Nesse artigo iremos falar sobre o firebase, o que é, etc… e também iremos ver os componentes que vamos instalar para o angular se comunicar com as apis do firebase.

Esses artigos foram escritos entre maio e junho de 2017, muita coisa mudou desde lá, então procure usar as libs e referências mais atualizadas para implementar os passos que são aqui descritos
fontes: https://github.com/evlymn/simplesapprealtime
Nessa parte iremos falar sobre Firebase e como integrá-lo ao aplicativo que estamos criando.
Mas então, que é o Firebase, aonde mora, do que se alimenta?
O Firebase é uma ferramenta do Google e ao mesmo tempo uma infraestrutura para você desenvolver aplicativos com maior rapidez e flexibilidade.
É o que podemos chamar de um BAAS Backend as a Service, vc não baixa, nem tem uma ferramenta específica de administração, todo o gerenciamento é feito pela web, ou cloud, como vc desejar.
A ideia é desenvolver aplicativos de forma simples e sem preocupação com a escalabilidade!
E quanto custa? Nada?
Digamos que sim, vamos usar o plano spark para o nosso aplicativo, e como o próprio firebase diz, ‘limites generosos para amadores’, eu sei que não somos amadoras, mas se é de graça tudo bem 😛

Vamos dar uma olhada console do Firebase.
https://console.firebase.google.com

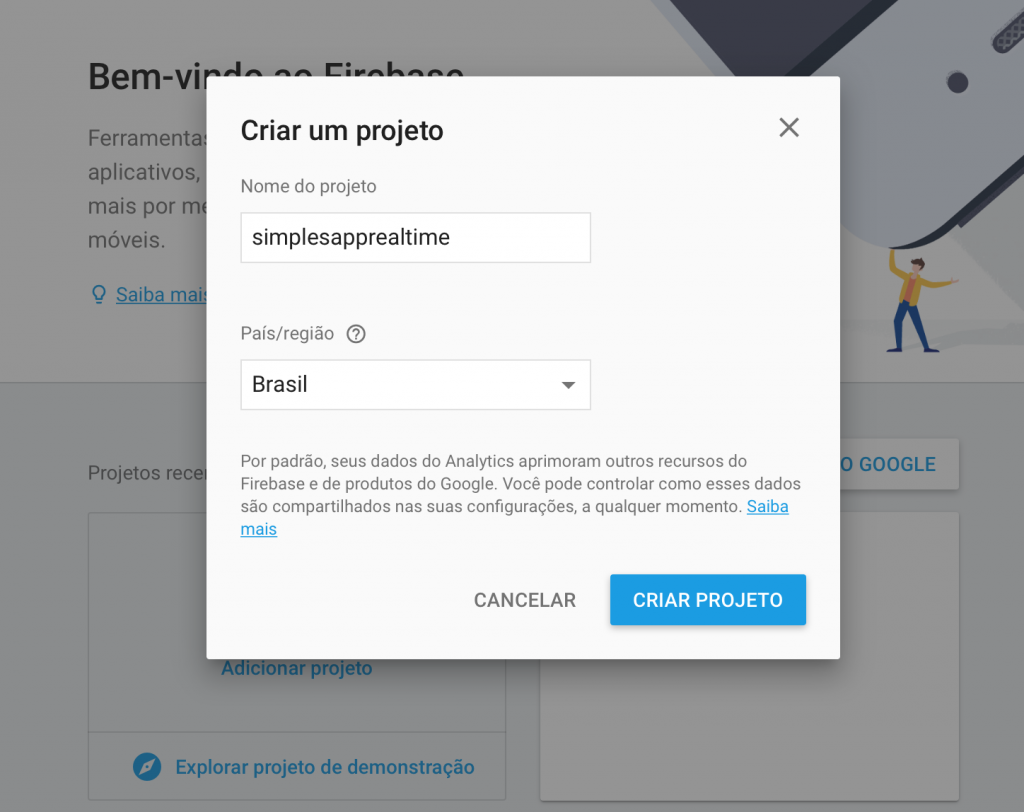
Então vamos criar um projeto e ver tudo que podemos fazer.
Clique em Adicionar projeto

Clique em criar projeto e é só amor!! ❤

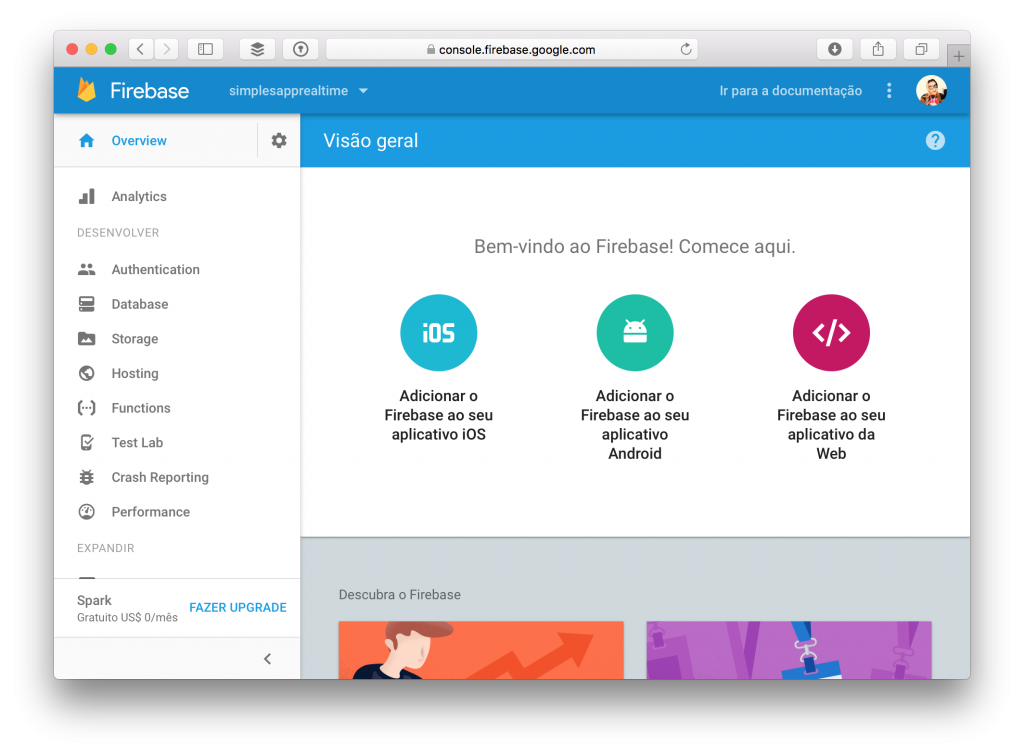
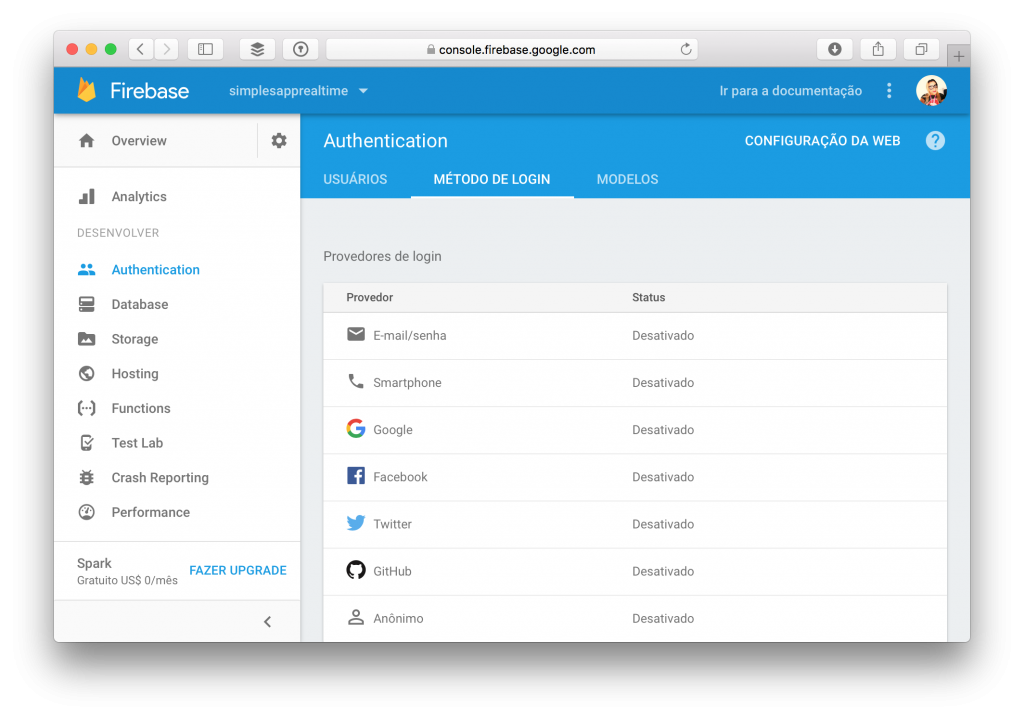
No menu ao lado podemos ver muito do que o Firebase disponibiliza, nesse primeiro momento iremos utilizar apenas a Database, mas podemos ver outros itens muito interessantes, vamos dar uma pequena passada nos que fazem parte do nosso contexto
Authentication

O Firebase Authentication fornece serviços de backend, SDKs fáceis de usar e bibliotecas de IU prontas para o uso para autenticar os usuários em seu aplicativo. Ele oferece suporte a autenticação usando senhas, provedores populares de identidades de identidades federadas, como o Google, Facebook e Twitter, e muito mais.
Database

O Firebase Realtime Database é um banco de dados hospedado na nuvem. Os dados são armazenados como JSON e sincronizados em tempo real com todos os clientes conectados. Quando você cria aplicativos multiplataforma com nossos SDKs para iOS, Android e JavaScript, todos os seus clientes compartilham uma instância de Realtime Database e automaticamente recebem atualizações com os dados mais recentes.
Storage

O Firebase Storage proporciona uploads e downloads de arquivos seguros para seus aplicativos do Firebase, independentemente da qualidade da sua rede. Você pode usá-lo para armazenar imagens, áudio, vídeo ou outro conteúdo gerado por usuários. O Firebase Storage é respaldado pelo Google Cloud Storage, um serviço de armazenamento de objetos que é simples e econômico.
Hosting

O Firebase Hosting é uma hospedagem de conteúdo da web de nível de produção para desenvolvedores. Com o Hosting, você pode implementar facilmente e com rapidez aplicativos da web e conteúdo estático em uma rede global de fornecimento de conteúdo (CDN) com um único comando.
Também oferece suporte a configuração do seu próprio domínio e algo que acho mega produtivo, o versionamento das publicações.
Functions

Firebase Cloud Functions permite que você execute automaticamente o código do backend em resposta a eventos disparados por recursos do Firebase e solicitações HTTPS. Seu código é armazenado na nuvem do Google e é executado em um ambiente gerenciado. Não há necessidade de gerenciar e dimensionar seus próprios servidores.
E agora vc me pergunta, ok mana, o que faço com tudo isso?
Ahhh, agora temos algumas instalações e configurações importantes para fazer no nosso aplicativo, vamos instalar do npm dois pacotes, o do firebase e o angularfire2, vamos lá!
Vá ao terminal, entre pelo terminal na pasta do projeto, vamos instalar o firebase, para isso digite:
npm install firebase --save

Agora iremos instalar o angularfire2 ele irá nos prover uma série de facilidades para trabalharmos com o firebase, digite no terminal
npm install angularfire2 --save
Irão aparecer alguns erros, mas é pq o npm é meio burrinho, se vc notar o que ele está reclamando já existe nos módulos do npm

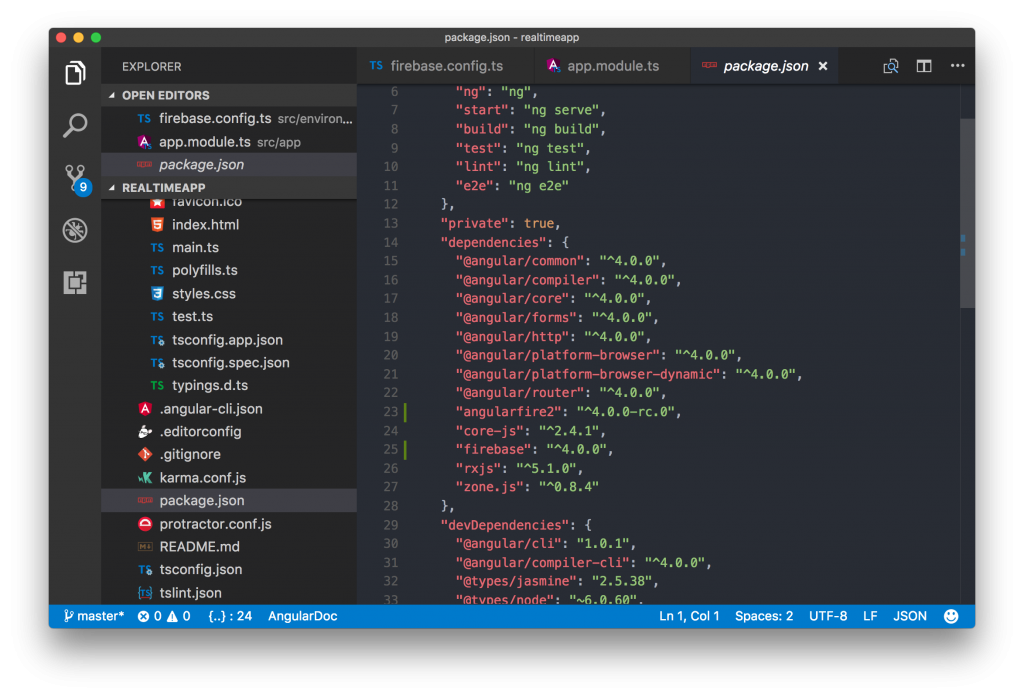
Se vc olhar para o arquivo package.json irá notar que tudo que baixamos fica declarado nesse arquivo, pois usamos o parâmetro – -save

Agora vamos codar, vamos colocar a referência de configurações do nosso projeto criado no firebase na nossa aplicação
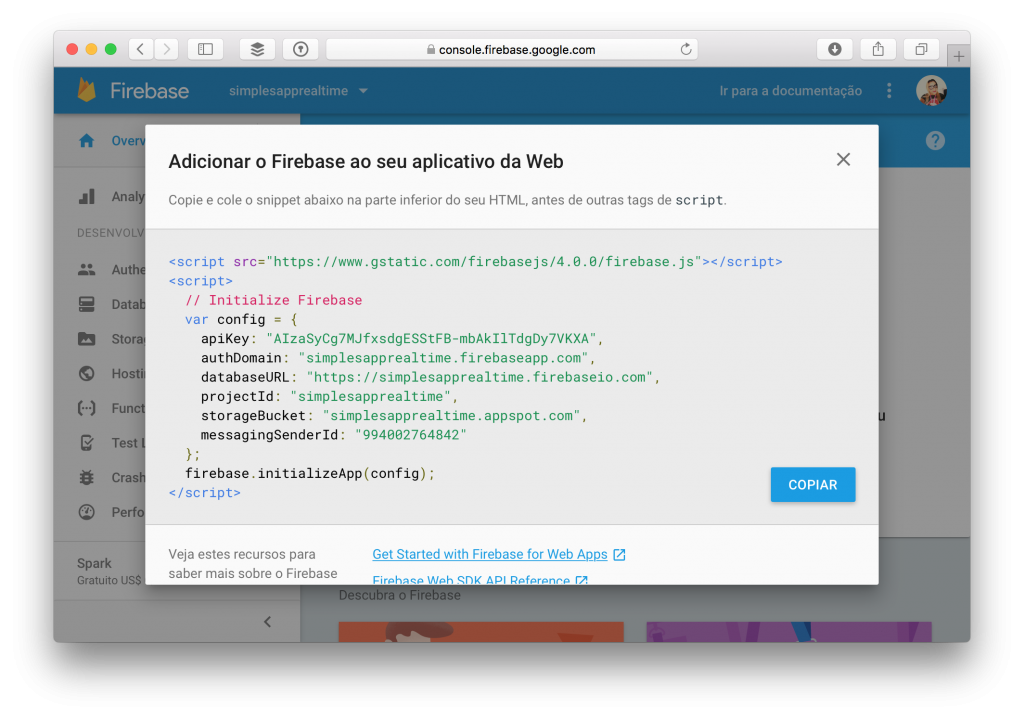
Para isso volte ao console do firebase e em overview clique em Adicionar o Firebase ao seu aplicativo da Web e copie o código que irá aparecer, mas somente a parte que começa em ‘var config={‘

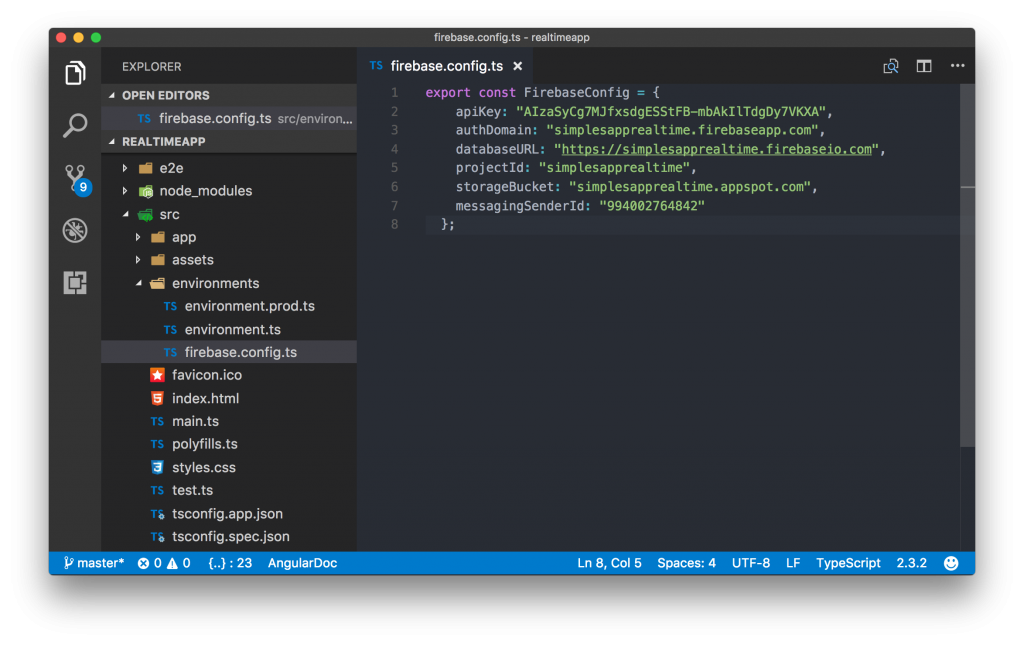
Volte aos fontes do nosso aplicativo, e ache a pasta enviroments dentro de src, nela iremos criar o arquivo firebase.config.ts e colar o código que foi copiado.
Após copiado, vamos fazer uma pequena mudança, troque
var config = {
por
export const FirebaseConfig = {
Ficará idêntico a imagem abaixo.

Não terminou ainda, temos algumas outras coisas para fazer, vamos importar e declarar o módulo angularfire2 e do FirebaseConfig que criamos no nosso projeto.
Encontre o arquivo app.module.ts dentro da pasta app, nele iremos inserir 3 linhas de código.
import { FirebaseConfig } from ‘./../environments/firebase.config’;
import { AngularFireModule } from ‘angularfire2/index’;//eAngularFireModule.initializeApp(FirebaseConfig)

Vamos rodar a aplicação para ver está tudo funcionando ainda, no terminal, dentro da pasta do projeto digite ng serve
Caso vc de depare com esse erro:

vá ao terminal e instale do npm a atualização do pacote promise-polyfill
npm install promise-polyfill --save -exact
Tudo ok, então devemos ver nossa aplicação funcionando ainda 🙂

Amores, por enquanto é isso,
na próxima parte integraremos nossa aplicação ao banco de dados real time do firebase e veremos a mágica acontecer
Obrigada pela paciência, e lembrem-se, esse post tem que ser de fácil entendimento a todos, se acharem que faltou alguma explicação me avisem e vamos melhorando =D


