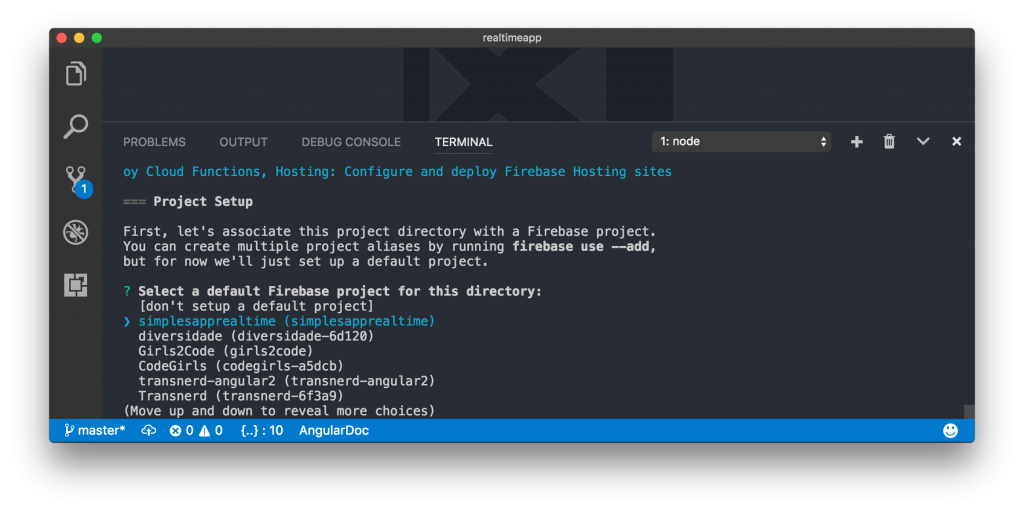
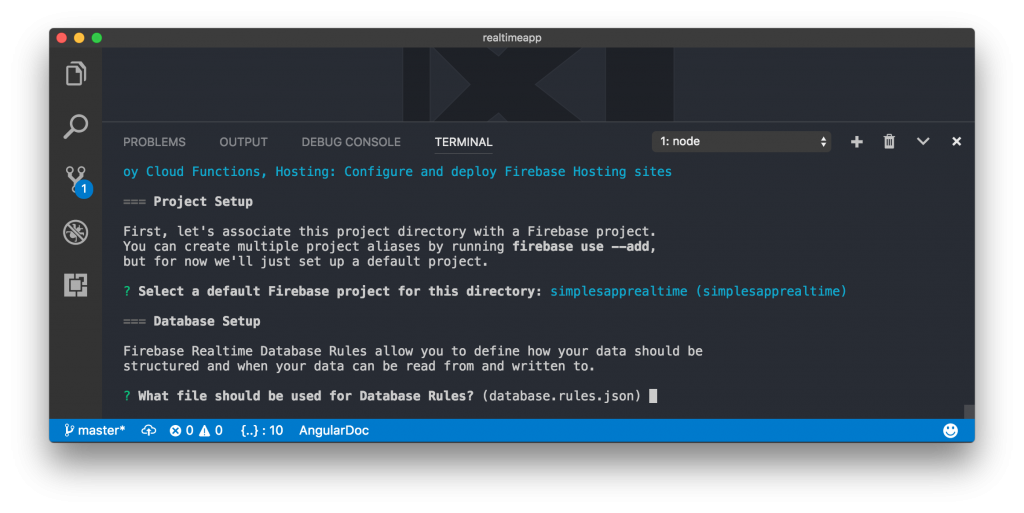
Selecione com as setas o projeto que estamos trabalhando e pressione enter

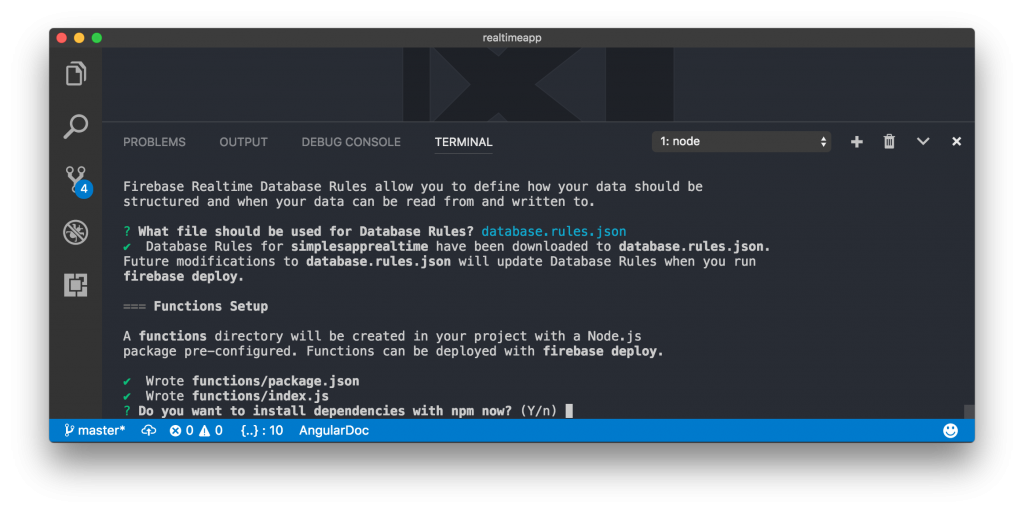
Nesse passo ele pergunta se vc quer usar o arquivo database.rules.jsonpara administrar as regras da base de dados, diga que sim apertando enter

Aqui ele avisa que irá precisar instalar algumas dependências para as functions serem instaladas e configuradas, diga que sim com Y

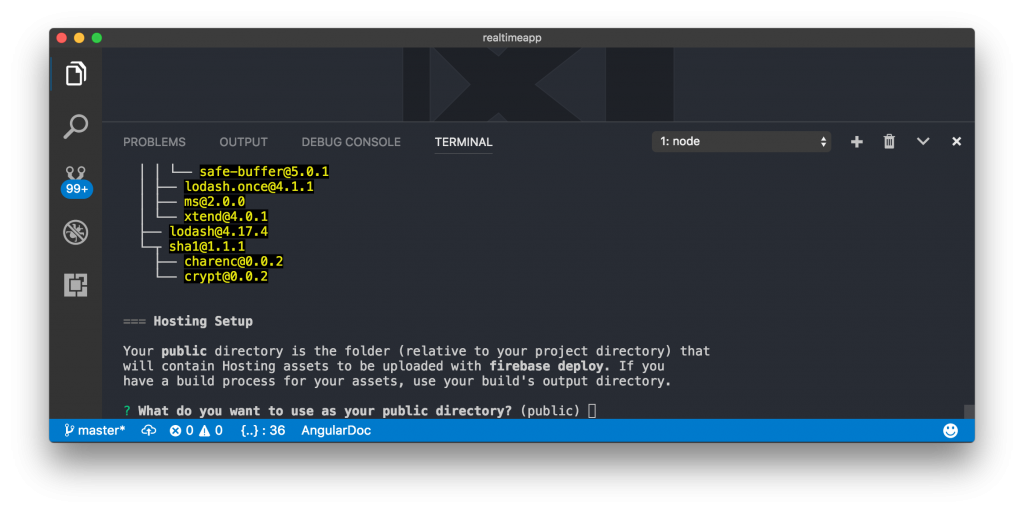
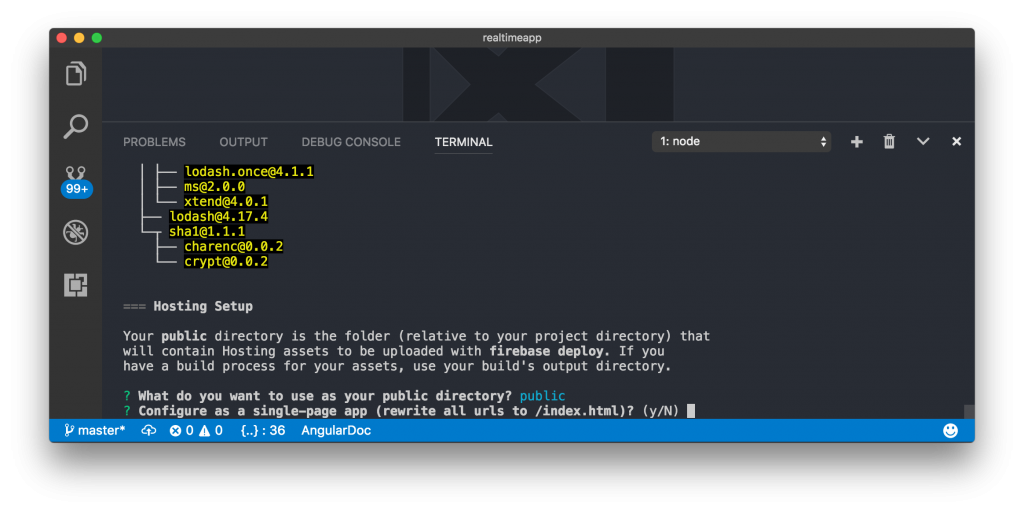
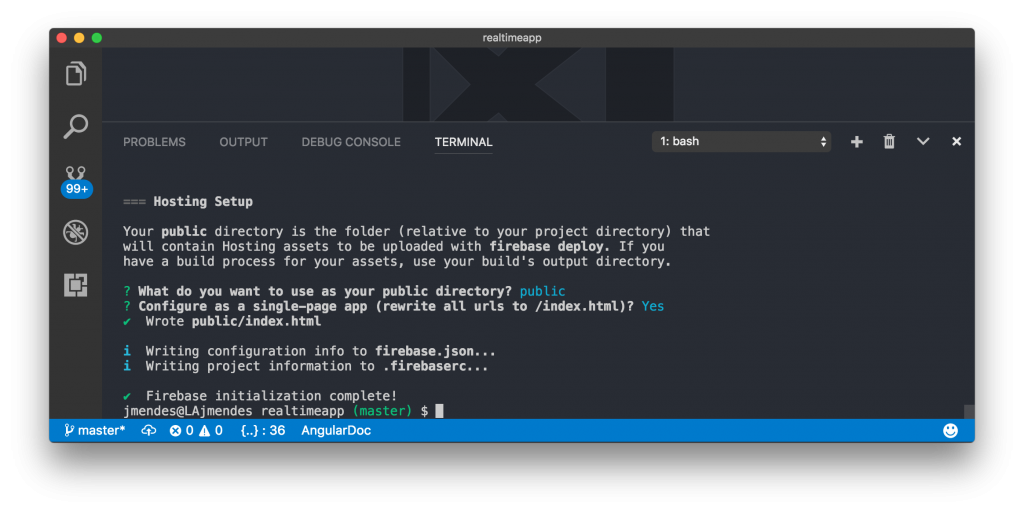
Ele está perguntando aonde os arquivo que irão ser publicados ficarão, no caso a pasta public, apenas pressione enter

Enviar todo mundo para index.html, sim por favor.

Configuração feita! \0/
Agora vamos fazer um build de nossa aplicação, para isso digite
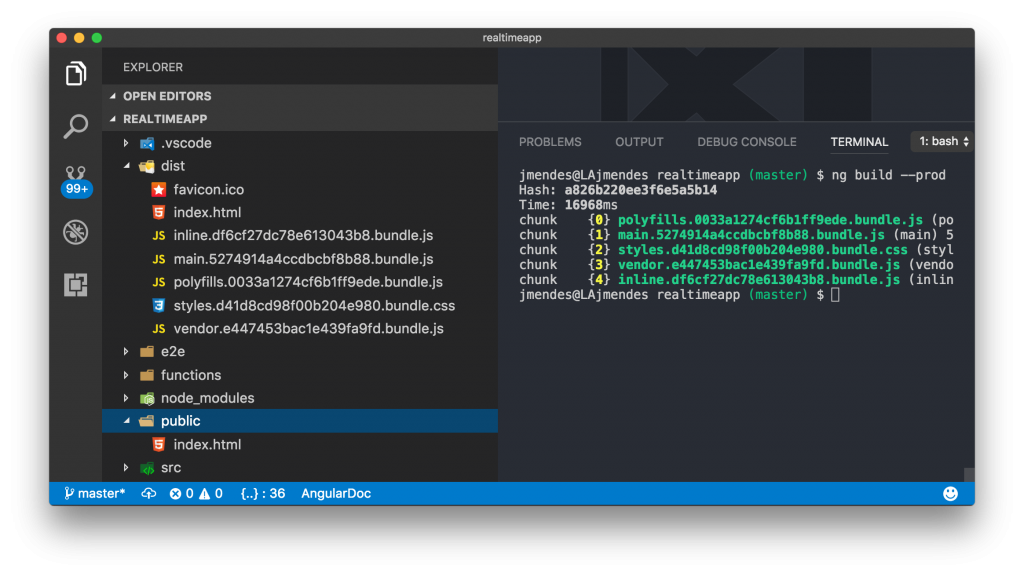
ng build --prod

Vamos ver aonde esses arquivos gerados pelo ng build estão

Hmmm, temos um problema, pois ele gerou em dist mas a pasta que definimos para o Firebase Hosting é a public, e lá só tem o index.html….
Oh, e agora, o que faço?!?!?!
Calma mana, vamos resolver!
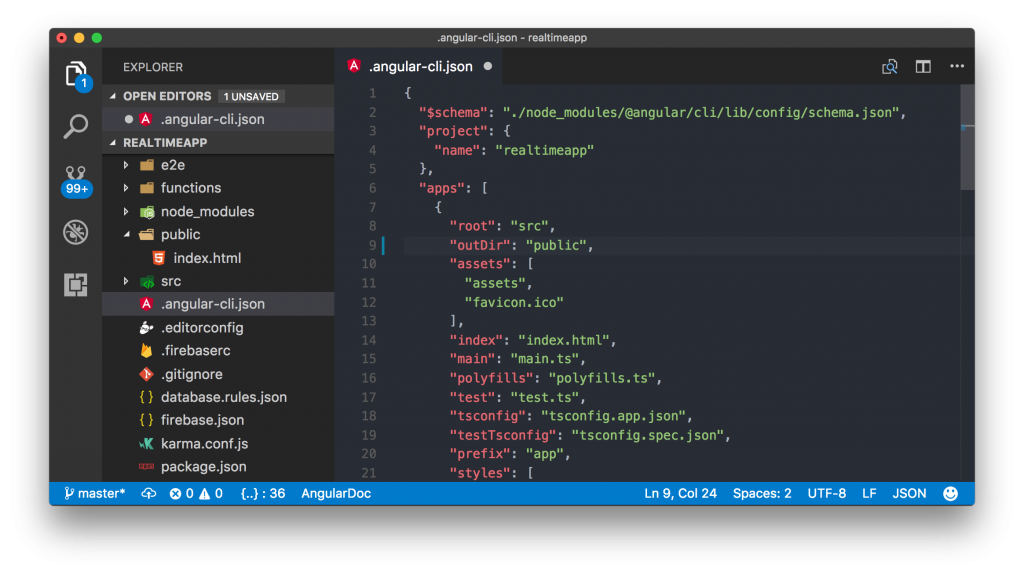
Ache o arquivo .angular-cli.json e troque o valor da chave “outDir” de “dist” para “public”

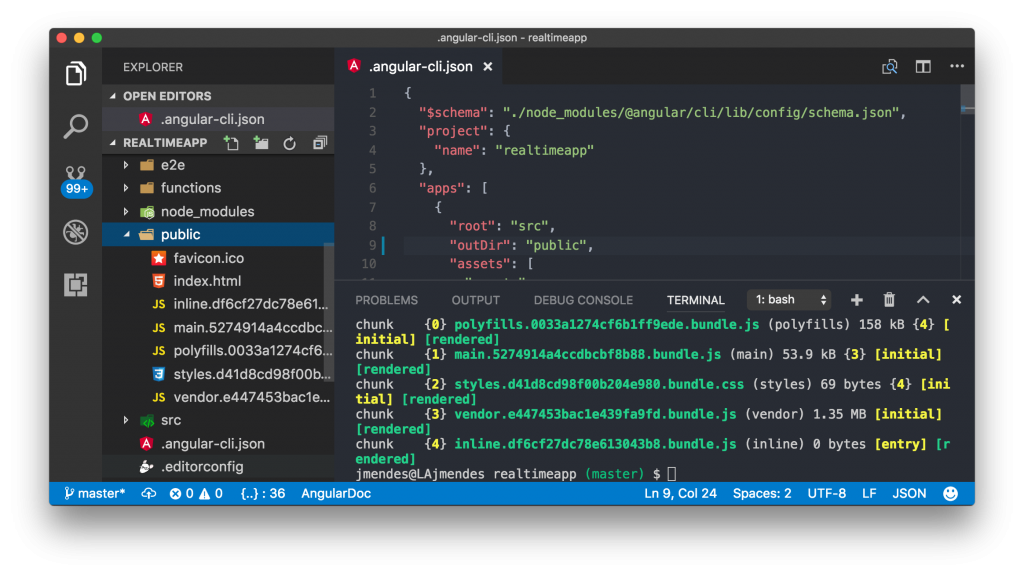
Vamos fazer o build novamente
ng buil --prod

Uhuuu, agora sim, tudo na pasta public!!!! \o/
Feito isso vamos fazer o deploy para o firebase
Para isso digite no terminal dentro da pasta do app
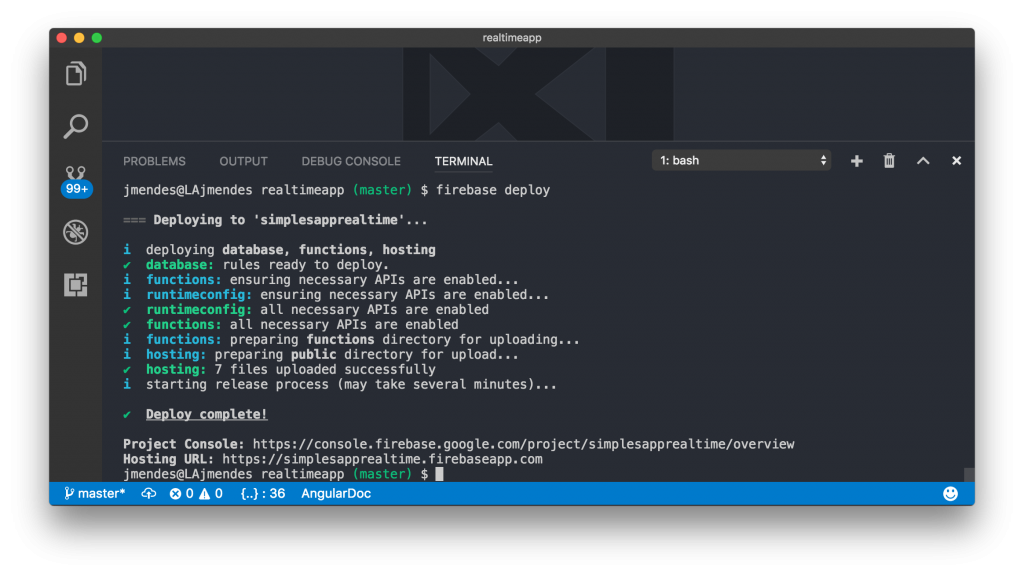
firebase deploy

Deploiado!!!!!!
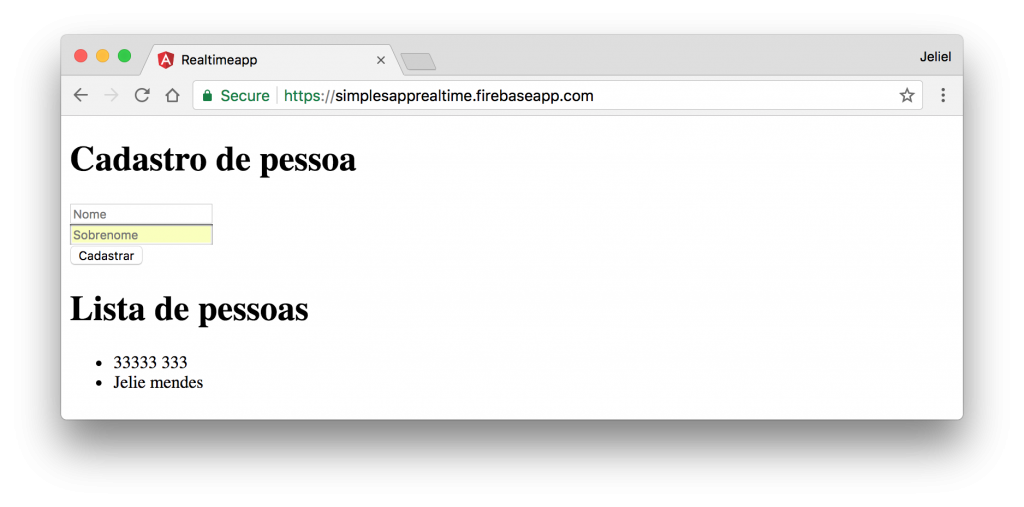
Vamos acessar a url e ver como ficou.
No meu caso https://simplesapprealtime.firebaseapp.com

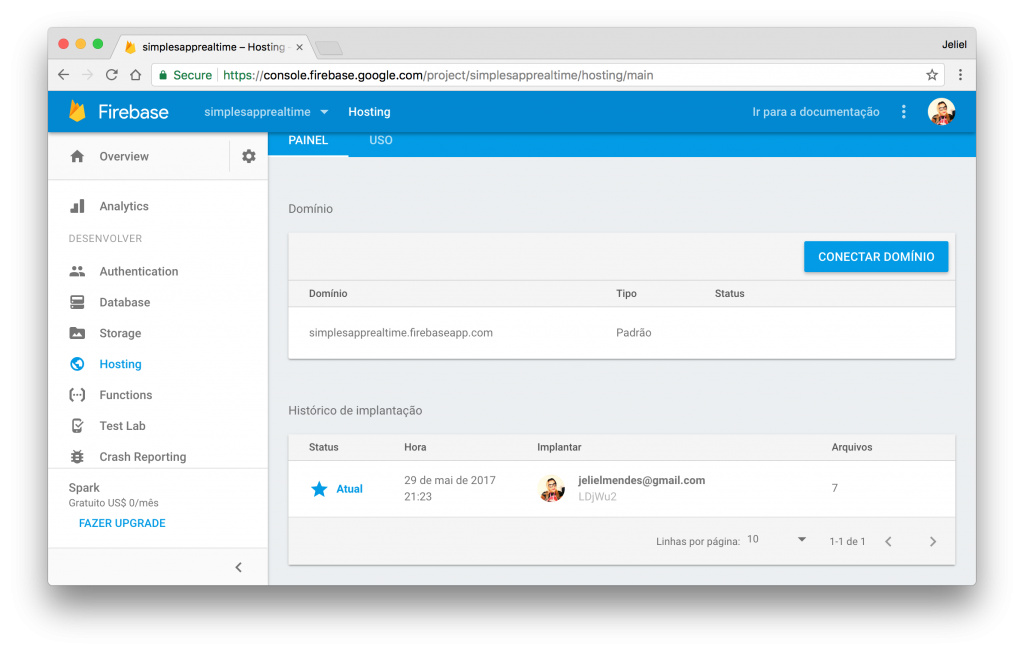
Vamos ver também como ficou dentro do console do firebase hosting

Gurias, obrigada novamente pela paciência, mais tarde irei falar do Authentication, vamos fazer login simples para nossa aplicação
Bjuss ❤
0

